
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
解决nginx ...server: localhost, request: "GET /index HTTP/1.1", host:...
准备条件:1.已开通阿里云账户并开通了物联网平台。账号的开通利用支付宝、手机号、淘宝号都行的,开通成功后为了不影响后续的使用,最好来个实名认证。2.这次使用的将物联网数据平台上报到云端MySql上,所以前提要购买好RDS里的mySql产品,对于新用户,阿里云官网给了一个一个月的ECS服务器与mysql的免费试用,地址:https://free.aliyun.com/ntms/free/pers..
效果图:简述:基于Vue+Element制作,Element官方网站https://element.eleme.cn/,利用了Element的卡片组件,进行的样式修改,实现起来很简单。整体布局由Element官方提供的Layout进行的布局,易上手,告别了繁杂的样式调整。代码:<template><div><el-row :gutter...
我总认为阿里云的云存储很强大,数据库种类很多,可能与Oracle存在着我们不知道的矛盾,阿里云数据库里没有Oracle的数据库存在,但是有MySql。像国内的云产商很多,百度云、腾讯云、七牛、华为云等,一股股云上的风潮在国内瞬间活跃了起来。我使用的是阿里云的MySql与web项目的连接,云端mysql的使用请先参考https://blog.csdn.net/qq_43251032/article.
效果图:简述:基于Vue+Element制作,Element官方网站https://element.eleme.cn/,利用了Element的卡片组件,进行的样式修改,实现起来很简单。整体布局由Element官方提供的Layout进行的布局,易上手,告别了繁杂的样式调整。代码:<template><div><el-row :gutter...
我现在只知道两种最常见的定时刷新方案,一种是利用Vue的内置函数setTimeout、setInterval定时执行,另一种是websocket消息推送。我的需求是,当数据库中的数据发生更新时,前端就要检测并展示出这些数据。这个正确的实现是利用websocket,但是我对websocket没有什么了解,所以这一篇文章先利用vue的内置函数做一个充当,后续发布websocket在vue中的详细使用。
效果图:简述:基于Vue+Element制作,Element官方网站https://element.eleme.cn/,利用了Element的卡片组件,进行的样式修改,实现起来很简单。整体布局由Element官方提供的Layout进行的布局,易上手,告别了繁杂的样式调整。代码:<template><div><el-row :gutter...
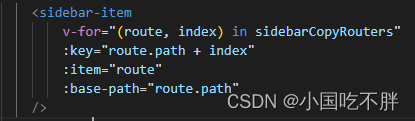
导航栏path与index相同,则v-for的key相同,用Math.random()保证key值唯一,问题解决。遇到类似问题一般都是 如上图标签 中的v-for出现了问题。本地警告如图,发布线上页面卡死,打印日志死循环。

功能:1.展示mysql中的数据2.导出Echarts报表,生成.xls文件最终运行图:项目整体目录:sqlyog内容:实力类代码:package com.zh.bean;public class Cxx {private String cxx;private int c1;private int c2;private int c3;privat...










