简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
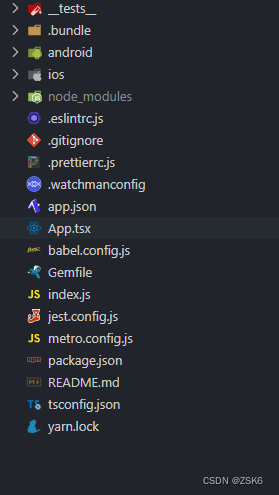
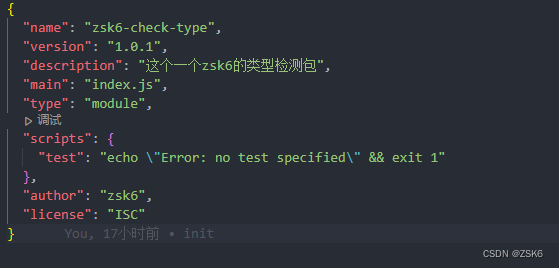
就这样一个简单的react-native程序就创建好了。从项目配置文件(package.json)可以看出,这个一个极简的项目,若想实现更多功能还需要添加其他依赖,例如 添加导航库React Navigation等。

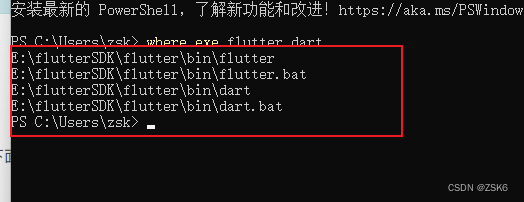
用Android Studio 创建第一个flutter应用。

ArkTS的基础语法是基石,在此基础上可以进一步学习UI范式+状态管理+渲染控制,实现应用的页面开发。

Clipboard API不能用时,可以使用document.execCommand()方法,若两者都不可以使用,可以考虑引导用户手动复制。

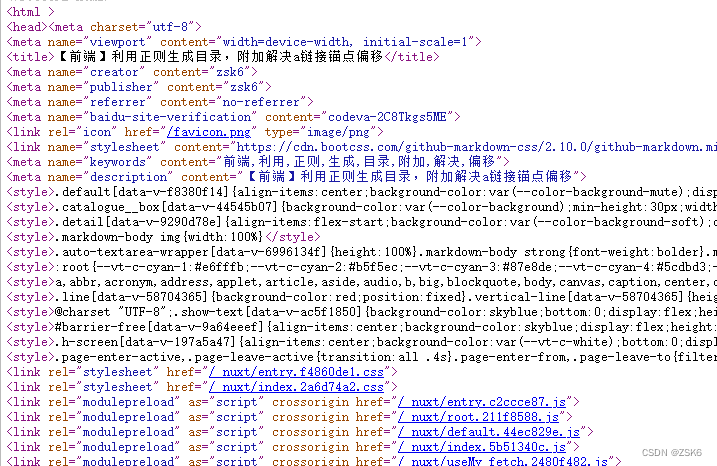
详细介绍了package.json中每个字段的作用。

sheetJs的使用
Vite 是一种新型前端构建工具,能够显著提升前端开发体验。一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。Vite 意在提供开箱即用的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的
类语法有两个组成部分:类表达式和类声明。类声明和类表达式的主体都执行在严格模式下。比如,构造函数,静态方法,原型方法,getter 和 setter 都在严格模式下执行。一个类的类体是一对花括号/大括号 {} 中的部分。这是你定义类成员的位置,如方法或构造函数。constructor方法是一个特殊的方法,这种方法用于创建和初始化一个由class创建的对象。一个类只能拥有一个名为“construct
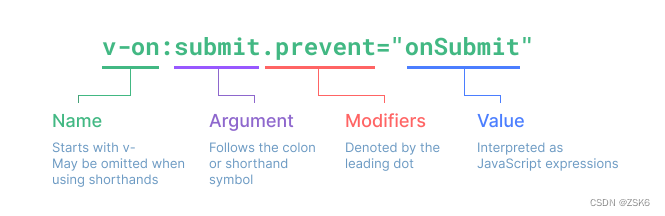
vue3的指令是其核心内容之一,在此做下总结。[directives](https://cn.vuejs.org/guide/essentials/template-syntax.html#directives)指令是带有 v- 前缀的特殊 attribute。Vue 提供了许多内置指令,例如:v-bind、v-html等。

记录下如何使用useFetch和$fetch的使用方法和它们的使用场景。这些方法获取数据够用了,不建议额外使用axios或request等第三方请求库。