
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Loading 加载用于加载数据时显示动效Element UI中的Loading组件默认是全屏显示,大多时候出于美观考虑我们并不需要这种功能 而是让它显示在我们需要的地方,比如一个后台管理系统,我们和后台进行网络传输的时候,我们并不需要把导航栏和系统的头部覆盖住,只需要内容部分显示,这时候我们就需要对组件的参数进行设置。Element 提供了两种调用 Loading 的方法:指令和服务。对于自定义
一、问题详情在项目中遇到这个问题就是要在element中的el-table标签中的el-table-column标签中使用插槽来自定义表格列的内容,由于el-table-column要用v-for遍历出来,所以操作起来就比较麻烦,于是有了一下代码:<el-table :data="tableData" style="width: 100%"><el-table-column:la
从官网 https://github.com/PanJiaChen/vue-element-admin 下载的版本带有 tui-editor版本1.3.3 ,在编译时会遇到如下问题:error An unexpected error occurred: "https://github.com/sohee-lee7/Squire.git/info/refs?service=git-upload-pa
1.多个Form内容统一提交验证<el-formref="form1"></el-form><el-formref="form2"></el-form><el-formref="form3"></el-form><el-formref="form4"></el-form>export default{d
1、问题我在本地克隆GitHub的vue-element-admin项目的时候所产生的问题2、现象如下图3、解决方法将git clone https://github.com/PanJiaChen/vue-element-admin.git中的https改为git即可。例:git clone git://github.com/PanJiaChen/vue-element-admin.git4、简单
在父组件中通过 props 的方式传入子组件中,在子组件中直接调用这个方法。在嵌套层级很深的子组件中不建议使用 props 的方式传递父组件的方法,因为层层传递会导致代码变得难以维护。在子组件中通过 this.$parent.event 的方式来调用父组件的方法。在嵌套层级很深的子组件中不建议使用该方式。在子组件中使用 $emit 向父组件触发一个事件,然后在父组件中监听该事件。在嵌套层级很深的子

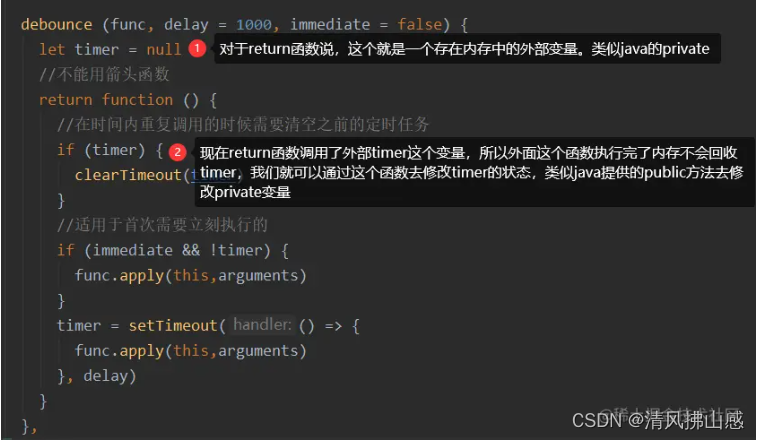
之前有接触过闭包这个概念,但是这个直译让人摸不着头脑,而且各种解释又比较繁杂,现在自己实现了一遍才了解到什么是闭包。用java来举个不严谨的栗子,闭包就是:一个private变量,我们可以通过一个公开的方法去访问它。

1、在node_modules文件夹中找到async-validator文件夹中的es下的util.js文件,整个的路径:node_modules > async-validator > es > util.js2、注释util.js中的输出日志,注释掉即可原文链接:https://blog.csdn.net/u014678583/article/details/11393035
原文链接:https://www.cnblogs.com/heisetianshi/p/17663286.html。需要全部禁用时,全选按钮隐藏;不需要全部禁用时,全选按钮展示;

用element-ui Dialog 对话框时遇到这样一个问题(如下图),就是打开Dialog对话框后,它的高度不是自适应高度,从而导致浏览器产生滚动条,用户体验不是很好,经过一番修改,改成自己想要的自适应高度弹框。定义样式如下:<style lang='scss'>/* 所属客户的input的按钮的颜色 */.inputBox > .el-input-group__append










