
简介
高级前端开发工程师
擅长的技术栈
可提供的服务
暂无可提供的服务
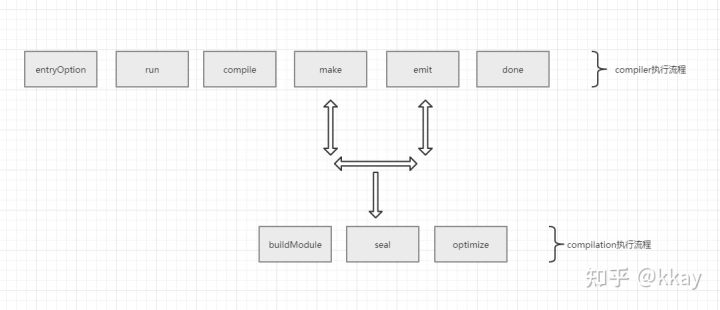
plugin使用方式:通常我们会先通过npm安装到本地,然后在配置文件(webpack.config.js)的头部引入,在plugins那一栏使用new关键字生成插件的实例注入到webpack,webpack注入了plugin之后,那么在webpack后续构建的某个时间节点就会触发plugin定义的功能plugin一旦注入到webpack中后,它会在对应的生命周期函数里绑定一个事件函数,当webp

web前端性能优化之CDN加速(内容分发网络)1.什么是CDNCDN(Content Delivery Network) 可直译成 内容分发网络 。CDN的本质是利用缓存技术,将数据快速可靠从源站传递给用户。用户获取数据,不需要直接从源站获取,而是通过CDN对于数据的分发,用户可以从一个较优的服务器获取数据,从而达到快速访问,并减少源站负载压力的目的。2.为什么使用CDN来加速为什么不从源站进行数
JSONP并不是一个好的跨域解决方案,它至少有着下面两个严重问题:会打乱服务器的消息格式:JSONP要求服务器响应一段JS代码,但在非跨域的情况下,服务器又需要响应一个正常的JSON格式只能完成GET请求:JSONP的原理会要求浏览器端生成一个script元素,而script元素发出的请求只能是get请求所以,CORS是一种更好的跨域解决方案。概述CORS是基于http1.1的一种跨域解决方案,它
在阿里做性能优化也有一段时间了,那就总结一下前端常见的优化内容吧首先作为一个前端工程师,要明白性能优化的重要性以及必要性,基本都涵盖了从开发、打包构建、以及前端工程化模块化等等一系列内容,不光可以提升技术广度和可加深技术深度~~.........
超详细的Nodejs安装及环境配置,vue ui可视化新建项目最近在重装node,正好再重新走一遍node安装配置流程,记录一下~~第一步:下载安装包点击这里下载:node官网根据电脑系统及位数选择,我这里选择windows64位.msi格式安装包第二步:安装下载完成后,双击安装包,开始安装,一直点next即可,安装路径默认在 C:\Program Files 下,也可以自定义修改。我安到了E盘接
vue element-ui (DatePicker)日期选择器获取开始时间和结束时间以及显示默认时间1.DatePicker 日期选择器获取开始时间和结束时间页面效果:<el-date-picker v-model="valuedate" type="monthrange" align="right"unlink-panels range-separator="至"start-placeh
elementUI中tabs标签页点击切换 发起网络请求 tab-click官方中的tabs标签页示例代码:<template><el-tabs v-model="activeName" @tab-click="handleClick"><el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
vue element-ui (DatePicker)日期选择器获取开始时间和结束时间以及显示默认时间1.DatePicker 日期选择器获取开始时间和结束时间页面效果:<el-date-picker v-model="valuedate" type="monthrange" align="right"unlink-panels range-separator="至"start-placeh
安装了`vue@cli后`脚手架后,输入`vue` ,输出 `zsh: command not found: vue`

问题:新建的项目引入elementUI后就报错了,并且页面上什么都没有在main.js里 引入elementUi的3个语句,import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);代码如下:运行 npm run serve,然后页面上什么都没有。。。。然后










