
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
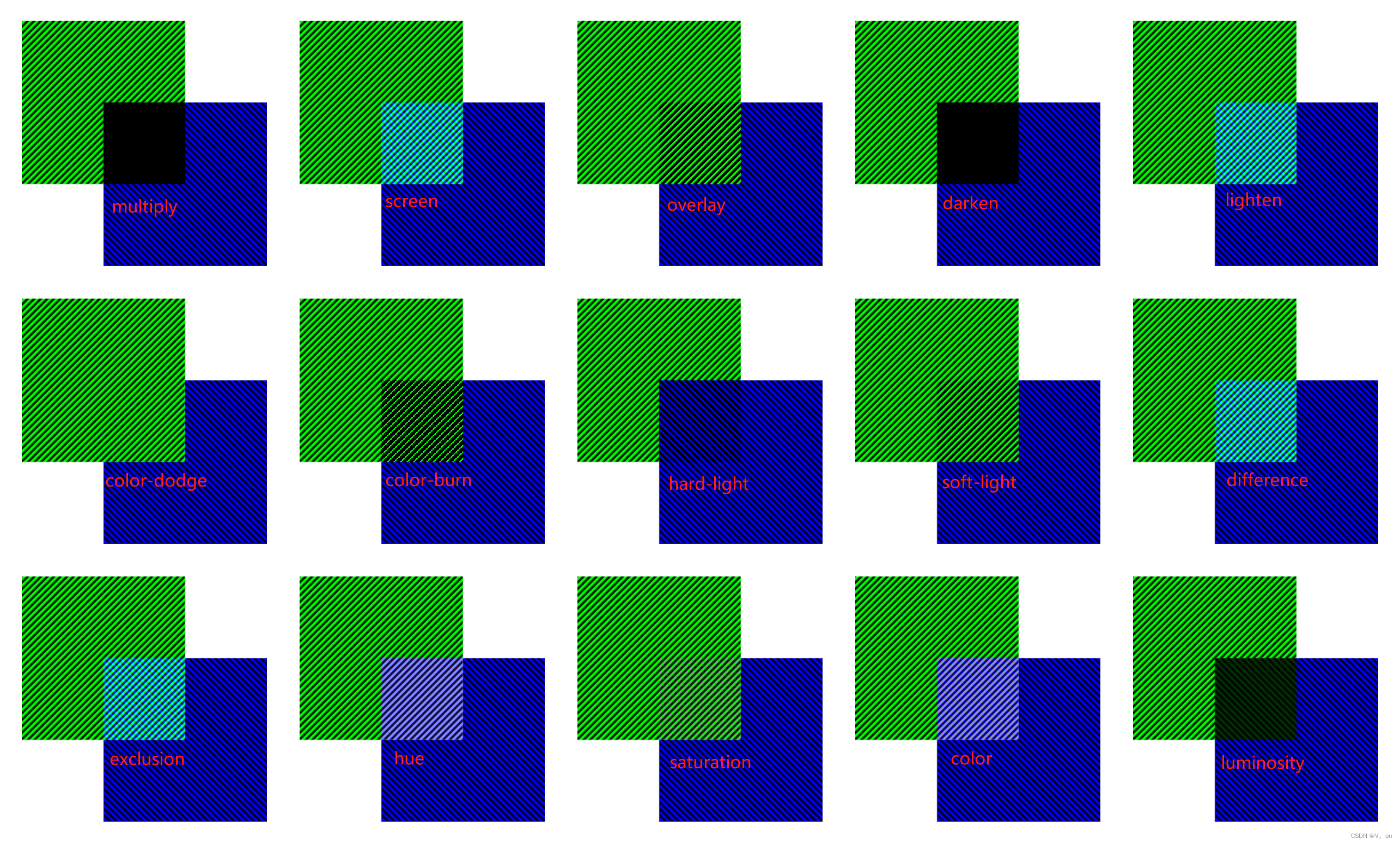
background 是一个复合属性,它可以合并多个背景相关的子属性,如 background-color、background-image、background-repeat、background-position、background-size 等。而 background-blend-mode 是独立于 background 的另一个属性,专门用于控制背景层间的混合模式。是CSS中的一个属性

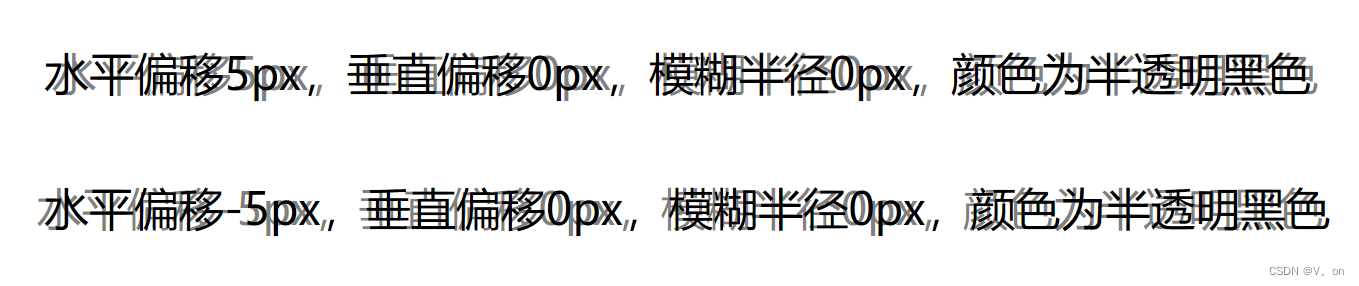
是CSS3中用于给文本添加阴影效果的属性。它允许您为文本内容添加一个或多个阴影,以增强视觉效果,创建立体感或装饰性文字外观。

报错:Element implicitly has an ‘any’ type because expression of type ‘string’ can’t be used to index type ‘ILineColor’.No index signature with a parameter of type ‘string’ was found on type ‘ILineColor’
vue3创建数组以及使用watch的正确姿势定义数组使用ref函数const arr = ref([1, 2, 3])const changeArr = () => {arr.value = [1, 2]}return {arr,changeArr}reactive+push也可通过其他可直接修改数组的方式来改变数组const arr = reactive([1, 2, 3])const c
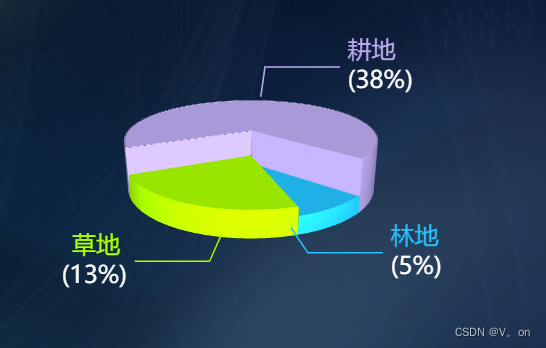
【代码】vue3之echarts3D环柱饼图。

box-shadow属性可以设置一个或多个下拉阴影的框。
box-shadow属性可以设置一个或多个下拉阴影的框。
* 最外层盒子,需要三个属性:定宽、文字不换行、超过隐藏 *//* 让前面的几个文字有一个初始的距离,达到更好的呈现效果 */在完成一个任务的时候,要求在表格中固定宽度的其中一个。/* 盒子背景宽度将随文字宽度而进行自适应 *//* 添加动画 */
说得是 类型{}缺少类型“IEchartData”的以下属性:xAxis,value。我们先来看看以下例子:如上,就会报红: ,那么我们如何处理呢?我们看下一步,我们尝试给一个类型,但是依然会报红:,是因为在上面返回的值不仅仅只有类型,所以我们还要赋值其他的类型。如下就可以正常解决。但是此时使用依然会出现一开始的报红,那么我们给一个类型断言就可以了。...
vue3 动态加载图片










