
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
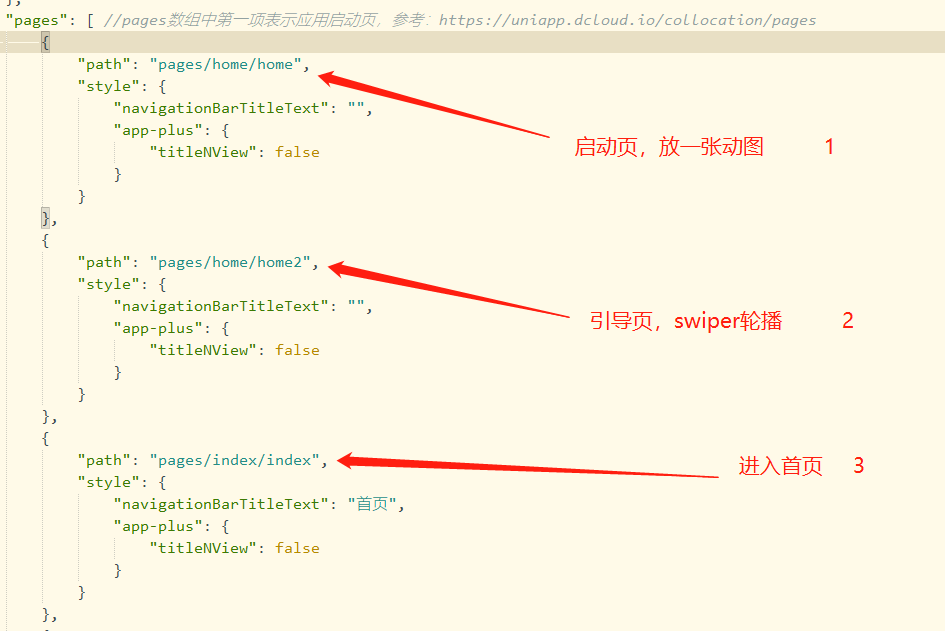
pages.jspages节点的第一项为应用入口页(即首页,这里作为启动页来使用)如图所示,添加两个vue页面作为启动页,和引导页home页面(启动页),这里只记录页面逻辑,样式代码请自行设置onLoad() {//APP端//#ifdef APP-PLUSif (uni.getStorageSync('first_falg')) { // first_falg用来判断是否是第一次启动APP。if

【代码】Flutter:保存图片到相册。

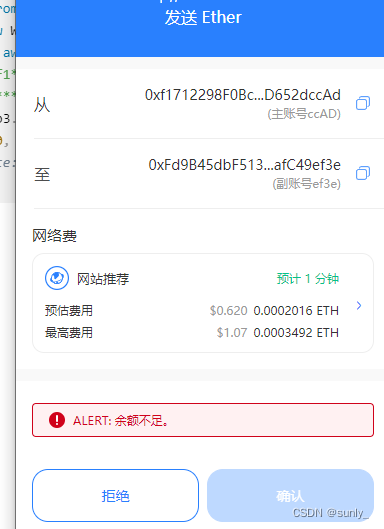
web3发送BNB/ETH的方法

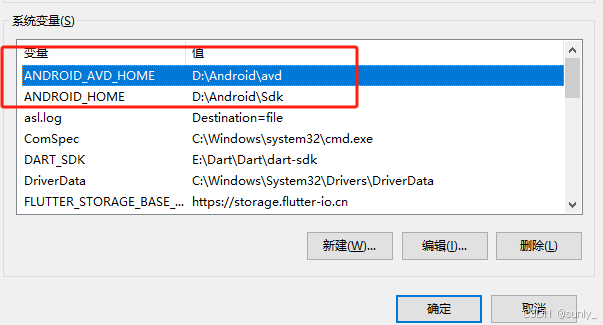
完成上述内容,就可以把C盘中的avd和Sdk删除,重启电脑后 重新运行Android studio,完成操作。找到目录avd和Sdk,将所有内容复制到D盘新目录中。3、Android studio 中更换SDK目录。点击Edit,指定到D盘目录。

找到根目录的web文件。

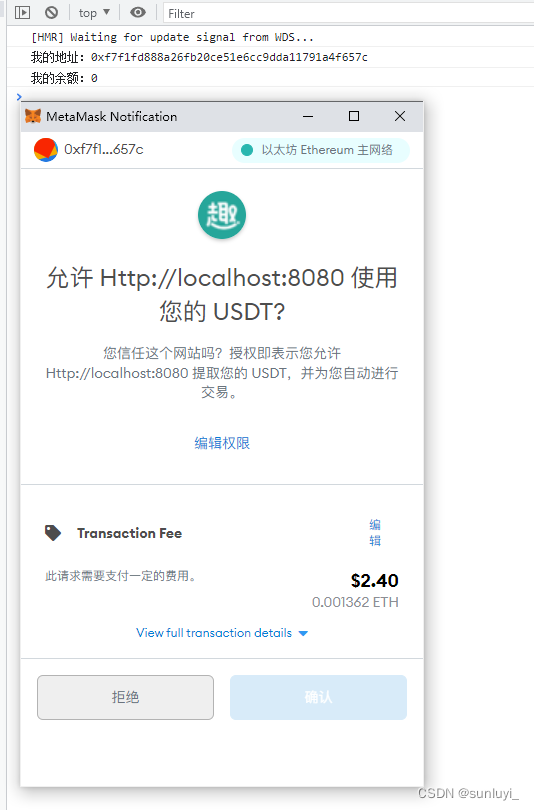
1、安装web3npm install web32、在入口页面判断当前运行环境是否是钱包中<script>export default {data() {return {}},onLoad() {// 以太坊通道console.log(window);console.log(window.ethereum)if(window.ethereum === undefined){uni.sh

uniapp(vue):js实现双色球开奖走势图带连线

Flutter安卓打包APK。详细图文介绍。

克隆拉取后。将代码放入文件夹,文件状态内找不到文件,这时候可以点击红标出,查找。修改代码后,检测不出修改的文件在根目录删除.gitignore,.git文件,重新新建文件夹B,克隆拉取代码到新建文件夹B,将之前的代码全部复制到文件夹B后就可以正常修改推送了。...
错误原因:生成海报为了方便调用,将canvas封装在了子组件中。绘制完海报后,调用uni.canvasToTempFilePath()保存canvas为图片会提示错误信息:canvasToTempFilePath: fail canvas is empty通过百度了解,在微信小程序子组件中调用canvasToTempFilePath时,需要额外增加一个thisuni.canvasToTempFil










