
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
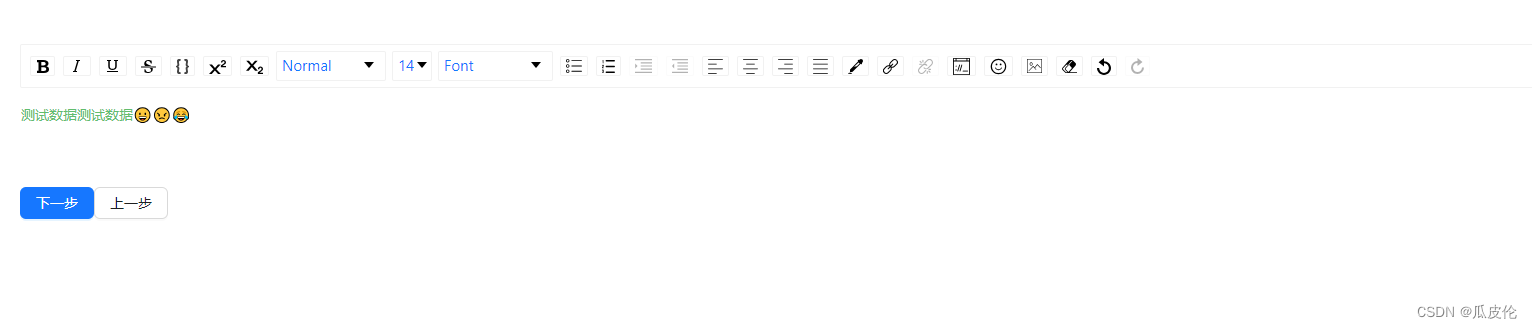
GitHub上有相应的问题提出,但是好像还没具体的解决方案:https://github.com/facebookarchive/draft-js/issues/1943。有一个小问题,在频繁输入(数字或者字母等)的时候会报错。

在工作中可能会遇到前端展示pdf文件进行预览并提供下载的需求场景,例如操作指引,这个时候需要寻找一款实现该功能的插件,以pdjjs举例子。

axios是基于Promise的,因此可以使用Promise API//执行GET请求import axios from 'axios'axios.default.baseURL = 'http://localhost:3000/api/products'axios.get('/user?ID=12345')//返回的是一个Promise.then(res=>console.log(res)
axios是基于Promise的,因此可以使用Promise API//执行GET请求import axios from 'axios'axios.default.baseURL = 'http://localhost:3000/api/products'axios.get('/user?ID=12345')//返回的是一个Promise.then(res=>console.log(res)
开发服务器在开发阶段,目前遇到的问题是打包、运行、调试过程过于繁琐,回顾一下我们的操作流程:编写代码控制台运行命令完成打包打开页面查看效果继续编写代码,回到步骤2并且,我们往往希望把最终生成的代码和页面部署到服务器上,来模拟真实环境为了解决这些问题,webpack官方制作了一个单独的库:webpack-dev-server它既不是plugin也不是loader先来看看它怎么用安装执行webpack










