
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
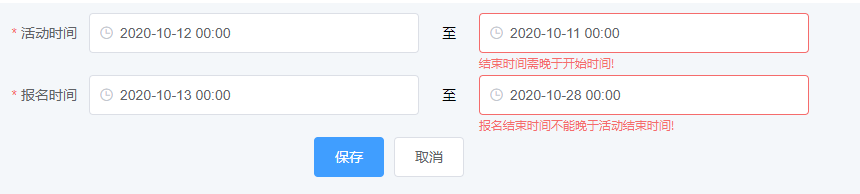
vue时间段的选择及验证:<template><el-formref="ruleForm":rules="rules":model="ruleForm"label-width="120px"v-loading="loading":element-loading-text="loadingText"><el-row><el-col :span="12">

【代码】Vue3 让滚动条到底部&顶部。

选择时间范围时,默认展开当月和上个月。

一维数组转换为二维数组,最后一页图片数未定。

报错:FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory。使用 increase-memory-limit 插件,增加node服务器内存限制。通过 package.json 中的 "build" 加大内存。增加--max_old_space_size参。解决方法2:(实践过可用)
【代码】css 文字超出...

var browser = {versions: function() {var u = navigator.userAgent,app = navigator.appVersion;return { //移动终端浏览器版本信息trident: u.indexOf('Trident') > -1, //IE内核presto: u.indexOf('Presto') > -1, //op

vue-meta-info 是一个基于vue 2.0的插件,更好的管理你的 app 里面的 meta 信息。你可以直接 在组件内设置 metaInfo 便可以自动挂载到你的页面中。使用步骤:1安装 vue-meta-infonpm i vue-meta-info --savecnpm i vue-meta-info --save2.在main.js中引入vue-meta-infoimport Vu










