
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
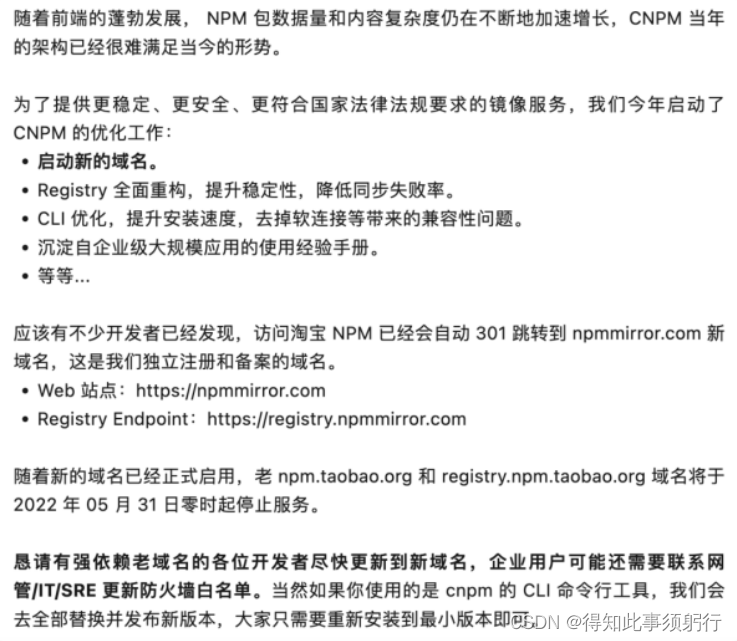
其实,早在 2021 年,淘宝就发文称,npm 淘宝镜像已经从 registry.npm.taobao.org 切换到了 registry.npmmirror.com。旧域名也将于 2022 年 5 月 31 日停止服务(不过,直到今天 HTTPS 证书到期才真正不能用了)2.执行:npm config set registry https://registry.npmmirror.com。二、错

使用方法:h(标签, {属性},内容)h(标签, {属性},[可以继续嵌套h()])createVNode(标签, {属性},内容)createVNode(标签, {属性},[可以继续嵌套createVNode()])其实h()函数和createVNode()函数都是创建dom节点,他们的作用是一样的,直接上代码:import { createApp } from "vue";//import A
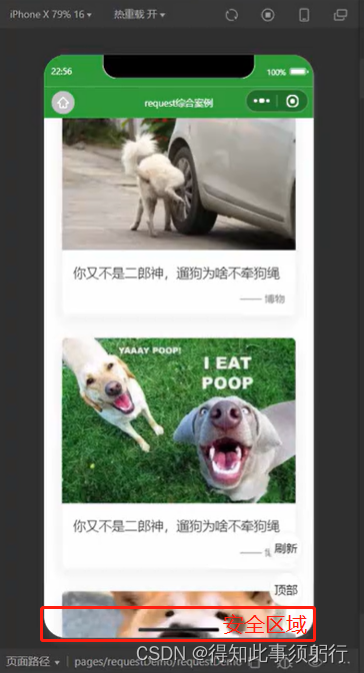
env(safe-area-inset-bottom)是一个CSS属性值,用于设置底部安全距离。它表示使用环境变量来获取底部安全距离的值。当使用环境变量时,需要使用env()函数来引用具体的环境变量。这将把.box元素的底部padding设置为环境变量safe-area-inset-bottom的值。

/ dragClass: "dragClass",// 正在被拖拽中的css类名。// 把被移动的那条数据赋值给结果数组。// 遍历结果数组,让sort重新排序。// 先把被移动的那条数据单独取出来。// 把剩下的数据复制给结果数组。// 被选中项的css 类名。/* // 拖拽 *//* // 停靠 *//* // 选择 */

vue的mixins的使用mixins就是混入。一个混入对象可以包含任意组件选项。同一个生命周期,混入对象会比组件的先执行。1.创建一个test.js,用export暴露出mixins对象export const mixinsTest = {methods:{test1(){console.log("test1");}},created(){this.test1()}}2.
CSS3中增加了@keyframes规则用于创建动画,创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。也就是说通过改变CSS样式而达到动画的效果,所以,要动态去改变动画,只有修改样式。你可以打印一下document.styleSheets,console.log(document.styleSheets),会发现document.styleSheets是一个对象数组。拿到样式表后就可以
在组件内自定义事件:<template><form class="validate-form-container"><slot name="default"></slot><div class="submit-area" @click.prevent="submitForm"><slot name="submit"><b
1.vue版本<el-button size="small" type="primary" ref="import">导入</el-button>this.$refs.import.$el.click()jQuery$("#a").click(function(){$("#b").trigger('click');})javascriptdocument.getElemen
问题描述:在 Vue-cli 创建的项目中,使用了 ESLint 规范代码的项目中如何针对单个 js 文件禁用 ESLint 语法校验,但整个项目依然保留 ESLint 的校验规则?解决方案:在代码顶部添加一行注释/* eslint-disable */ESLint 在校验的时候就会跳过后面的代码还可以在注释后加入详细规则,这样就能避开指定的校验规则了/* eslint-disable no-ne
CSS3中增加了@keyframes规则用于创建动画,创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。也就是说通过改变CSS样式而达到动画的效果,所以,要动态去改变动画,只有修改样式。你可以打印一下document.styleSheets,console.log(document.styleSheets),会发现document.styleSheets是一个对象数组。拿到样式表后就可以










