
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue项目中,调用扣子的agent发起聊天。
之前文章中使用lxml库进行html文件解析,获取视频源地址。今天对涉及到的xpath定位方法及返回数据的处理方法简单和大家交流一下。前文GetData方法中涉及的用法:from lxml import etreeimport requetsurl = 'http://www.vdonghua.cn/info/61.html'# 上面三行目的是为了保证代码的可执行性# 下面为 Ge...
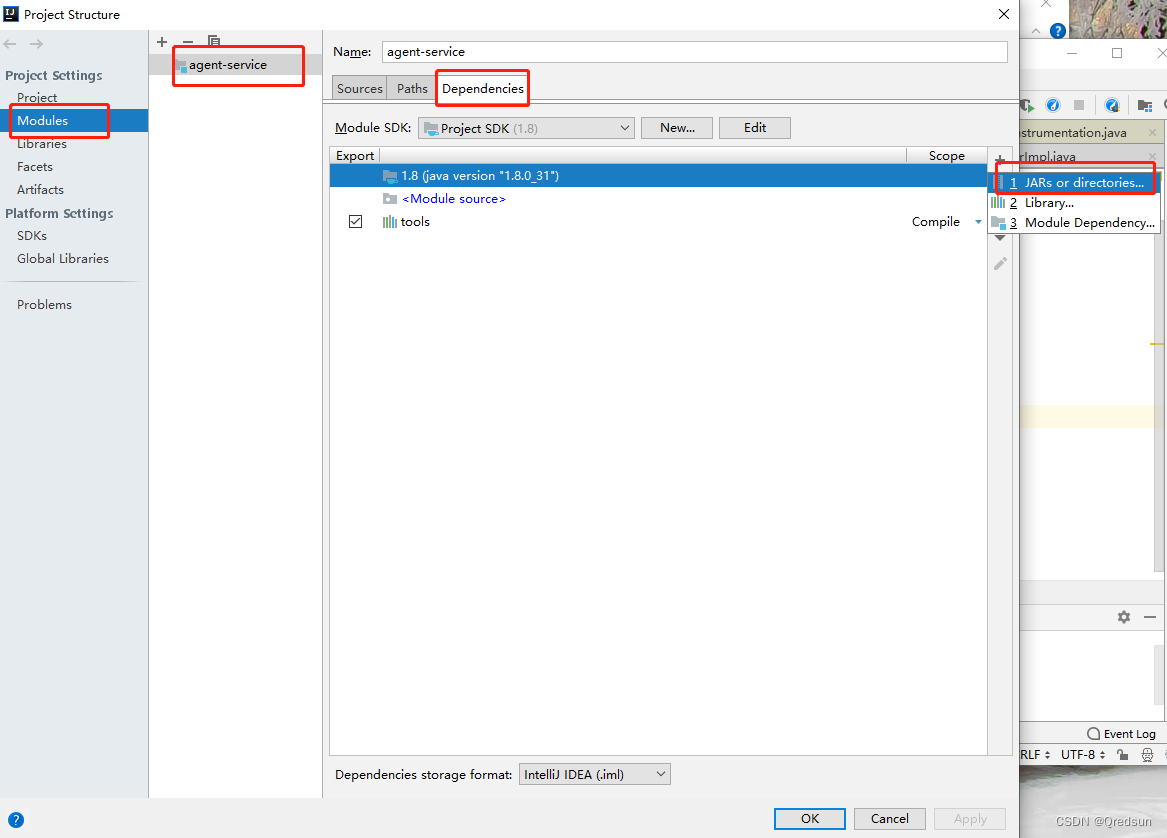
遇到 Cannot determine path to ‘tools.jar‘ ,直接升级idea版本解决

vue项目中,调用扣子的agent发起聊天。
使用正则匹配查找,可以有多个查询关键字,将关键字按位置拼接成匹配规则不进行子目录递归查找实现代码:def re_find_in_dir(path: str = '', pattern: list = []):"""在指定目录下,查找符合规则的目录、文件。规则有多个时,拼接成 '*a*b' 进行匹配:param path: 指定目录:param pattern: 匹配规则:return: 符合规则的
场景描述: 当我们对相机进行聚焦调试时,需要对聚焦的效果有一个量化的值作为评判依据,辅助我们更好的完成聚焦工作。功能描述: 在相机视野的指定位置,显示当前画面的清晰度值。功能实现: 目前网上场景的清晰度计算方式有一下几种:...
数据库连接池返回结果类型设置分析使用场景,设置数据库返回结果为字典类型:import MySQLdbfrom DBUtils.PooledDB import PooledDB# 建立数据库连接池pool = PooledDB(creator, maxconnections, host, user, passwd, db, port, charset)# 实现连接conn = poo...
MobaXterm_Personal,个人认为要比PuTTY、SmarTTY、SecureCRT、XShell等SSH终端功能界面交互、功能上好许多。它可以和虚拟机中的Linux共享一套配置信息。本文简单交流一下关于MobaXterm秘钥生成及使用的心得,希望对看本文的朋有能有一丝丝帮助。MobaXterm_Personal_10.9 免安装包(包含CygUtils.plugin)提取码:qfx.
解决问题:1、在系统默认编码为ASCII的系统中,保存中文到文件是乱码:“UnicodeDecodeError: ‘ascii’ codec can’t decode byte 0xe7 in position 7: ordinal not in range(128)"2、在window和linux文件路径分隔符不相同,同一个脚本在不同系统找不到对应路径/文件编码格式问题处理:import...
本文以pycharm的pycharm-anaconda-2020.1版本,聊一下其在深度系统中的环境配置。首先,完成了deepin系统的安装其次,完成了pycharm-anaconda-2020.1的下载初始化pycharm将下载的压缩包解压到指定位置,可以是当前目录在执行bin目录下的pycharm.sh文件,完成初始化环境变量配置pychram环境变量进入/etc/profile在文件末尾添加










