
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Store就是全局变量都是可以双向绑定的,以下是模块的用法:state定义的是变量名称,mutations里面是给变量赋值的方法export default {namespaced: true,state: {//打开的Tabstabs: null,//当前显示的keyselectTabKey: null},mutations: {setSelectTabKey(sta
table的Colum配置把想要的列指向插槽。
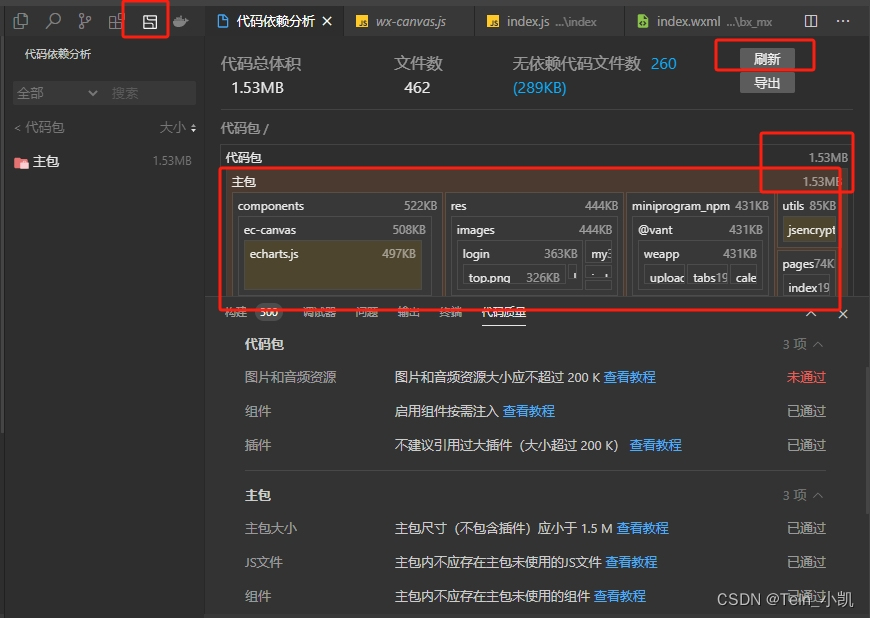
2、进入如图的分析页面,能明确知道你哪个插件包太大,我这里之前echart的包就1mb,现在给他缩减到了500kb的样子。3、解决vant等npm包太大的问题,勾上不上传依赖文件就行。4、这些都无法解决的时候,就弄分包,这个看官方教程即可。1、把资源文件改成远程服务器的,比如png这些。常规的解决办法有以下几种。

换肤核心思路:用lessjs动态改变皮肤变量window.less.modifyVars({"primary-color": "red",})ant换肤的思路:用vue文件流,读取ant的样式,然后写到一个新的less文件中,然后再把自己的less加到最终的less文件,然后引用这个大文件就行了安装依赖npm i antd-theme-generator --savemain.js 引用ant的l
换肤核心思路:用lessjs动态改变皮肤变量window.less.modifyVars({"primary-color": "red",})ant换肤的思路:用vue文件流,读取ant的样式,然后写到一个新的less文件中,然后再把自己的less加到最终的less文件,然后引用这个大文件就行了安装依赖npm i antd-theme-generator --savemain.js 引用ant的l
智能代码联想,根据你上一句代码,点回车,等一会,自动给你下语句想要的代码,然后按tab键确认使用,否则你继续自己写。右边就出现这个插件了,用支付宝账号登录成功后就出现一个AI机器人了。选中代码右键就能看到他的常规功能。安装tongyi插件。

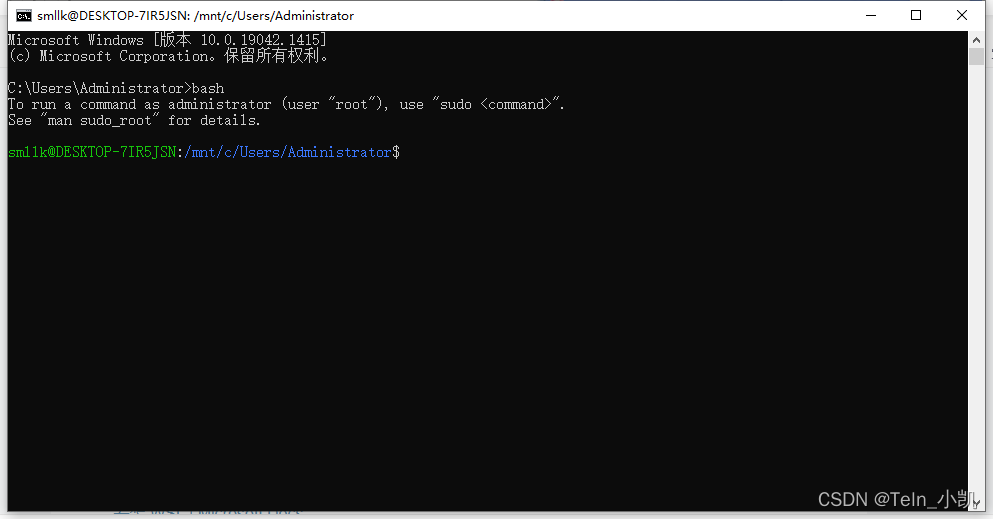
win10版本,据说19041以上的都可以安装现在cmd里面输入安装,wsl的虚拟机安装成功了,但是ubuntu下载失败wsl --install然后网址输入https://aka.ms/wslstore进入微软下载商店,把ubuntu下载安装点击打开,出了个这个问题跳转到这里后安装 WSL | Microsoft Docs ,继续尝试安装...

Tabs后加button。

效果代码<template><div class="app-container home"><el-row><el-col :span="5"><el-card shadow="hover" style="height:280px;"><div class="text item">{{'列表内容 ' + o }}.
在路由最后面注册一个找不到后就跳转去404。最后加一个去掉重复路由访问报错的逻辑。创建一个404的vue页面。










