简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
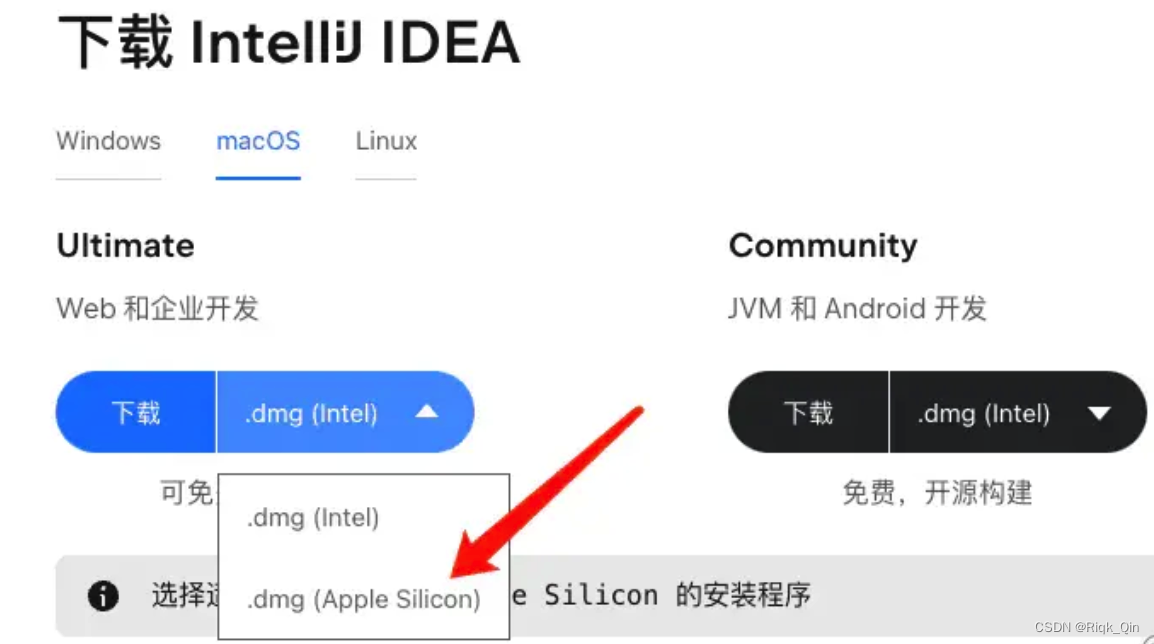
昨天群里有小伙伴问,换了M1芯片的Macbook Pro之后,IDEA就一直很卡的。正好前段时间,我也换了最新的MacBook Pro,也碰到了类似的问题。这里就简单讲一下换到M1平台后,使用IDEA要注意的两个点:1、IDEA版本的选择第一个要注意的点是IDEA版本要注意下, 不要选择默认的Intel版本。2、JDK版本的选择在下载JDK的时候,一定要选择arrch64的JDK如果也碰到此类的话

0. 修改虚拟机MAC地址当新建虚拟机时,修改mac网络地址.0.Window 配置IP地址1).修改IP地址2).设定IP租用时间3).检查windowsIP地址4).检查LinuxIP5).检查通信是否畅通1. 检查IP地址命令: ip addr如果没有IP展现则执行如下的命令service NetworkManager stopchkconfigNetworkManageroff永久关闭 M
0. 修改虚拟机MAC地址当新建虚拟机时,修改mac网络地址.0.Window 配置IP地址1).修改IP地址2).设定IP租用时间3).检查windowsIP地址4).检查LinuxIP5).检查通信是否畅通1. 检查IP地址命令: ip addr如果没有IP展现则执行如下的命令service NetworkManager stopchkconfigNetworkManageroff永久关闭 M
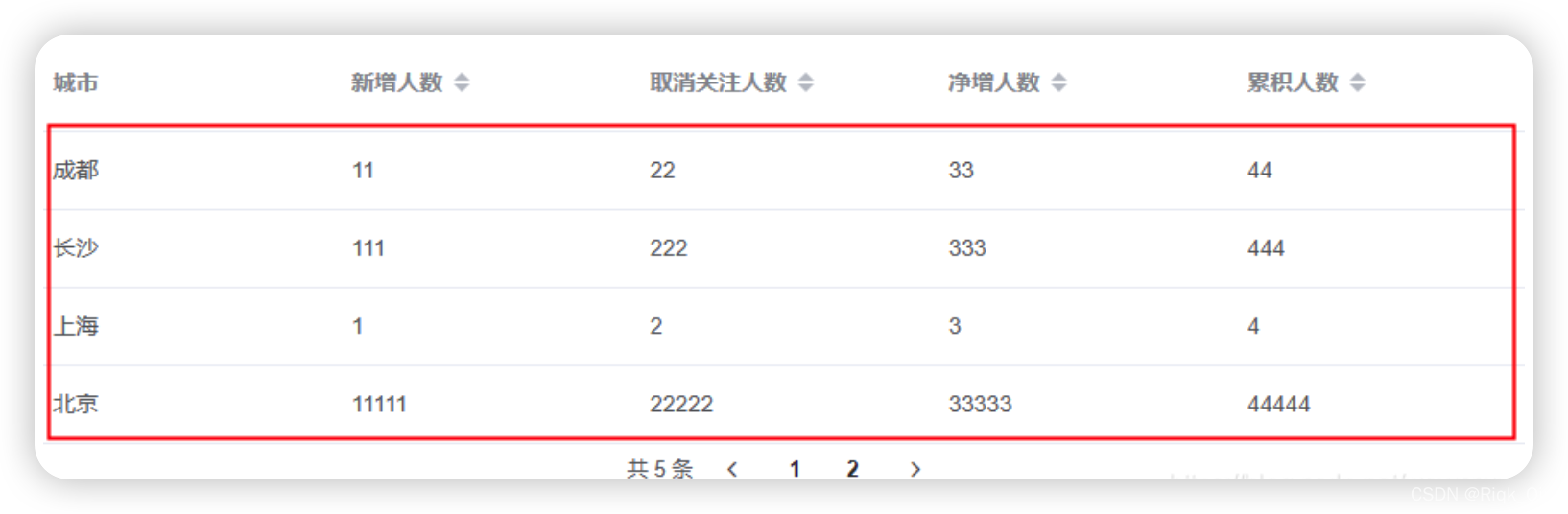
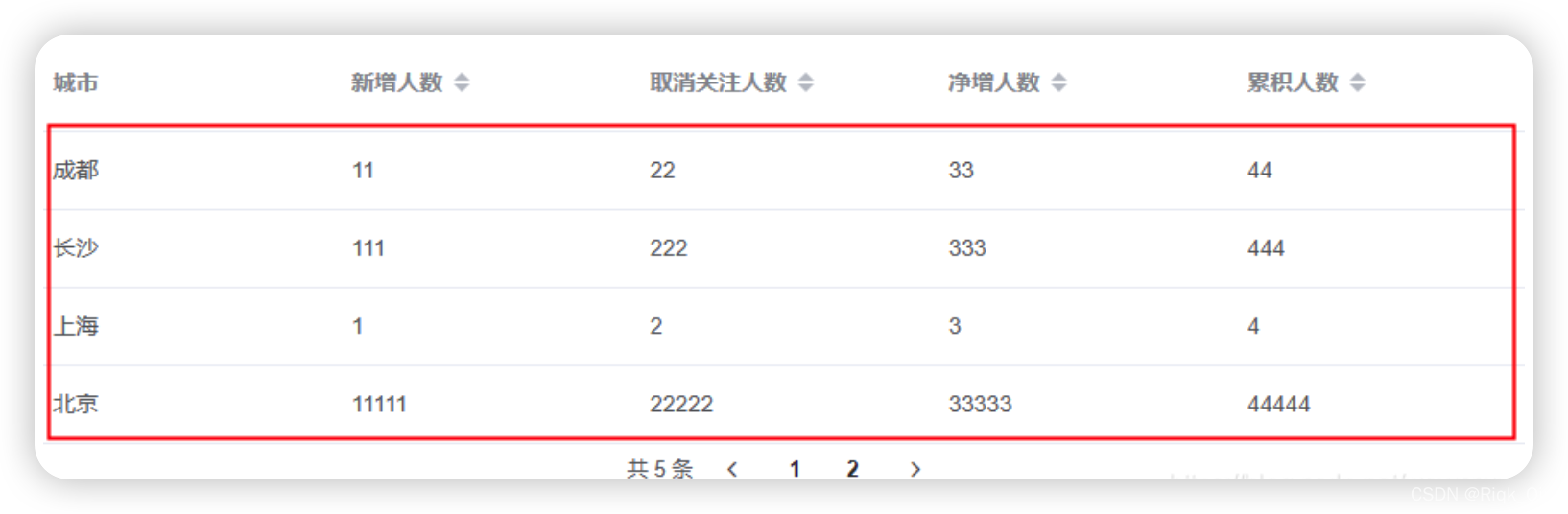
vue中使用element ui中的Table实现对全部数据进行排序:一般情况下,对全部数据进行排序,是需要从后台获取的,但是有时候也会在前端对全部数据排序。实现思路:首先有两个数组showedData 和tableData。showedData用来放当前页的数据,tableData用来放所有数据。为表格绑定@sort-change事件,当点击表头的排序icon时,调用sort_change方法,

vue中使用element ui中的Table实现对全部数据进行排序:一般情况下,对全部数据进行排序,是需要从后台获取的,但是有时候也会在前端对全部数据排序。实现思路:首先有两个数组showedData 和tableData。showedData用来放当前页的数据,tableData用来放所有数据。为表格绑定@sort-change事件,当点击表头的排序icon时,调用sort_change方法,

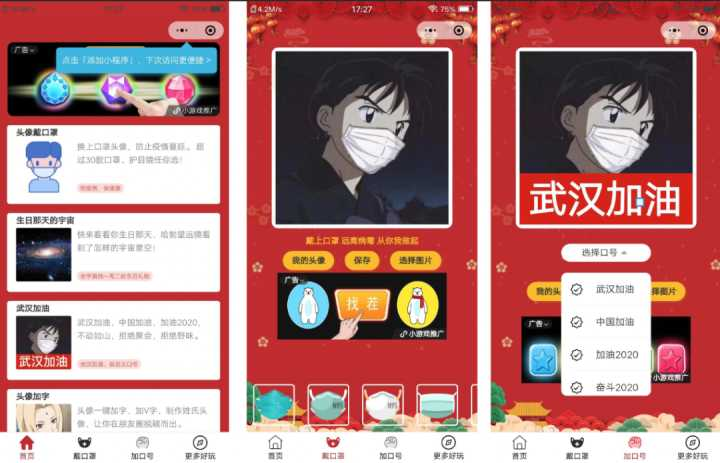
1.头像加口罩个人开发者如何通过小程序变现?最简单、粗暴的就是做流量主,通过小程序中的插入的广告变现!门槛极低,变现难度对于个人开发者几乎没有!那些小程序工具抖音去水印、头像制作、星座类的,微信搜索指数就能看出来,有非常巨大的流量入口,垂直工具虽然使用频率不是非常高,但是流量大的“足以发挥想象”啊!头像加口罩小程序-基于uniapp使用vue快速实现。充分利用的流量运营思维包括取名截流,公众号文章

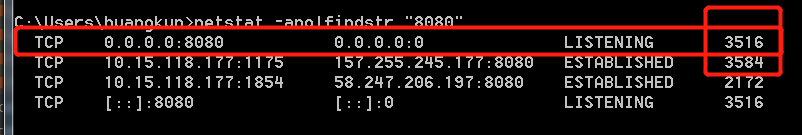
问题描述:Description:Web server failed to start. Port 8080 was already in use.Action:Identify and stop the process that's listening on port 8080 or configure this application to listen on another port.方法1

表头筛选、排序功能:可以做前端筛选,排序,(存在问题,前端无法对所有数据进行筛选或者排序,只能对当页数据。 所以前端做这种处理只适用于数据量少,无分页情况或者前端一次拿到了所有数据自己分页的情况)调用后端接口进行筛选,或者排序,好处是能对全部数据进行筛选或者排序筛选功能排序的表头筛选器代码 :绑定:filter-method="filterHandler"代表筛选条件变化时<el-table

简洁至上以最少的代码实现最想要的功能。效率 Efficiency简化流程:设计简洁直观的操作流程;清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。#可控 Controllability用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操
整理chrome插件有哪些能力,插件开发入门,整理文档。chrome谷歌浏览器插件开发,听上去很高大上,其实只要熟悉HTML、CSS、JS即可开发,插件也是将html页面渲染出来并执行js脚本而已。插件能做哪些事?书签控制;下载控制;窗口控制;标签控制;网络请求控制,各类事件监听;自定义原生菜单;完善的通信机制;简介扩展程序主要名词Manifest (清单文件)Background Script