
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
centos7安装英文达NVIDIA显卡

Stagewise插件是一款提升前端调试效率的工具,它能自动捕捉网页UI元素并生成截图、DOM路径等信息,直接发送给AI助手如Cursor。安装简单,只需通过官网或插件市场完成安装配置,并在项目中集成相关依赖包。使用时,选中页面元素并描述问题,插件会自动将元素信息发送给AI助手,省去手动截图上传的步骤,让问题反馈和调试更高效便捷。
Dell G16 7620 2023年买的,硬盘一共500G,而且只有一个硬盘槽位。前期一直外接的2T的移动硬盘,前两天移动硬盘摔了下,不读盘了。修复硬盘花了1千多。我就下定决心直接把硬盘换成2T的。电脑里的软件多,重装环境,繁琐又费时间。去dell售后,他们只给你安装系统,不负责数据转移。所以我就决定自己克隆硬盘,新硬盘已经使用一段时间了,没有异常。记录下更换过程。

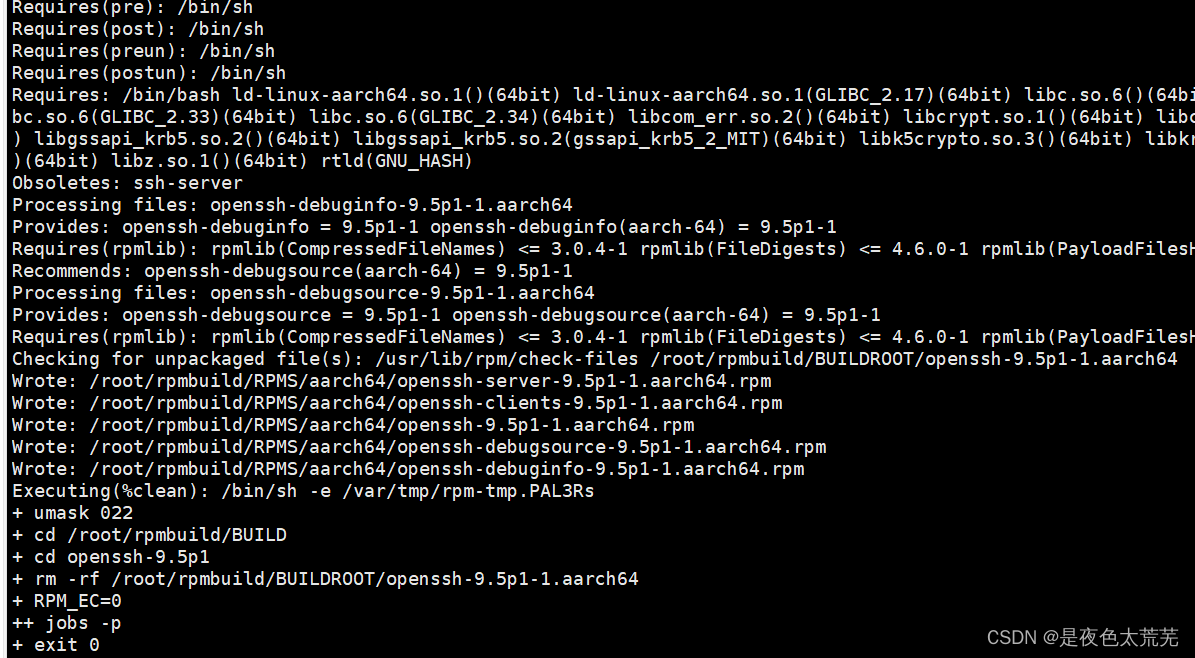
原文链接:https://blog.csdn.net/rzhidong/article/details/134512216。校验配置文件,注释掉过期选项。如果升级成功,无需以下操作。编译最后无报错即编译成功。

蛇年过年前,国产大模型 DeepSeek以更高的效率、更低的计算成本火爆国内外,成为现象级AI,但由于访问人数过多经常频繁出现反应迟缓甚至是宕机的情况。但万幸的是,DeepSeek 是一个开源模型,我们可以通过本地部署在自己的终端上随时使用,而且部署到本地后无需联网即可直接使用。

centos7安装英文达NVIDIA显卡

蛇年过年前,国产大模型 DeepSeek以更高的效率、更低的计算成本火爆国内外,成为现象级AI,但由于访问人数过多经常频繁出现反应迟缓甚至是宕机的情况。但万幸的是,DeepSeek 是一个开源模型,我们可以通过本地部署在自己的终端上随时使用,而且部署到本地后无需联网即可直接使用。

在双向映射的一方向中添加“@JSONField(serialize=false)”。@JSONField(serialize = false)public java.util.Set<CmsDocReceiveFile> getCmsDocReceiveFiles() {return cmsDocReceiveFiles;}
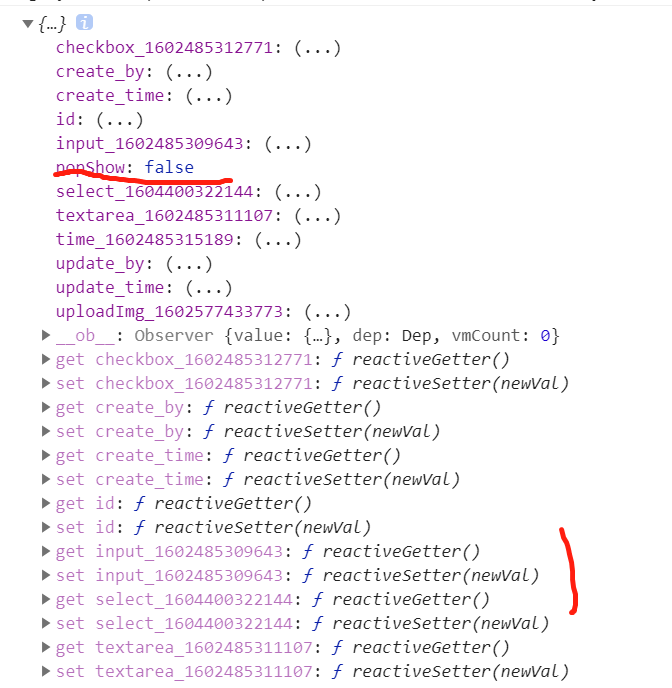
created官方在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el property 目前尚不可用created阶段已完成了数据的初始化。比如对象的实例化,变量赋值和方法运算。此阶段DOM并未渲染,你无法获得任何DOM元素。当你把一个普通的 JavaS

这里写自定义目录标题引入less文件动态改变less变量引入less文件需要将less.js和需要动态改变变量的的less文件复制到public目录下。在index.html文件中引入<link rel="stylesheet/less" href="<%= BASE_URL %>ant-form.less"><script src="<%= BASE_URL










