
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
react-native小demo最近学习了一点基础的react后上手了react-native,上手不难就是写法适应了就好,对于这个小项目期间最大的收获就是:有一定基础了,就可以看官方文档了,别有问题就百度,百度上有些憨批写的东西因为版本或者内容本身有些问题,容易误事,比如我的这个项目在按照一些博客文章配置下打包后已经拉了,配置的啥也不知道,项目现在已经打不开了,掉了老夫一天的头发,...
选择头像使用react-native-image-crop-picker保存本地用@react-native-community/async-storage下载使用跟正常插件一样,0.6以上版本不需要手动link选择头像并将头像信息传给存储方法:import ImagePicker from 'react-native-image-crop-picker';ImagePicker.openPick
android 上keyboardWillShow不生效可以使用keyboardDidShow或者react-native-android-keyboard-adjustboxShadow:不能inset向内阴影ios:不能同overflow:“hidden”一起,建议设置点margin,有时会被周围的元素遮挡。android:不使用插件的情况只能使用elevation添加一个阴影无法设置偏移,但
android效果react-native音乐播放ios区别:加载动画使用了lottie,android遇到闪退问题,没有使用动画功能:拖拽卡片选择专辑,卡片向下拖动可移除,下一张替换,点击卡片进入音乐列表,有此专辑的信息展示,一个点击打开或关闭的介绍,关闭时会自动滚动到介绍头部,音乐列表可点击播放对应音乐,点击左侧的播放图标功能一致,再次点击暂停音乐,再点击恢复播放,并用
这里使用的是Android Studio的模拟器,一下是模拟器和真机的调试总结从网页转到app不适应的一点就是网页经常控制台调试,而用了几天react-native感觉哪总说不上来的不舒服,后来对比发现我常用的调试用不了了,这就很难受,后来在网上看了很多的相关文章,在总结自己的使用经验有了以下的调试经验开发者菜单方法1在模拟器上按CTRL + M就可以打开开发者菜单方法2在命令行启动react-n
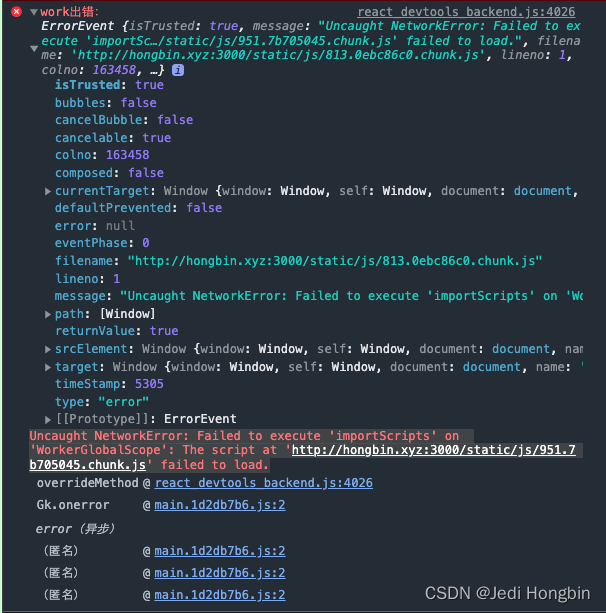
从creata-ract-app迁移到了next.js莫名奇妙解决了 可能是打包的工作不同 CRA的 webpack在开发阶段时可以正常的. next似乎使用了 SWC 来处理。three.js开发中 使用web worker 引入外部对象和第三方库 开发时没有问题 打包后出现报错导致web worker无法使用。原因 引用了第三方库。

在three.js 观察物体变化不如网页方便 往往一次不能达到我们想要的位置 需要微调 而每次加载模型还需要一些时间 调试的时间就被加长了 相应的three.js的作者写了这个调试工具 方便three.js中调试。github仓库API文档安装or导出创建一个实例我更喜欢这样使用总之选择你喜欢的方式创建一个gui实例开启调试吧🎉gui的工作方式传入一个对象,对象中的键的值的类型决定调试工具的形式

【代码】vscode插件开发 悬浮,ctrl点击 自动补全提示。

点击github获取代码仿写饿了么是一个不错的用来锻炼vue的方式,我仿写的饿了么还是比较浅显的,没有使用饿了么提供的api,数据就是自己手写的几条json用json-server打开,只是实现基本功能,唯一一个第三方api就是百度地图的获取的定位还不是精准定位只定位到城市,高德的可以实现精准定位,不过用到cli中不会用了,就只用了百度的定位...
类似子类想父类传值,不过这个不管中间有多少个组件,都可是实现,不用再每个组件中设置属性或绑定$attrs;实现思路是:用一个独立的Vue组件,点击某一组件注册事件,不过事件是注册在独立的做为中转的实力上,在需要接受值的组件中使用 $on调用事件名,设置回调函数,在函数中进行值的设定。定义一个组件let dus = new Vue();传输组件Vue.component('Eldest...










