
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
element ui修改el-table表格单元格边框颜色
插件官网 :https://www.npmjs.com/package/element-china-area-data1. 安装2. script引用用regionData是省市区三级联动数据(不带“全部”选项)CodeToText是个大对象,属性是区域码,属性值是汉字 用法例如:CodeToText[‘110000’]输出北京市extToCode是个大对象,属性是汉字,属性值是区域码用法例如:T

element-ui radio单选框CSS样式修改。

什么是jsconfig.json?目录中存在jsconfig.json文件表示该目录是JavaScript项目的根目录。jsconfig.json文件指定根文件和。

在 webpack 中,source map 文件是一种映射关系文件,可以将编译后的代码映射回原始源代码,方便开发者在调试时定位问题。来禁用生成 source map 文件,以减小打包后的文件体积,并提高项目的安全性。当然,如果需要在生产环境中进行调试或定位问题,也可以将。先看一下打包文件dist目录下的js文件中有map文件和dist文件大小。在生产环境中,通常不建议暴露源代码的细节,因此可以通

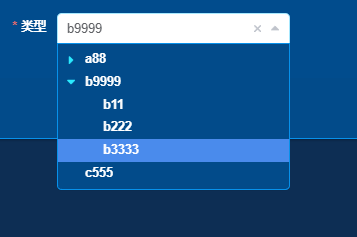
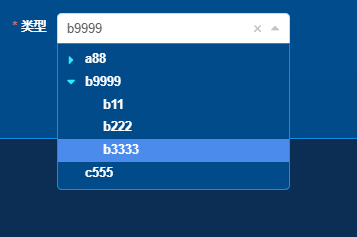
vuetreeSelect选择器样式修改

vue-treeselect使用

在el-dialog组件中设置了destroy-on-close=“true”,文档说关闭时销毁 Dialog 中的元素,由源码得到该属性会让class为el-dialog的dom节点重新生成。但是dialog的数据是维护在dialog的父组件中,而destroy-on-close属性是销毁dialog组件及其子元素。bug如下:第一次打开弹框,选中第二个tab之后关闭弹框,再次打开弹框时默认选中

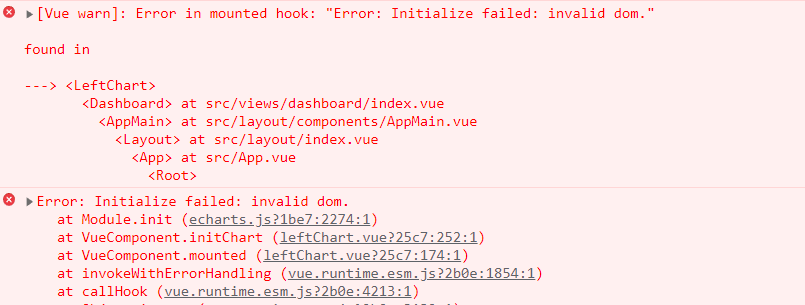
因为后端数据返回较慢,当我在数据未返回之前切换了当前页面,浏览器就会报错:未初始化dom:Error: Initialize failed: invalid dom.vue使用echarts报错:Error: Initialize failed: invalid dom.此时不报错了,如果你觉得有用点一个免费的小赞!:使用后端返回数据渲染图表,我是在获取数据之后才渲染的图表。

element 树表懒加载在每次对表格进行修改删除等操作后需要刷新表格数据时都需要重新请求,在逐增展开加载,这样对用户来说不太友好所以我们稍微解决一些用来储存表格懒加载每次展开时所点击的当前行{tree,treeNode,resolve}data(){return{maps: new Map(), // 先在你的data内搞一个map用于存储接下来必要的数据。











