
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
如果你的app应用需要获取微信支付能力、分享到朋友圈、第三方登录能力等那么必须去申请appid及appsecret注意 微信开放平台对个人开发者不开放(注册的时候需要填写企业信息);

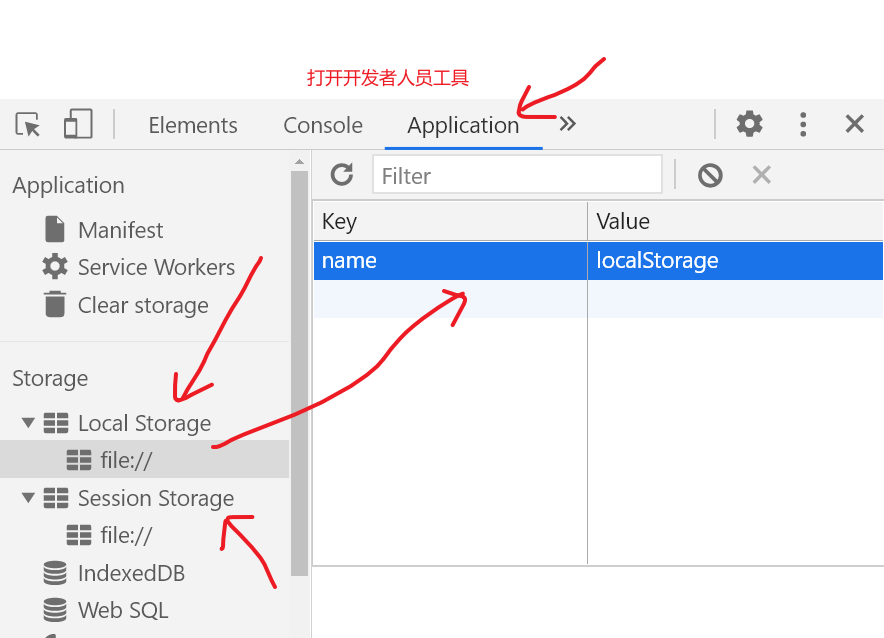
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,传统方式我们以来进行存储的,但是由于其存储大小只有4k左右,并且解析也相当的复杂,给开发带来诸多不便HTML5规范则提出新的解决方案 –和,IE8 以上的 IE 版本支持这两个属性。

选择自定义模板时,需要填写 uni-app 模板地址,这个地址其实就是托管在云端的仓库地址。以 GitHub 为例,地址格式为 userName/repositoryName,如 dcloudio/uni-template-picture 就是下载图片模板。

我们基本上已经搞清楚了 ant design pro 后台框架模板的基本结构,接下来我们需要按照自己的需求进行开发.因为默认模板的登录页相对复杂,也不符合我们需求,我们可以自行替换需要的登录模板. 我们将在下一节开始具体开发.

如果使用 websocket 纯前端无法独立完成,需要。一般不建议这样使用,因为会给页面造成性能问题。每隔几秒去获取一下数据。, 纯前端无法独立完成,需要。配合提供相应的接口。配合提供相应的接口。

我们可以使用activated(),在组件激活的时候会被调用,每次进入页面的时候,都会执行,在这个里面进行数据的请求,用来替代mounted。简单的说,动态组件就是将几个组件放在一个挂载点下,这个挂载点就是标签,其需要绑定is属性,属性值为父组件中的变量,变量对应的值为要挂载的组件的组件名,然后根据父组件里某个变量来动态显示哪个,也可以都不显示.包裹动态组件时,会缓存不活动的组件实例,而不是销毁它

微信JS-SDK是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包。通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。

json的条件编译,如不同平台的key名称相同,cli项目下开发者自己安装的校验器会报错,需自行关闭这些校验器对json相同key的校验规则。在小程序平台,如果原生导航栏被隐藏,仍然在右上角会有一个悬浮按钮,微信下也被称为胶囊按钮。不同平台下的特有功能,以及小程序平台的分包,都可以通过 pages.json 的条件编译来更好地实现。条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释

需要将 button 组件 open-type 的值设置为 contact,当用户点击后就会进入客服会话,如果用户在会话中点击了小程序消息,则会返回到小程序,开发者可以通过 bindcontact 事件回调获取到用户所点消息的页面路径 path 和对应的参数 query。为丰富小程序的服务能力,提高服务质量,微信为小程序提供客服消息能力。客服人员可以扫描下面的二维码获取用户发送的消息。

在uni中,想要实现页面通讯,比较主流的有5中方式,这4中方式各有各的优缺点,请谨慎选择。优缺点:路由传参和本地缓存是长久存储,刷新页面数据不会丢失,但路由传参适用于数据比较少的情形。globalData适用于小型项目,vuex适用于中大型项目。











