
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
是一款应用广泛的、跨平台的、桌面应用开发框架。应用广泛:很多桌面应用都是这个框架写的,例如腾讯qq、百度云跨平台:跨window、mac、Linux这三大系统。

以上都是个人观点,可能有些片面。我猜测用的最多的可能是gitlab。三者都是基于git的代码托管工具,都支持版本管理。

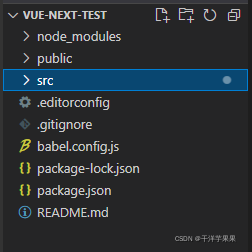
上一篇笔记新建一个vue3.0项目新建项目后,用vscode打开,会看到项目目录,如下图来看看我们新建的项目里有哪些内容node_modulesnpm 加载的项目依赖模块public用于存放静态资源,不会被压缩、合并src主要开发内容都在这个文件夹下,包含以下几项:① assets:存放图片、logo②components::存放组件③ router:存放路由(路由用于界面之间跳转)④ store

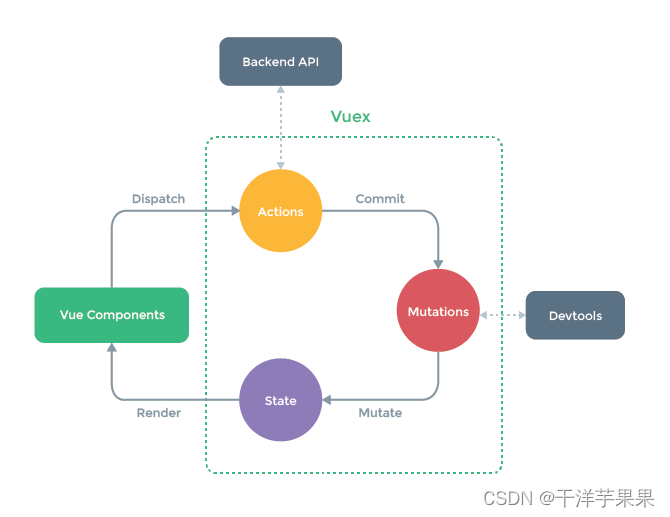
一、vuex是干什么的?Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库

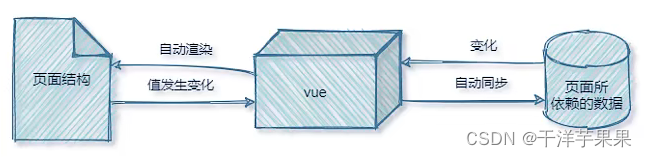
前言:安装vue_devtools工具方便调试安装:1、下载vue_devtools工具百度网盘链接: https://pan.baidu.com/s/1XE-8jyifC_1Ut3xjZPb2cA 提取码: ub2u2、谷歌浏览器中添加工具打开右上角“开发者模式”,把下载的文件拖进去,就好了!最后记得把“允许访问文件网址”打开。一、vue简介1、概念:一套构建用户界面的前端框架2、两个特性:①

一、项目的搭建1.新建项目,参考新建一个vue3.0项目2.添加配置名称安装命令作用element-plusnpm install element-plus --saveUI组件库,使界面更美观axioscnpm i --save axios向后台发起请求,get和post数据,类似jquery的ajax二、详细步骤我是看b站up【米修在线】老师的讲解来一步步写的,具体代码和细节可参考【Vue3+

一、侦听器1、什么是watch侦听器watch允许开发者监视数据的变化,从而做出特定的操作。语法如下:<input type="text" v-model="username"/>const vm = new vue({el:"#app",data:{username:""},watch:{//要监视哪个数据,就把数据名当作方法名即可username(newVal, oldVal){c

一、路由1、安装新建项目时若选择了路由,会自动在创建时就安装配置好,参考:新建一个vue3.0项目若未安装,则运行命令:npm install vue-router@4,参考:vue-router官方文档2、配置main.js中引入了router (新建项目时选择了路由,这些文件都会自动生成好)router的具体配置3、应用router-link相当于a标签,实现页面跳转;router-view是

一、$refs的使用每个组件实例上,都包含一个$ref对象,可用来获取DOM元素或组件的引用。//使用ref属性,给对应组件添加引用名称<my-counter ref="counterRef"></my-counter><button @click="getRef">获取 $refs 的引用</button>methods:{getRef(){//通

一、新建项目,搭建框架1、下载并安装环境和包管理器,按顺序操作① Node.js作用:js的运行环境,加快了运行速度下载:官网下载,无脑安装一直next就行;npm包管理器,在Node下载好后,自动就有了检查下载:控制台输入 node -v ,出现版本号,即安装成功② cnpm作用:和npm一样是包管理器,但npm是国外的,cnpm是中国的,所以下载包的速度会更快,下载:npm install -











