
vue基础(一)
前言:安装vue_devtools工具方便调试安装:1、下载vue_devtools工具百度网盘链接: https://pan.baidu.com/s/1XE-8jyifC_1Ut3xjZPb2cA 提取码: ub2u2、谷歌浏览器中添加工具打开右上角“开发者模式”,把下载的文件拖进去,就好了!最后记得把“允许访问文件网址”打开。一、vue简介1、概念:一套构建用户界面的前端框架2、两个特性:①
前言:安装vue_devtools工具方便调试
安装:
1、下载vue_devtools工具
百度网盘链接: https://pan.baidu.com/s/1XE-8jyifC_1Ut3xjZPb2cA 提取码: ub2u
2、谷歌浏览器中添加工具

打开右上角“开发者模式”,把下载的文件拖进去,就好了!最后记得把“允许访问文件网址”打开。


一、vue简介
1、概念:一套构建用户界面的前端框架
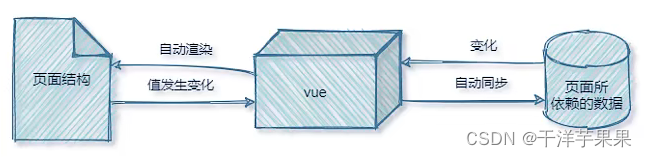
2、两个特性:① 数据驱动视图
② 双向数据绑定
数据驱动视图是单向的

3、MVVM的概念
mvvm是vue实现数据驱动视图和数据双向绑定的核心。
| M | Model | 当前页面渲染时依赖的数据源 |
| V | View | 当前页面所渲染的DOM结构 |
| VM | ViewModel | vue的实例,也是mvvm的核心 |
二、vue的基本使用
基本使用步骤
<body>
//2、在界面中声明一个被vue所控制的DOM区域
<div id="app">{{ username }}</div>
//1、导入vue.js的script脚本
<script src="./lib/vue-2.6.12.js"></script>
<script>
//3、创建vm实例对象
const vm = new Vue({
el:'#app',
data:{
username: 'yangyu'
}
})
</script>
</body>三、vue的调试工具
根据上面前言安装调试工具后,在打开页面时就可以F12看到界面的结构

四、vue的指令
1、指令(6大类)
| 内容渲染 | v-text、{{}}、v-html | ① v-text会覆盖元素里原有内容 ② {{}}里还可以写简单的js运算 |
| 属性绑定 | v-bind | v-bind简写为 : |
| 事件绑定 | v-on | v-on简写为 @ ① 通过this访问数据源中的数据 因为vm===this ② 事件对象$event,原生dom事件对象e ③ 事件修饰符:prevent、stop、once 例子 @click.prevent prevent 阻止默认行为 stop 阻止事件冒泡 ③ 按键修饰符:esc、enter 例子 @keyup.enter |
| 双向绑定 | v-model | 有三种修饰符: trim 自动过滤输入的首尾空白字符 lazy 在change时而非input时更新 例子: |
| 条件渲染 | v-if、v-show | 控制显示的区别: v-show 用display样式控制 v-if 动态删除和添加元素 因此,频繁切换时用v-show更好, 运行时条件很少改变,则使用 v-if 较好 |
| 列表渲染 | v-for | key值必绑定,必须是字符串或数字类型, 不允许重复,所以最好用id作为key key可以提升性能,防止混乱 |
五、vue的过滤器
1、过滤器的定义
常用于文本的格式化,过滤器可以用在两个地方:插值表达式和v-bind属性绑定
例子,将message过滤把其中第一个字母转化为大写:
<div id="app"> {{ message | capi }}</div>
<script>
const vm = new Vue({
el:'#app',
data:{
message:'hello'
},
filters:{
//此时的val,永远都是管道符前面的值
capi(val){
//charAt方法接收索引值,把对应字符串获取出来
//toUpperCase把字母转化为大写
const first = val.charAt(0).toUpperCase();
//slice方法获取字符串,从指定索引向后截取
const other = val.splice(1)
//过滤器中,一定得有一个返回值
return first + other
}
}
})
</script>2、私有过滤器和全局过滤器
希望多个vue实例之间共享过滤器,可以定义全局过滤器。上述案例是私有过滤器,全局过滤器案例如下:
Vue.filter('capi',function(str){
const first = str.charAt(0).toUpperCase()
const other = str.slice(1)
return first + other
})全局过滤器和私有过滤器名称重复,就近原则,调用自己的私有过滤器。
时间格式化等等也可以用过滤器来批量操作,可以引用dayjs格式化日期时间。
本文借鉴b站课程而记录黑马程序员vue前端基础
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)