
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
目录1.Idea工具连接MySQL数据库8.0,导入实体类1.1找出Dadabase视图1.1.1坐上角View-->ToolWindows-->Database1.2操作Database1.2.1点击+-->DataSource-->选择MySQL数据库1.2.2填写数据1.2.3最后点击TestConnection,测试连接。1.2.4Generate POJOs.gr
目录1.Idea工具连接MySQL数据库8.0,导入实体类1.1找出Dadabase视图1.1.1坐上角View-->ToolWindows-->Database1.2操作Database1.2.1点击+-->DataSource-->选择MySQL数据库1.2.2填写数据1.2.3最后点击TestConnection,测试连接。1.2.4Generate POJOs.gr
我们下载安装了Echarts之后还是发现报错,说echarts not found原因可能是vue和echarts的版本不兼容的问题。Vue@2.x对应Echarts@5.x以下的版本。可以查看Echarts的所有版本,命令如下:npm view echarts versions效果图:可以下载指定版本的Echarts,如下:npm install echarts@4.9.0 --save下载之后
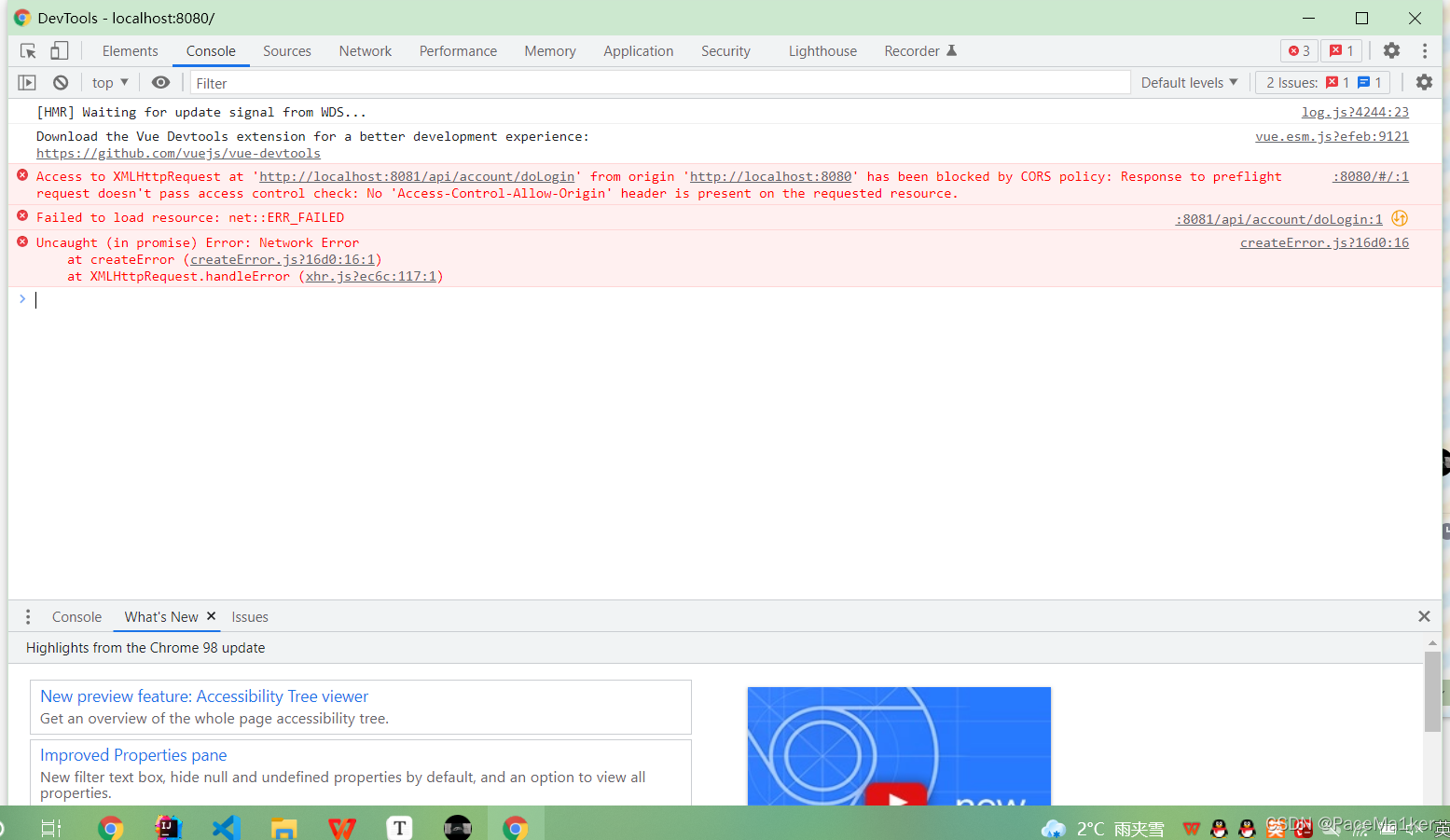
用Vue-cli跳转到后端,遇到以下问题:这是一个跨域的问题跨域:当一个请求 url 的协议、域名、端口三者之间任意一个与当前页面 url 不同即为跨域。跨域是是因为浏览器的同源策略限制,是浏览器的一种安全机制,服务端之间是不存在跨域的。很明显上面从端口8081变成了8080,那怎么解决呢?在项目里有一个config文件夹,找到里面的index.js文件,里面有一个proxyTable对象。操作如

Redis中put和putIfAbsent方法的区别










