
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
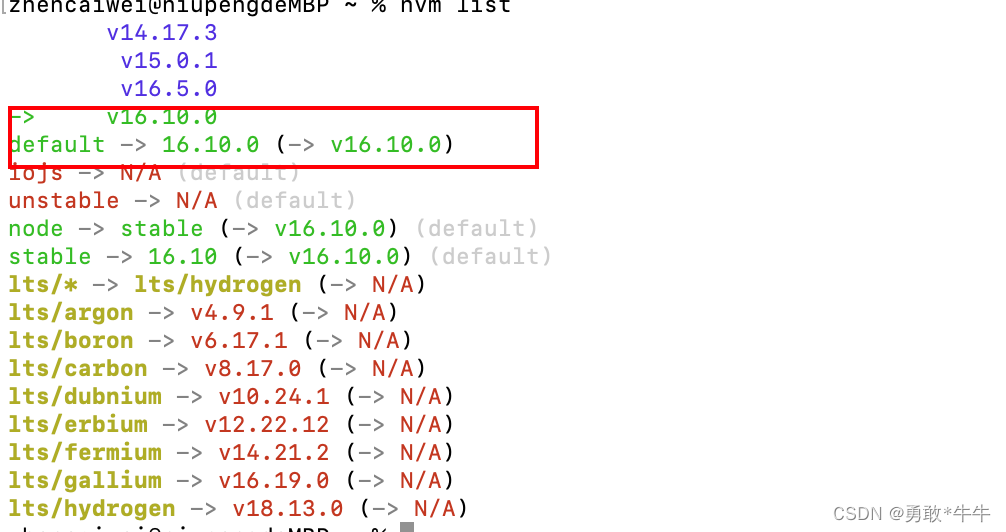
electron的electron-packager打包运行和electron-builder生产安装包过程,学透 Electron 自定义 Dock 图标
electron的electron-packager打包运行和electron-builder生产安装包过程,学透 Electron 自定义 Dock 图标

【node路由封装,减轻后端的主路由的入口app.js的负重】
【node路由封装,减轻app.js的负重】

vue为同一个元素绑定单击和双击事件,不相互影响执行各自的逻辑
vue为同一个元素绑定单击和双击事件,不相互影响执行各自的逻辑

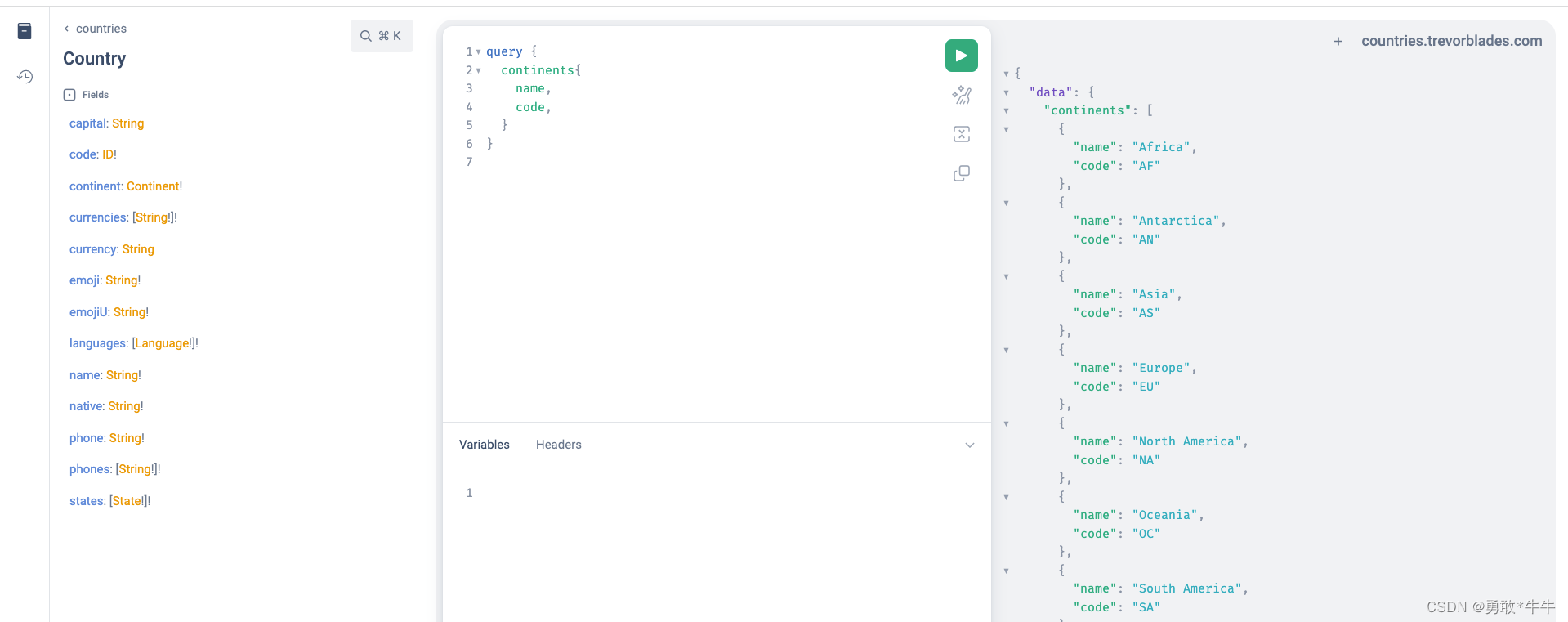
摸索graphQL在前端vue中使用过程(三)
摸索graphQL在前端vue中使用过程(三)

Nginx 中配置允许前端跨域访问-干货品鉴
Nginx 中配置允许前端跨域访问

【SSR服务端渲染+CSR客户端渲染+post请求+get请求+总结】三种开启服务器的方法总结
【SSR服务端渲染+CSR客户端渲染+post请求+get请求+总结】

【SSR服务端渲染+CSR客户端渲染+post请求+get请求+总结】三种开启服务器的方法总结
【SSR服务端渲染+CSR客户端渲染+post请求+get请求+总结】

如何取消input记忆功能
默认情况下,input会有这个记忆功能,如果不想让它记忆,可以在input上加上。
react——setupProxy.js_配置网路代理访问——访问本地资源
react——setupProxy.js_配置网路代理访问——访问本地资源

如何在react项目中使用Echarts
如何在react项目中使用Echarts











