
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
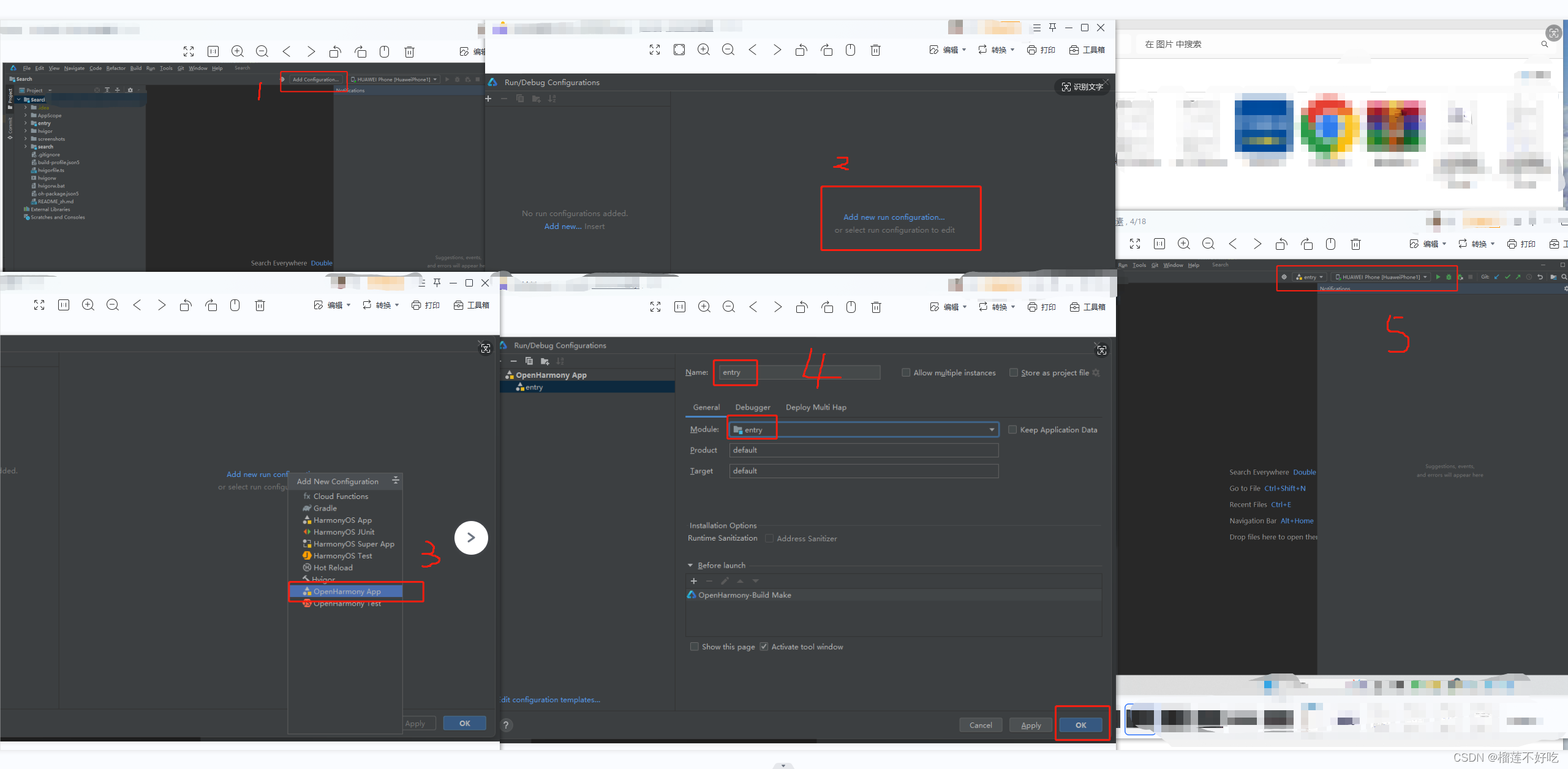
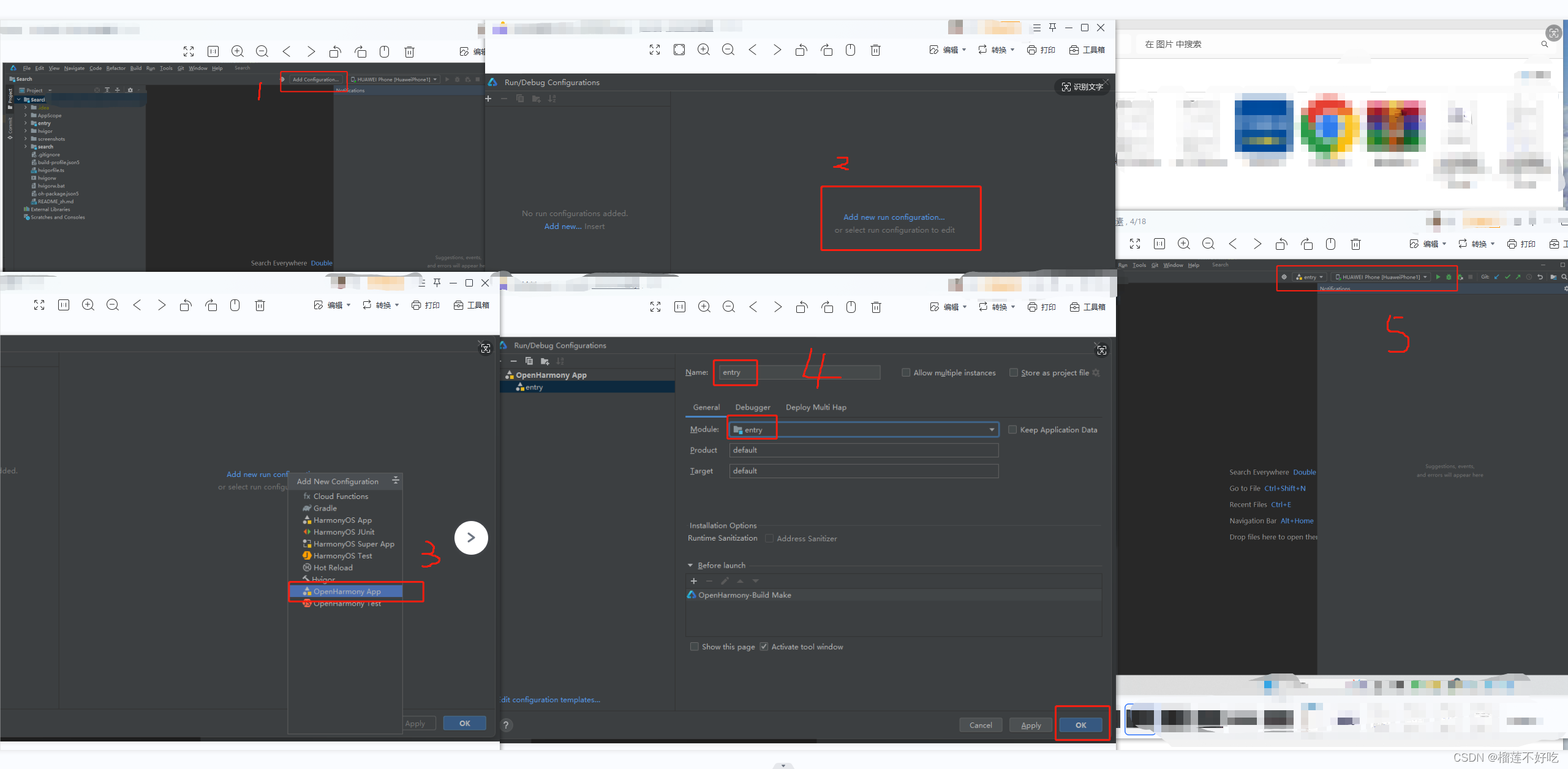
注意: 如果再运行的过程中有提示,Run ‘sync’,和“ Switch to @ohos/hvigor-ohos-plugin 2.4.2(which will install @ohos/hvigor 2.4.2) and import the project again.”的话,点一下。最终就可以看到图5中的运行按钮,此时点击按钮运行项目,就可以运行成了。此时会发现,运行按钮是灰色的,接下

Electron从构建到打包程exe应用

注意: 如果再运行的过程中有提示,Run ‘sync’,和“ Switch to @ohos/hvigor-ohos-plugin 2.4.2(which will install @ohos/hvigor 2.4.2) and import the project again.”的话,点一下。最终就可以看到图5中的运行按钮,此时点击按钮运行项目,就可以运行成了。此时会发现,运行按钮是灰色的,接下

linear线性匀速运动效果Sine.easeIn正弦曲线的缓动(sin(t))/ 从0开始加速的缓动,也就是先慢后快Sine.easeOut正弦曲线的缓动(sin(t))/ 减速到0的缓动,也就是先快后慢Sine.easeInOut正弦曲线的缓动(sin(t))/ 前半段从0开始加速,后半段减速到0的缓动Quad.easeIn二次方的缓动(t^2)/ 从0开始加速的缓动,也就是先慢后快Quad.
identifier!如果编译器不能够去除null或undefined,你可以使用类型断言手动去除。 语法是添加!后缀:identifier!从identifier的类型里去除了null和undefined:function fixed(name: string | null): string {function postfix(epithet: string) {...
讲运算符之前先说说进制的转换在JavaScript中,普通的数字称为十进制那么什么是二进制呢?二进制数据是用0和1两个数码来表示的数,它的基数为2,进位规则是逢二进一加法:0+0=0;1+0=1;0+1=1;1+1=0(等价于10,向前进一)案例(前面用0补齐)1+1=10,10+1=11,11+1=100,100+1=101,101+1=110,110+1=111,111+1...
Electron从构建到打包程exe应用

首先我们准备下需要用到的文件VMware和 ubuntu(系统镜像文件)下载地质:VMware官网下载地址ubuntu官网下载地址下载完成后,双击扩展名为exe的VMware文件.出现安装的弹出层,然后一直点下一步,直到安装完成;注意:中间有选择存放磁盘的时候可以自己选择存放的地方,可以是C盘,也可以是别的盘.安装完成后双击VMware Workstation Pro图标运行,此时需...
如何安装linux虚拟机,可以看下这里安装ctrl+alt+t打开命令行工具并执行以下命令:方式一cd到bin目录 执行下面命令【使用包里面的node运行npm模块安装n工具】./node npm install -g n再通过n工具安装系统环境的node./n v10.6.0安装系统环境的n工具(先前是在压缩包里面的)npm install -g n通过n命令切换node版本n安装指定node版
ts文件downLoadReport(content, filename) { // content:需要下载的内容;filename: 下载下来的文件类型// 下载文件方法const eleLink = document.createElement('a');eleLink.download = filename;eleLink.style.di










