简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Parcel是一个快速、零配置的Web应用打包器,可将L和图像等静态文件打包到一个捆绑文件中。它的主要目标是简化Web应用程序的打包过程,使开发人员可以更快速地创建现代Web应用程序。Parcel支持许多不同的文件类型和模块系统,并具有自动编译自动安装依赖项和热模块更换等功能。它是一个强大而易于使用的开发工具,广泛用于现代Web开发中。

封装好了之后我们用的时候只需要引入直接用就行。直接复制,开箱即用哦。废话不多说直接上代码。

百度地图报 App服务被禁用

在manifest.json中加上:“sassImplementationName” : “node-sass”,

util是Node.js的核心模块之一,在Node中,可通过命令将其引入。util模块主要用于支持Node.js核心API的需要,尽管一些实用函数可供应用程序和其它模块使用。以下是util: 创建一个函数,基于NODE_DEBUG环境变量,用于创建一个条件性的调试器。: 将一个函数包装成废弃函数。: 返回一个格式化的字符串。: 实现对象间原型继承的函数。: 将任意对象转换为字符串,通常用于调试和错

下面在赠送一波vue3的代码片段吧。

打开设置json文件将http.proxyAuthorization属性设为null, false和off都不行。

我自定义了图标但是不显示,先来看一下怎么用百度地图自定义图标。最后查阅官方文档,还需配合setImageSize使用。

Vue3 + Vite + Ts 报错:Property ‘ ‘ does not exist on type ‘never‘
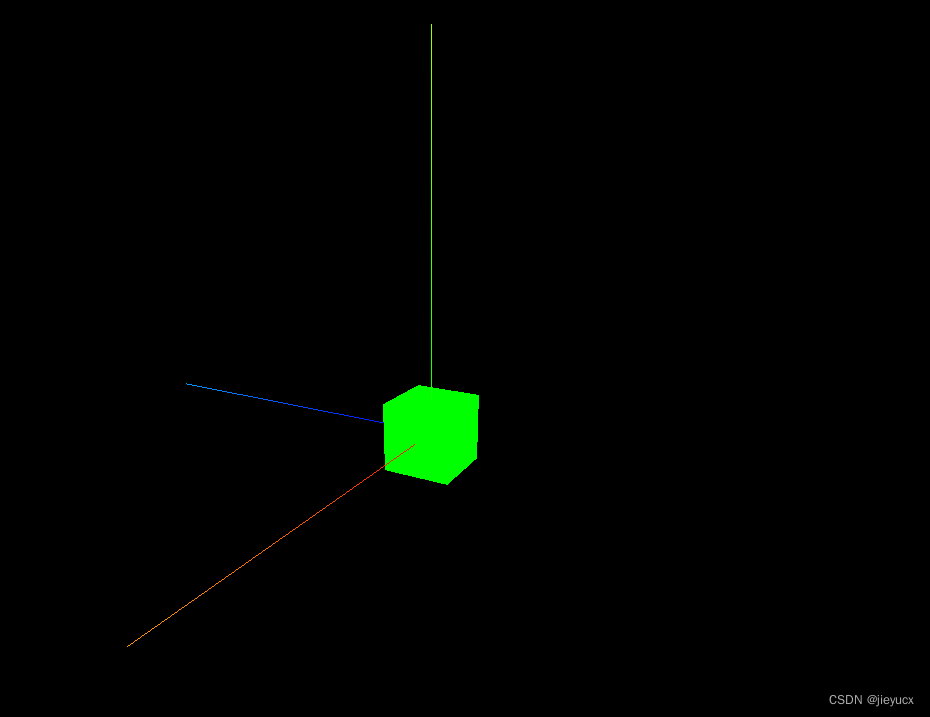
使用three.js设置物体的缩放可以通过对象的scale属性来实现。其中,scale属性是一个THREE.Vector3类型的对象,包含了x、y、z三个方向的缩放比例。设置scale时,可以直接使用Vector3的set方法设置缩放比例,也可以分别设置x、y、z三个方向的缩放比例。其中,Vector3的multiply方法将会对scale属性进行按元素乘法,实现沿x轴缩小一半的效果。示例效果。