
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
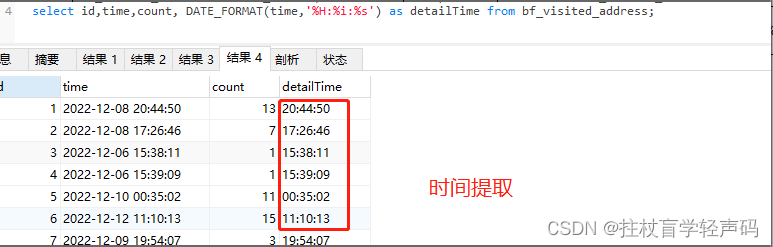
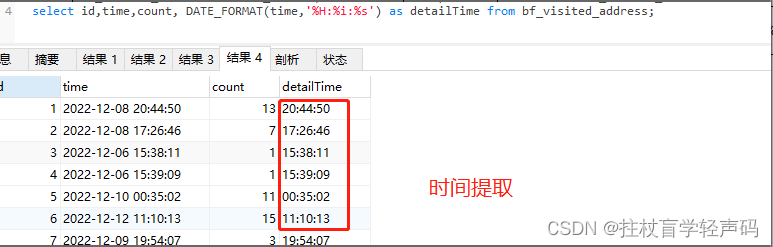
数据库Sql实现截取时间段和日期,sql截取时间,sql截取日期,sql获取时间段,sql截取星期,sql截取

数据库Sql实现截取时间段和日期,sql截取时间,sql截取日期,sql获取时间段,sql截取星期,sql截取

什么是 ASP,Request和Response的介绍,Application和session的详细讲解,ASP的特点,ASP的编程环境,ASP内嵌对象,Asp的应用范例。深入了解ASP技术。

**前言:**前段时间真正意义上的去接触了一下大屏的页面开发,其中主要考虑的事情包括页面自适应,文字自适应和图片分辨率的问题,今天暂时不说这个,我们先谈一个最简单的全屏化和退出全屏的效果实现。直接开撸上代码主要分三步:全屏构造,全屏和退出全屏方法实现(都是利用H5的requestFullscreen、exitFullscreen属性来实现的),执行自定义调用方法。//做个全屏的构造函数var Fu
vue解析数组生成页面,v-for的使用
vue3如何通过router路由修改默认首页;如何vue2升级到vue3
在用vue3调用接口请求404状态,vue3调用接口跨域,报错:Access to XMLHttpRequest at ‘xxx’ from origin 'xxx' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control
1.故事前沿:一个自己训练的项目开发,该项目目录结构如下所示:然后在跑代码的过程中居然发现项目启动成功了,而且启动时间只有10s左右,但是访问页面的时候出现这个问题你说看到这个的时候你是不是脑壳疼。现在不是疼的时候.我们应该静下心来研究一下究竟是什么问题引起的不能项目启动成功了一次后面总是出现这些问题。2.问题分析:a.仔细检查一下你的访问路径问题。b.明确一下你的项目是否真正的...
**语音识别技术:**主要应用了两个模块的技术:H5里面监听声音分贝的大小来判断有无人说话。Recorder插件来实现有关音频的输入和输出,将音频以文件的形式传输和后端技术背景:实现人机对话功能,其中主要是通过电脑音频输入,然后给出一个音频处理后的反馈的过程。具体实现逻辑:第一、首先思考这几个问题1.如何实时监控音频?2.以什么作为起止条件?3.结果反馈如果也是语音播放的话如何规避音频再次发送请求
结束for循环,终止for循环,结束多个for循环










