
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
字体太小怎么办划重点 >>>一定要加 scoped一定要加为什么不用我说了吧
el-radio-group之迷惑操作:label和label今天学习element-ui的el-radio-group的时候发现el-radio-group的默认值设置无效,但是点击其他单选框可以切换成功。element-ui官网Radio单选框的使用中,基础用法使用的是label,radio的值是字符串;单选框组el-radio-group使用的是:label,radio的值是数字。这里我们很
el-carousel只有两个图片轮播异常 解决 element ui Carousel跑马灯组件,el-carousel-item数量为2时轮播异常问题
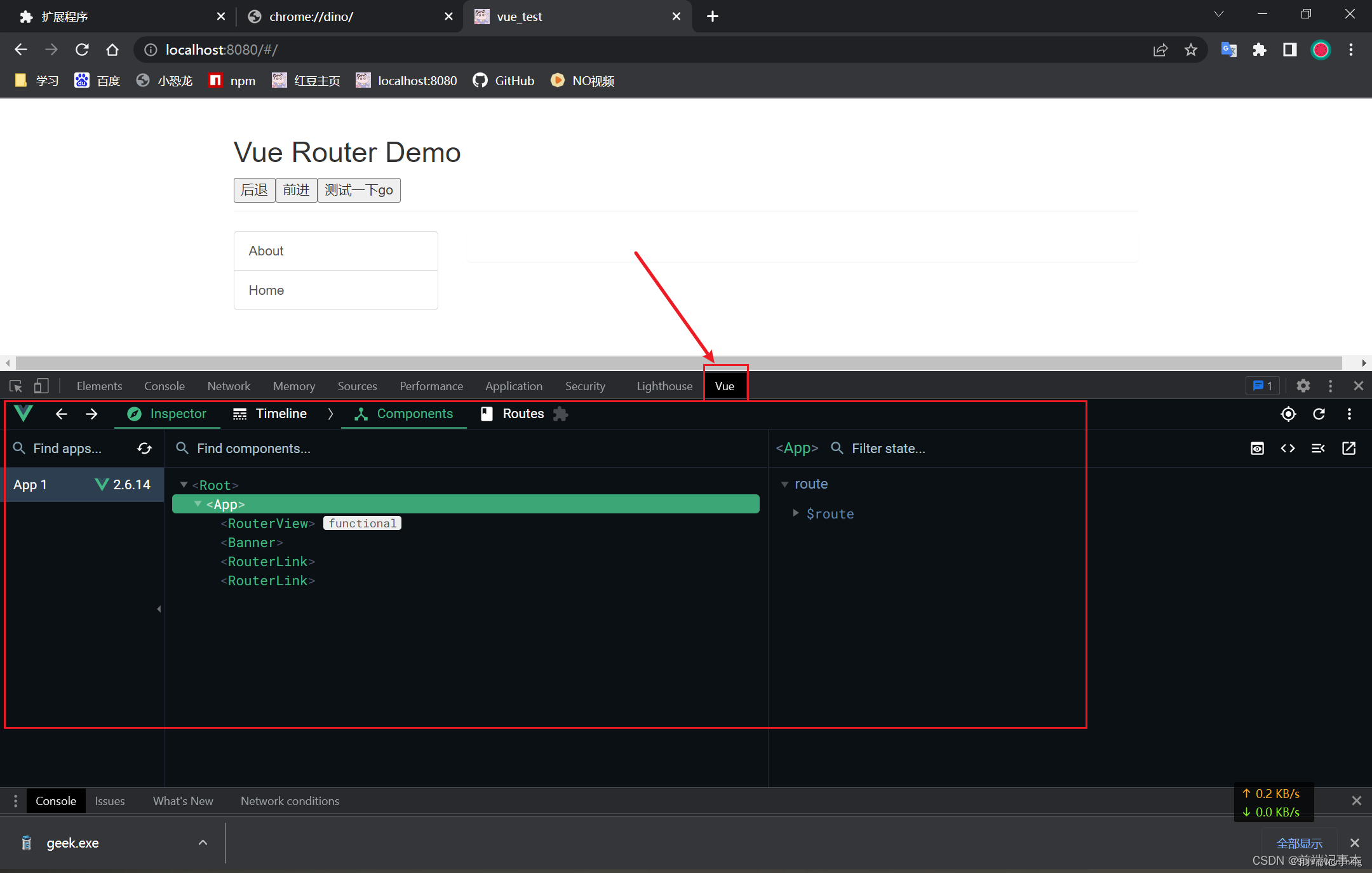
Vue开发者工具Vue.js devtools Vue开发者工具安装步骤前端开发工具免费附带教程

面试中被问到你的项目亮点、难点、遇到的问题、解决思路是不是很蒙,现在我拆分一下问题什么是项目亮点:你负责的业务是什么?(学会发现问题)你真的想过业务是什么吗?有为业务想过什么吗?有了你,业务有什么不同吗?能不能5分钟说明白,你负责的业务是什么?可有想过有没有说到位,甚至答非所问这里谈谈我个人对业务的理解,或许没有普遍意义,所以仅供参考。
报错内容:Invalid prop: type check failed for prop “value”. Expected String, Number, got Array。原因:relateuserCount在该change事件中有赋值,该属性本身是string类型,prop也是该属性。但是现在复制强制改成数组类型,但是prop并不支持prop为数组类型,prop对应值只能是string或
/*** 获取上一个页面*/export const getPrePage = (url = '/pages/index/index') => {const pages = getCurrentPages()const page = pages[pages.length - 2]if (!page) {uni.reLaunch({url})return}return page}//使用toa
select改为多选属性,onchange事件报错报错内容:Invalid prop: type check failed for prop “value”. Expected String, Number, got Array。原因:relateuserCount在该change事件中有赋值,该属性本身是string类型,prop也是该属性。但是现在复制强制改成数组类型,但是prop并不支持pr
报错内容 :第一个报错gyp ERR! configure errorgyp ERR! stack Error: Can’t find Python executable “python”, you can set the PYTHON env variable.gyp ERR! stackat PythonFinder.failNoPython报错内容第二个Starting installati
面试中被问到你的项目亮点、难点、遇到的问题、解决思路是不是很蒙,现在我拆分一下问题什么是项目亮点:你负责的业务是什么?(学会发现问题)你真的想过业务是什么吗?有为业务想过什么吗?有了你,业务有什么不同吗?能不能5分钟说明白,你负责的业务是什么?可有想过有没有说到位,甚至答非所问这里谈谈我个人对业务的理解,或许没有普遍意义,所以仅供参考。










