
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue-VueRouter-后台管理案例目录文章目录1、UI界面2、项目分析3、项目改造3.1、抽离并渲染App根组件3.2、把左侧菜单改造为路由链接3.3、创建左侧菜单对应的组件3.4、右侧主体区域添加路由占位符3.5、添加子路由规则3.6、通过路由重定向默认渲染用户组件3.7、渲染用户列表数据3.8、编程式导航跳转到用户详细页3.9、实现后退功能4、完整代码及效果图***后记*** :内容1、
文章目录1、环境搭建1.1、集成环境1.2、常用工具1.3、漏洞平台2、SQL注入判断3、与MqSQL注入相关的知识点3.1、常用查询语句3.2、常用函数3.3、注释1、环境搭建开始讲解网络完全之前,我们需要搭建好环境。这里只介绍初期我们需要用到的,包括集成环境,常用工具,漏洞平台等等。1.1、集成环境作为开始,我们建议是用集成环境搭建,不建议单独安装软件。啥是集成环境呢?如果你用的是window
动态菜单和按钮控制-前端权限控制-RBAC模型目录文章目录1、前文回顾2、动态菜单2.1、原理2.2、对比发现问题2.3 改造3、按钮控制3.1、原理3.2、实现4、效果展示与问题4.1、效果展示4.2、问题***后记*** :内容1、前文回顾要实现动态菜单和按钮控制,需要菜单和按钮权限数据,这些我们在之前的博文中已实现。相关博文如下:层级菜单生成算法菜单和按钮权限数据封装返回2、动态菜单2.1、
java.lang.NoClassDefFoundError: org/mybatis/logging/LoggerFactory目录文章目录***后记*** :内容问题如题目所示,这种情况通常由依赖冲突导致。解决方案如下:说明:本人使用IDE为idea2020.1下载Maven Helper 插件Maven Helper 插件具体下载和使用可自行查询相关文档在可能出现冲突的pom.xml文件左下
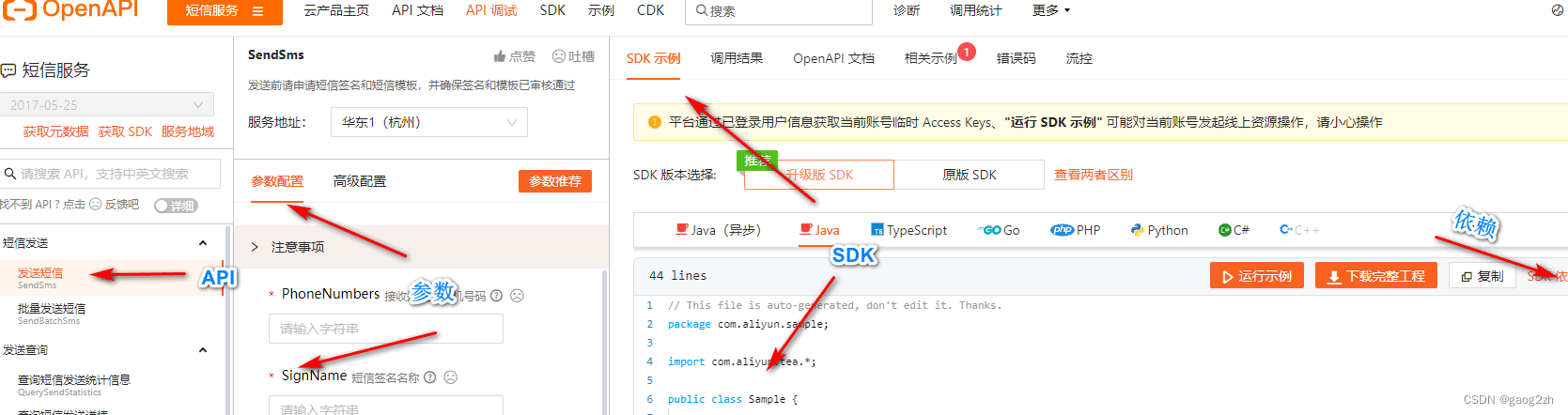
SpringCloud Ali-ba-ba微服务集成阿-里-云短信服务

disabled状态下placeholder提示信息隐藏与textarea文本显示-input-ElementUI 在实际项目开发中,对于表格内容添加、修改、查看往往会共用同一个组件-对话框,通过一个标志来区分。在查看时,对于表单中输入框,我们希望只能查看不能修改,这是使用disabled属性,那么问题来了:问题disabled转态下我们希望隐藏placeholder提示信息textarea文本
文章目录1、常规排查2、具体报错分析相关依赖依赖版本springboot2.2.3.RELEASEjetcache-starter-redis2.6.2jetcache-anno2.6.21、常规排查检查依赖是否导入<dependency><groupId>com.alicp.jetcache</groupId><artifactId>jetcach
springboot_shiro_redis整合(一)-shiro-权限控制目录文章目录一、前言二、shiro整合redis1、分析2、pom.xml 导入依赖2、相关具体类2.1、封装ShiroUtils 工具类2.2、UserRealm 自定义realm2.3、ShiroConfig 配置类2.4、CustomSessionManager 身份标志获取***后记*** :内容一、前言 目前常
vuetify 学习第二天之v-combobox vuetify暂时未提供级联组件,我们可以结合element-ui或者iview等ui组件库的下拉部分,以及vuetify的v-combobox输入框部分,实现漂亮的自定义级联组件。 这里使用iview的cascader组件和vuetify的combobox组件。效果图:页面源代码:<...
idea2020-springboot项目-多级父子工程(聚合工程)子模块相互引用依赖无法install(启动项目)问题目录文章目录1、简介2、问题3、解决4、总结***后记*** :内容1、简介此项目目前为3级springboot开发,maven工程,创建过程参考之前的博文。出现问题的模块结构如图:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iH9ya6Y7-1










