
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Pycharm安装并搭建Tensorflow开发环境下载并安装pycharm1. 下载2. pycharm配置python环境安装tensorflow1.输入清华仓库镜像2.创建tensorflow环境3.启动tensorflow环境4.安装cpu版本的TensorFlow5.测试TensorFlowPycharm中配置TensorFlow环境在操作之前先安装好python环境,我是安装的Anac
微信小程序设置按钮样式今天突然发现小程序原生按钮样写在wxss里的样式无效button{height: 90rpx;width: 100% ;color: white;font-size: 30rpx ;background-color: rgb(248, 61, 28) ;}百度后找到几种解决方案,大家可以参考下1. 把 app.json 里的 style:“v2” 去掉(不推荐)去掉之后确实可
Pycharm安装并搭建Tensorflow开发环境下载并安装pycharm1. 下载2. pycharm配置python环境安装tensorflow1.输入清华仓库镜像2.创建tensorflow环境3.启动tensorflow环境4.安装cpu版本的TensorFlow5.测试TensorFlowPycharm中配置TensorFlow环境在操作之前先安装好python环境,我是安装的Anac
目录Vue笔记二:基础语法1、 插值(动态内容)Mustache语法(双大括号)指令2、绑定属性(动态属性)1、元素的src和href2、class绑定3、 style绑定内联样式3、计算属性**基础例子****计算属性的 getter和setter****计算属性 vs 侦听属性**计算属性传参4、事件监听基础参数问题(括号问题)**事件修饰符**5、条件渲染基础**用 `key` 管理可复用的
目录vue笔记一:Vue技术栈1、node.js2、 npm3、ES64、Babel5、项目构建工具vue-cli6、路由vue-router7、状态管理vuex8、http请求⼯具axios9、文件打包工具webpack10、Vue.jsVue实例vue生命周期以及不同生命周期下的应用vue笔记一:Vue技术栈1、node.js如果想要javascript代码能够在服务器端运行就必须提供一个Ja
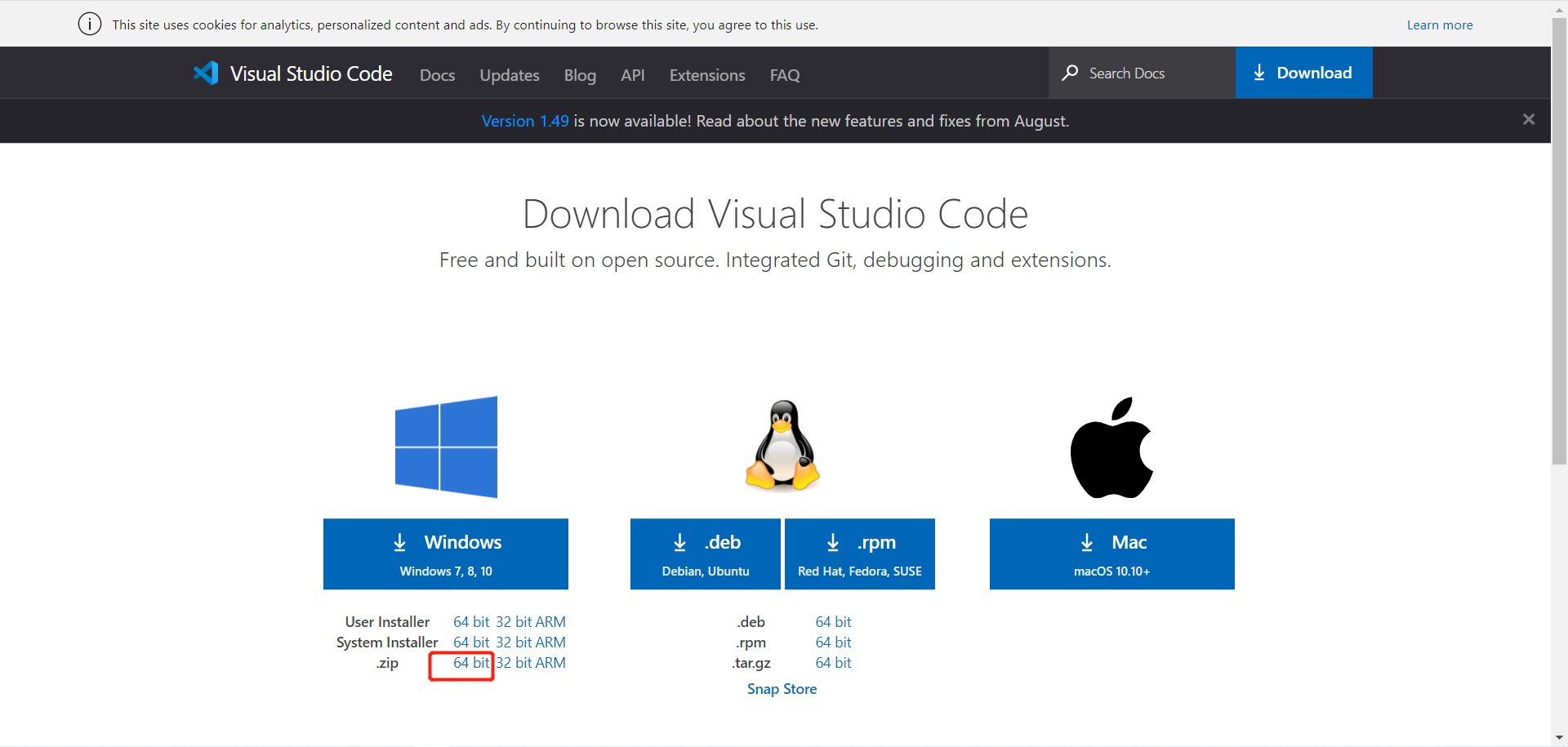
文章目录一、下载安装二、使用1.中文简体2.持续更新.......一、下载安装官网下载最新版:https://code.visualstudio.com/Download下载zip版本,直接解压,运行exe即可二、使用1.中文简体点击左侧工具栏extensions或者使用快捷键【Ctrl+Shift+X】,输入chinese,点击Install安装中文简体插件,然后重启即可2.持续更新…...

Pycharm安装并搭建Tensorflow开发环境下载并安装pycharm1. 下载2. pycharm配置python环境安装tensorflow1.输入清华仓库镜像2.创建tensorflow环境3.启动tensorflow环境4.安装cpu版本的TensorFlow5.测试TensorFlowPycharm中配置TensorFlow环境在操作之前先安装好python环境,我是安装的Anac
vue安装环境搭建提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录vue安装环境搭建前言一、node.js安装和配置1. 下载安装node.js2. 配置默认安装目录和缓存日志目录3. node.js环境配置4. 配置淘宝镜像源二、使用步骤1.引入库2.读入数据总结前言vue前端框架的环境搭建一、node.js安装和配置1. 下载安装node.js官网下载最新版本:http
vue安装环境搭建提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录vue安装环境搭建前言一、node.js安装和配置1. 下载安装node.js2. 配置默认安装目录和缓存日志目录3. node.js环境配置4. 配置淘宝镜像源二、使用步骤1.引入库2.读入数据总结前言vue前端框架的环境搭建一、node.js安装和配置1. 下载安装node.js官网下载最新版本:http
markdown 中的表格样式设置










