简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1.数据集简介信用卡欺诈检测,即异常检测,指的是信用卡被盗刷的情况检测。该数据集中收集的是2013年9月欧洲人使用信用卡在两天内产生的交易数据,其中284807笔交易中有492笔被盗刷。是机器学习与Python数据分析与可视化的经典案例实战。2.数据集链接:https://pan.baidu.com/s/1PcvNyurlYAxLF8SbtCvmtQ提取码:rzme...
1.数据集简介信用卡欺诈检测,即异常检测,指的是信用卡被盗刷的情况检测。该数据集中收集的是2013年9月欧洲人使用信用卡在两天内产生的交易数据,其中284807笔交易中有492笔被盗刷。是机器学习与Python数据分析与可视化的经典案例实战。2.数据集链接:https://pan.baidu.com/s/1PcvNyurlYAxLF8SbtCvmtQ提取码:rzme...
vue路由全面详解(下):路由守卫、缓存路由组件(终于要把路由的常用知识写完啦)

目录理解一.基本使用1.安装2.应用插件3.编写router配置项二、多级路由三、路由器的两种工作模式hash模式:history模式:四、注意事项理解vue提出了路由route的概念。vue中的路由route ,是一组映射关系( key - value ),key是路径,value是组件,也就是路径与组件之间的映射。 多个路由需要路由器(router)进行管理。注意:vue 中的路由 route

使用git clone 克隆GitHub的仓库时,报错:git clone https://github.com/jin5437/vue2-management-system.git报错信息如下:fatal: unable to access 'https://github.com/jin5437/vue2-management-system.git/': OpenSSL SSL_read: Co

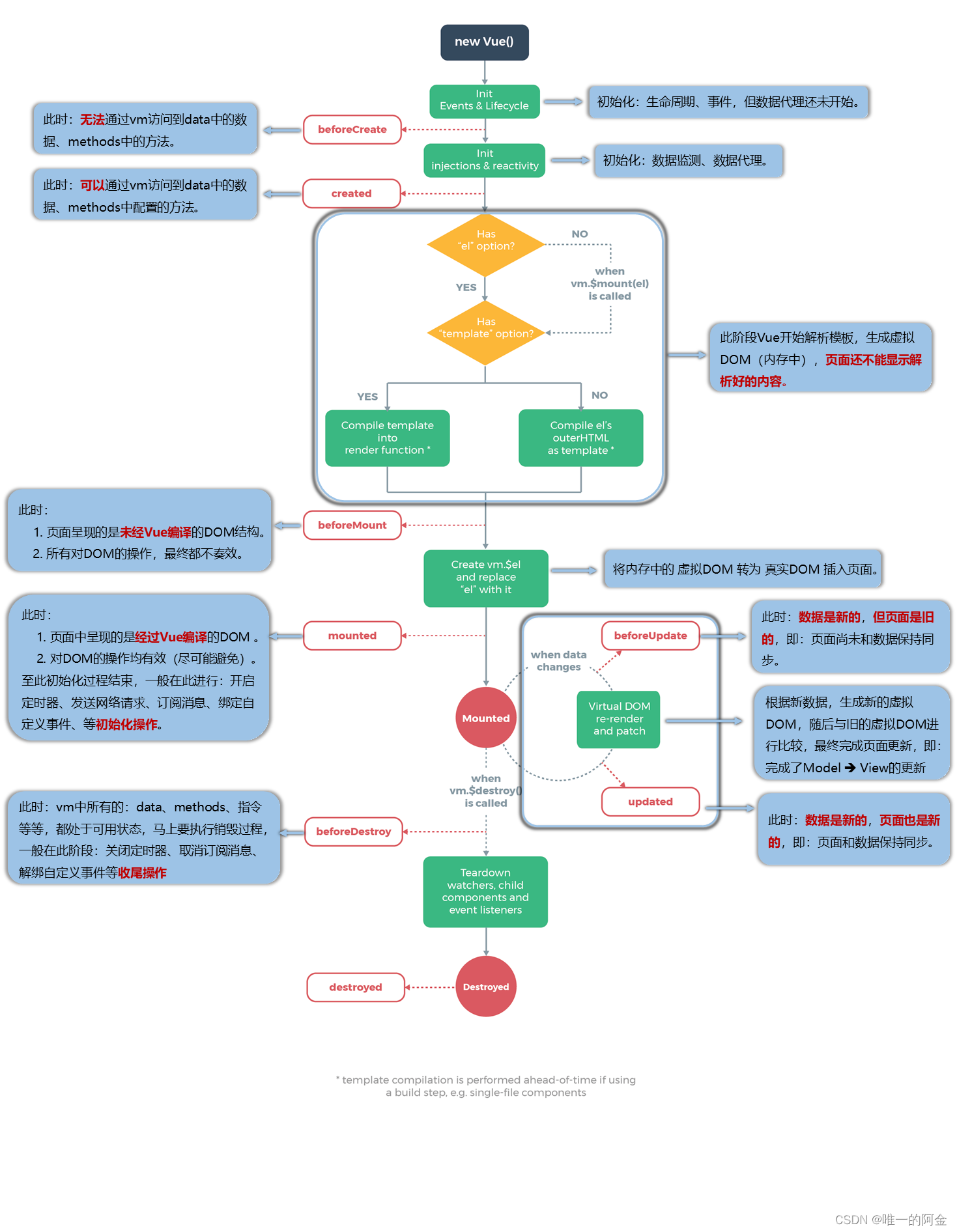
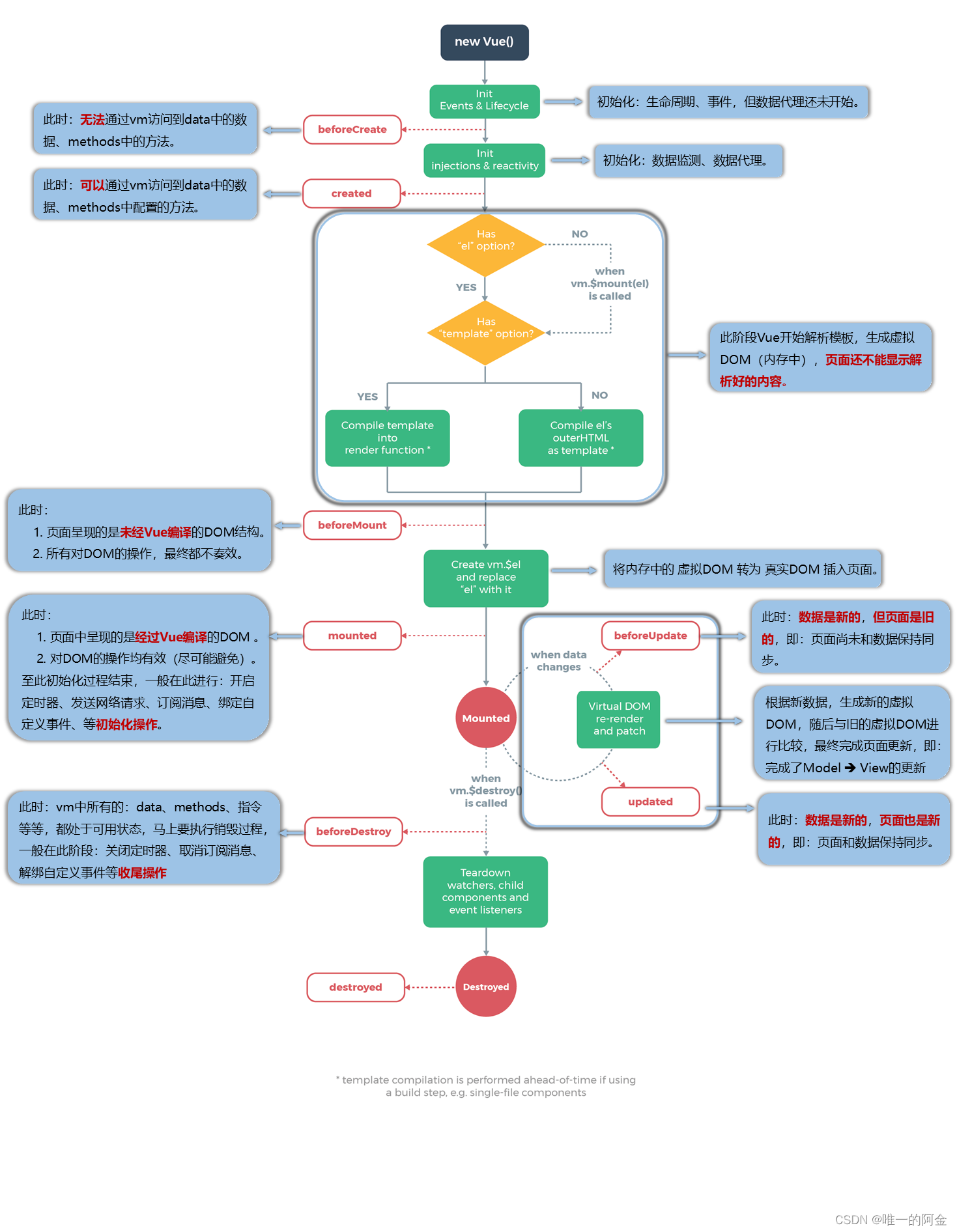
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数。生命周期钩子的this上下文指向调用它的 Vue 实例。钩子函数是用于描述一个组件实例从引入到退出的全过程中的某个过程,整个过程成为生命周期。也就是在如下代码中,new一个Vue实例的这几行代码,所执行

目录方法一、最常使用,也最容易想到的思路(ES5):方法二、ES6 Set去重(ES6中最常用)方法三、使用indexOf去重方法四、使用sort排序去重方法五、使用includes去重方法六、利用hasOwnProperty去重方法七、利用filter +indexOf去重方法八、利用Map数据结构去重方法九、利用reduce + includes去重数组去重是我们经常会遇到的题目,我总结了9种

目录第一步:安装Git命令行工具第二步:配置VScode中的git第三步:使用 VScode + git,提交到仓库当我们在VScode中编写代码后,需要提交到git仓库时,但是我们又不想切换到git的命令行窗口,我们可以在VScode中配置git,然后就可以很方便快捷的把代码提交到仓库中。第一步:安装Git命令行工具点击git官网,然后点击download,来到下面的界面根据自己的电脑,选择相应

每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数。生命周期钩子的this上下文指向调用它的 Vue 实例。钩子函数是用于描述一个组件实例从引入到退出的全过程中的某个过程,整个过程成为生命周期。也就是在如下代码中,new一个Vue实例的这几行代码,所执行