
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一般我们的解决方法是设置代理,但有些情况比如外网地图不太好改允许跨域,此时可以chrome浏览器禁用跨域功能,这样就可以访问了。需求:在开发中,我们常常遇到:内网、外网不互通,异地等跨域问题。
组件默认是选择当日之后的日期,加上限制最小日期就好了 :min-date="new Date(1990, 0, 1)"。
是一种深度比较,因此它会遍历对象的所有嵌套属性以确保相等性。这对于比较复杂的数据结构(例如嵌套的对象或数组)特别有用。是 Lodash 提供的一个函数,用于比较两个值是否相等。它会递归地比较两个对象的属性和值,以判断它们是否相等。返回值是一个布尔值,如果两个值是完全相等的(包括对象、数组、基本类型等),则返回。
为什么后端返回的是数字类型时, {{ form.orderPrice }}可以拿到值展示, {{ form.orderPrice || "-" }} 不可以?)在Vue.js中的用法。双花括号是Vue.js的插值语法,用于将表达式的值渲染到模板中。是一个数字类型的值,并且该值为0或为空(或未定义),它将被视为一个假值。是一个数字类型的值,并且该值为正数(大于0),那么它被视为一个真值。的值),如果

在vue的项目里常常会遇到父子组件间需要进行数据传递的情况,我们可以用熟悉的props 或者 $emit 等方式进行父子组件通信,但是,在项目稍微大一点的情况中,面对众多的不相关的平行组件,并且很多数据需要多个组件循环使用,这个时候在这些组件间传递数据,使用上述方法会比较麻烦,项目代码变得冗长,并且不利于组件的复用,提高了耦合度。为了解决这一问题,我们需要使用Vue 的状态管理工具Vuex
①纵向滚动条容易设置,只需要在el-tree组件中设置height即可。②横向滚动条稍微复杂,如下代码(或者通过js计算)
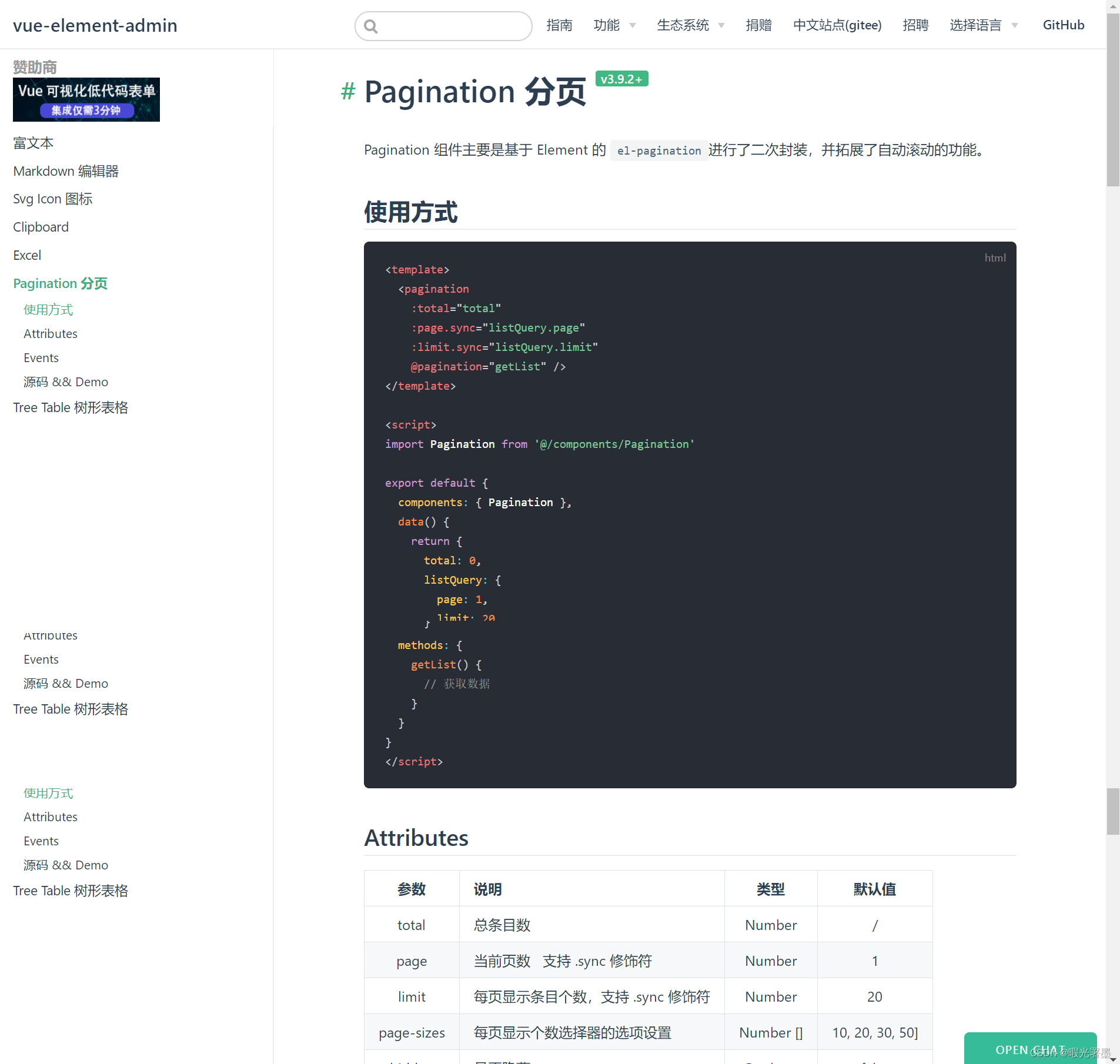
而且它自己里面已经封装的很好了,只需要简单的调用作用在标签上的函数就能够实现平滑的滚动,用起来非常的简便。假分页:一开始从后端发送请求获取所有的数据,前端通过在组件的方式对数据进行分页,再点击分页的按钮的时候,数据其实已经在浏览器缓存的缓存中了,不需要再请求后端接口。3、注册本地组件,并且因为在添加标签的时候,绑定的有属性和方法,所以要对属性进行声明,以及方法的实现。真分页:当你目前在首页的时候,

1. 第一次封装: 把项目中所有请求做的相同的事情(baseURL, timeout, 请求/响应式, 成功或失败的提示)封装到一个文件夹里, 这个文件夹通常叫做utils。2. 第二次封装: 把项目中所有的请求按模块划分,封装在一个文件夹里, 一般是叫api, 便于请求地址的统一管理和维护,以及可以在指定模块做一些个性化的处理。里)调用第二层封装好的方法,请求接口获取数据,调用的时候可使用asy
来请求接口,随着项目越来越大,页面越来越多,功能越来越完善,我们势必会写大量的axios请求,每次都这么写,费时费力,也不方便统一管理,所以,需要将axios进行二次封装,以达到我们开发项目的时候省时、省力、省心。在实际开发项目中,网络请求基本上使用axios网络请求工具,但是单纯的使用像axios.get('http://xxxxx.com')这是封装之前的axios的使用办法,如果后续修改域名
一、父子组件通信父---子:props子传父:自定义组件emit(1)父组件向子组件传值props只能是父组件向子组件进行传值,可以显示定义一个或一个以上的数据,可以接收各种数据类型,也可以传递一个函数。(2)子组件向父组件传值$emit 绑定一个自定义事件,当这个事件被执行时,就会将参数传递给父组件,而父组件通过v-on来监听和接收数据。










