
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
由于我是用了Modal 进行页面弹框显示luckysheet ,点击图标不显示原因排除问题后确认是图层的问题解决方案:设定图层 默认z-index =‘1000’ ,降低图层
1.使用systemctl start nginx 报错Failed to start The nginx HTTP and reverse proxy server.查看并编辑nginx报错日志可以查看出nginx启动失败的原因vim /var/log/nginx/error.log2 查看nginx状态systemctl status nginx3 创建文件touch 1.text4解压tar
前端将后台传过来的数据,自定义去导出,不仅减少了再次去loading后台接口的时间,而且提高的用户体验度。但弊端是只能是当前表格所获取到的所有信息。后来发现可以自定义编辑【红色框起来的就是我自己写的,但水平与垂直居中还是没有生效…②.可以发现,excel的默认设定属性,将preserveColors(保存颜色) 改为true。2.添加到Vue项目中【public->新建文件夹table2excel
关闭docker进程1.查看docker中正在执行的进程2.查看docker中所有进程,包括未执行3.关闭指定容器4.查看docker中所有镜像5.关闭指定镜像1.查看docker中正在执行的进程docker ps2.查看docker中所有进程,包括未执行docker ps -a3.关闭指定容器docker rm id号4.查看docker中所有镜像docker images5.关闭指定镜像doc
vue-draggable的多列拖动与拷贝拖拽(不删除源数据列)Demo所用属性所遇困难Demo官方文档录屏软件:screenToGif (将视频转为Gif,我认为简单又好操作)我深知,文字的感知不如图片,图片的感知不如视频,所以希望在每一次的记录中,都有种收货与喜悦,虽然以前用过这个插件,相当强大的插件,但第一次从0到1,所以记录美好时刻~所用属性1.多列之间想要互相拖动要有相同的name,如:
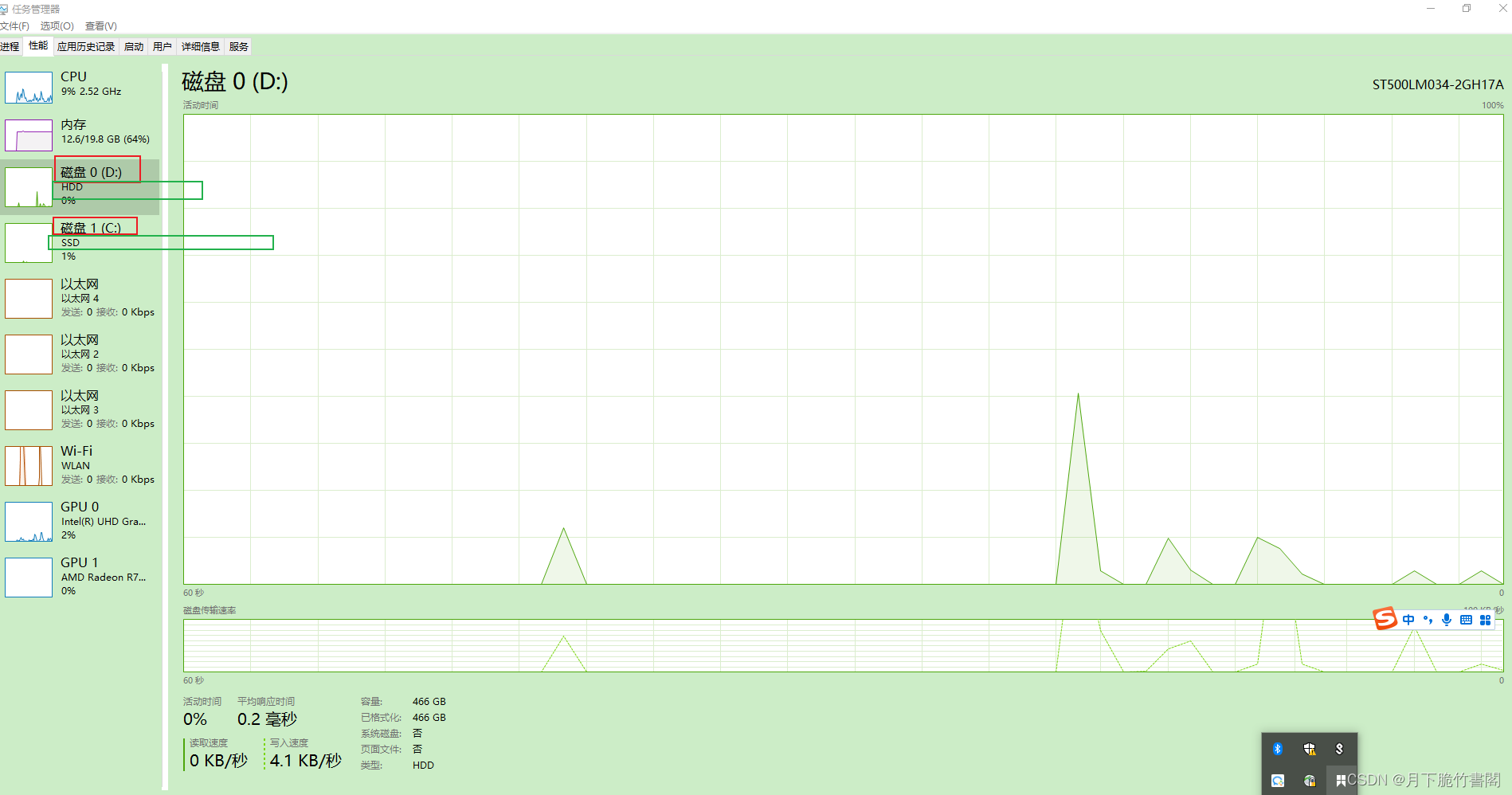
查看固态磁盘和机械磁盘的容量大小

快捷键实现效果Ctrl + F2同值选择器光标选中想要的字符,点击如上快捷键,光标会选中当前文件中所有和当前字段相同的字段,如图1-1所示alt + 鼠标左键哪里不会点哪里选择器重复选中,创建多个光标 ,如图1-2所示Alt+Shift+鼠标左键方块选择器,光标选择行列信息,然后选择组合键 Alt + Shift 按着不动,然后鼠标左键选择任意行的某一列,选中以两个光标为方块中的所有字符-----
前端将后台传过来的数据,自定义去导出,不仅减少了再次去loading后台接口的时间,而且提高的用户体验度。但弊端是只能是当前表格所获取到的所有信息。后来发现可以自定义编辑【红色框起来的就是我自己写的,但水平与垂直居中还是没有生效…②.可以发现,excel的默认设定属性,将preserveColors(保存颜色) 改为true。2.添加到Vue项目中【public->新建文件夹table2excel
Vue3 路由页面切换动画amimate.css










