
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
console.log('拖拽结束,原始点:', dragStartPoints, '结束点:', dragEndPoints);console.log('执行撤销操作:', operation.type, '剩余历史:', history.length);// 保持透明度不变。
syntax-dynamic-import实现懒加载1 npm install --save-dev @babel/plugin-syntax-dynamic-import2 在根目录新建一个babel.config.js文件 (注意:本实例采用vuecli3)module.exports = {"presets": ["@vue/app"],"plugins": [...
importaxiosfrom'axios'import{Loading,Message}from'element-ui';importrouterfrom"../router/index"importqsfrom'qs'import{db}from"../utils/utils"importErrorMessagefrom"@/common/restMessage"importstorefrom
在vue3中自定义组件双向绑定语法的改变,使得写法和vue2大为不同。我们以element-plus的dialog组件为例。基于它。封装一个自己的对话框,同时介绍两种实现思路:思路一:数据驱动型:我们封装一个test-dialog组件:<el-button @click="open">打开</el-button><test-dialog ref="testDom" v
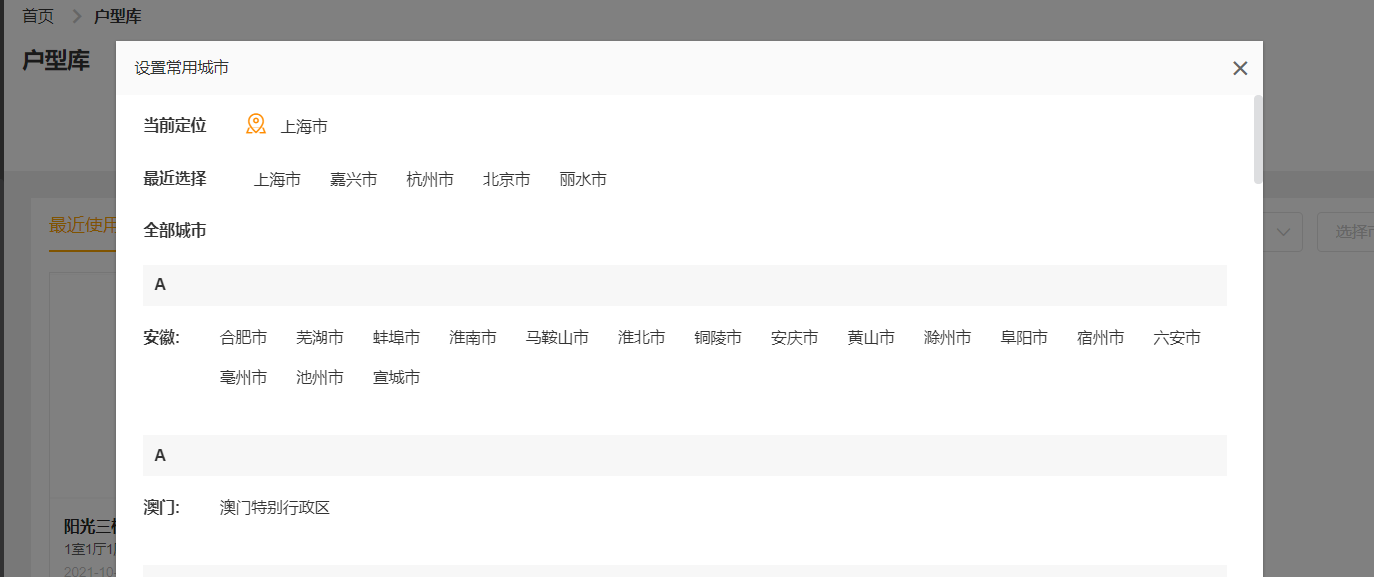
弹窗在项目业务中很常见,接下来我们将基于antd的Modal组件实现2次封装。比如我们这个组件就叫SelectCityDialog。基本思路就是:(1)弹窗组件的显示和隐藏由SelectCityDialog内部一个变量visable来控制,而这个值为true或者false则是由我们传入的值来控制。也就是说父组件传值给SelectCityDialog控制显示和隐藏(2)由于我们要在外部(父组件)来打

el-menu菜单实现思路:1 el-submenu--(有子菜单出现时采用该组件)2el-menu-item --(无子菜单出现时采用该组件)所以大概结构我们将是这样::index="item.catalogCode"v-if="item.childCatalogs&&item.childCatalogs.length>0":key="item.catalogCode"..
3 支持自定义样式和自定义操作。比如修改列数据内容样式,上图中年龄做了自定义的处理,点击某列内容可以自定义操作。2 表格头支持勾选功能,并且支持配置。通过配置显示或隐藏该功能。1 表格头自定义列。

(1)给el-anchor设置container属性。表示要控制哪个容器滚动。(2)一定要给容器添加高度。1关于锚点定位组件。

今天遇到了一个问题。实现类似淘宝的购物车全选/全不选效果。记录下这里面的问题:这里面有这样几成逻辑:(我们把图中的京东,网易,天猫等看成一个模块)1每一个单独模块有一个控制该模块是否全选的按钮,点击全选/全不选切换,该模块下的所有复选框要被勾选/全不勾选同时每一个模块的全选/全不选按钮也会影响到整个页面最底部的全选按钮状态,当每个模块都会全选状态时,整个页面底部的全选按钮将被勾选...
今天碰到一个问题:如图:一个标准的页面。设计稿底部白色区域是200px,上面绿色区域放一张图片。这个简单的布局最初样式如下<div class='wrap'><divclass="imgBoxcenter"><imgv-lazy="imgUrl"alt/></div><divclass="foot"></div></di










