
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
【毕设课设】课堂专注度及考试作弊系统(课堂动态点名情绪识别、表情识别、姿态识别和人脸识别结合)
课堂专注度及考试作弊系统、课堂动态点名,情绪识别、表情识别和人脸识别结合推荐使用下方的扩展项目,我们提供了完整的部署流程和权重链接。

算法数据结构基础——链表
算法数据结构基础——链表

算法数据结构——字符串匹配算法KMP精讲及python实现
算法数据结构——字符串匹配算法KMP精讲及python实现

算法数据结构——玩转回溯算法(Backtracking)使用套路及具体应用实例讲解
算法数据结构——玩转回溯算法(Backtracking)使用套路及具体应用实例讲解

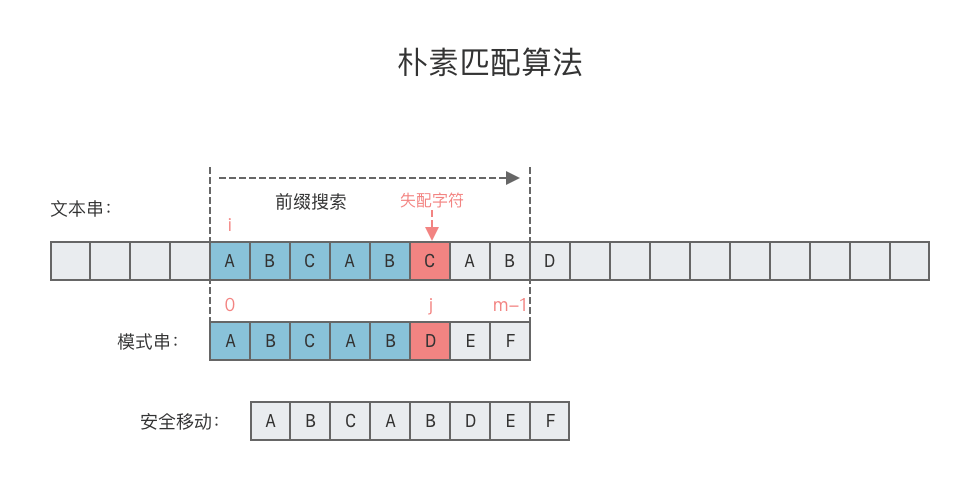
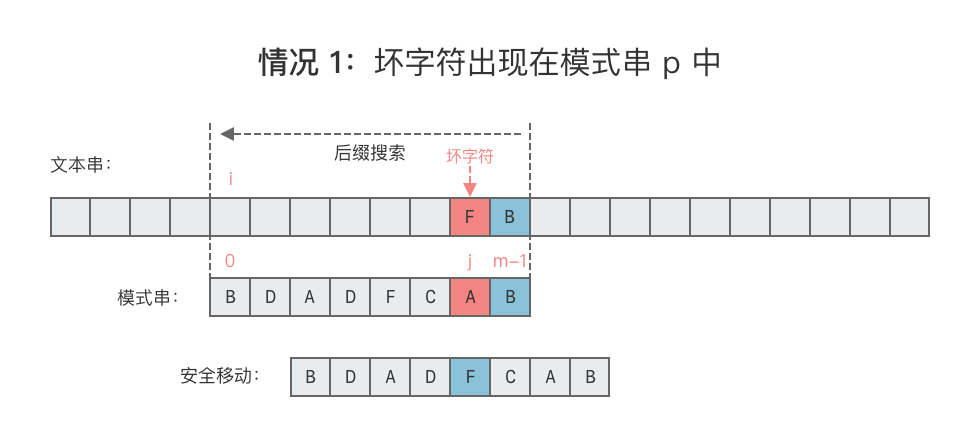
算法数据结构——字符串搜索算法BM(Boyer Moore)精讲及python实现
算法数据结构——字符串搜索算法BM(Boyer Moore)精讲及python实现

算法数据结构——字典树、前缀树、单词查找树(Trie)精讲及python实现
算法数据结构——字典树、前缀树、单词查找树(Trie)精讲及python实现

算法数据结构——枚举算法(Enumeration Algorithm)讲解,如何简单快速的解决问题
算法数据结构——枚举算法(Enumeration Algorithm)讲解,如何简单快速的解决问题

算法数据结构——二叉搜索树(Binary Search Tree)精讲及python实现
算法数据结构——二叉搜索树(Binary Search Tree)精讲及python实现

算法数据结构——动态规划算法(Dynamic Programming)超详细总结加应用案例讲解
算法数据结构——动态规划算法(Dynamic Programming)超详细总结加应用案例讲解

算法数据结构——位运算(Bit Operation)使用方法总结
算法数据结构——位运算(Bit Operation)使用方法总结











