
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
用迅雷下载了m3u8文件,下载后的文件都是小体积的ts文件,需要自己手动合并,可用ffmpeg操作一波。批量生成文件名可用javascript。注意:file是关键字,不可修改。其中list.txt文件形如。

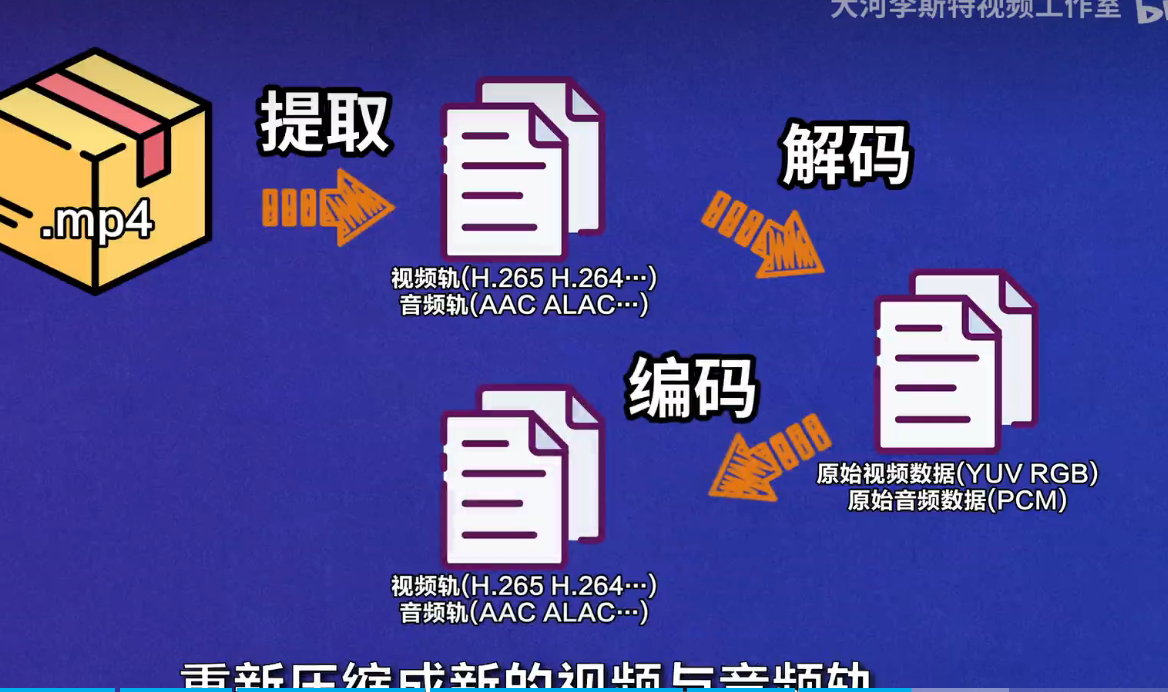
c:a copy 仅做拷贝音频 ,不重新编码。-c:v copy 仅做拷贝视频,不重新编码。

通过调整上述参数,通常可将22GB视频压缩到4GB以内(如1080p H.265@CRF24约可压缩至原体积的1/5)。越慢的预设压缩率越高,但编码时间更长。

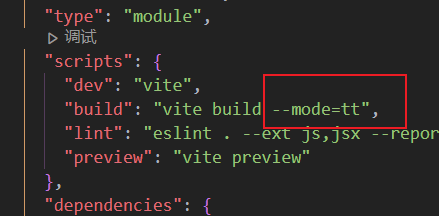
使用import.meta.env.VITE_xxxxx进行调用。1:添加命令行参数 --mode=xxxxx。以VITE_开头,字符串无需加双引号。新建.env.xxxx文件。

目前解决跨域常用的方法是采用 webpack-dev-server 结合 proxy 接口代理或者使用 Nginx 均可配置跨域的代理。由于在本地配置好 webpack-dev-server 之后,所有项目成员都可以使用,一劳永逸。我们采用了配置 webpack-dev-server 中 proxy 的接口代理,在 webpack.config.js 文件中对 webpack-dev-server
【代码】js正则搜索img标签并替换src值。

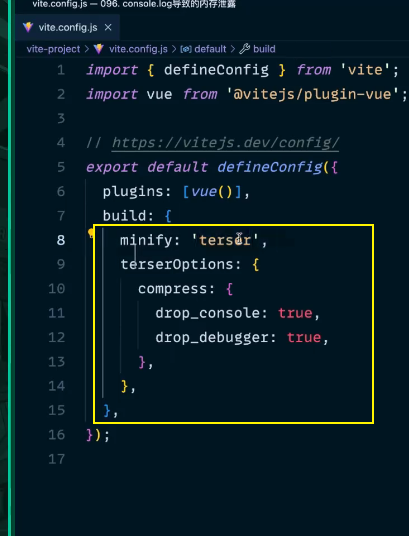
【代码】vite配置terser,压缩代码及丢弃console。

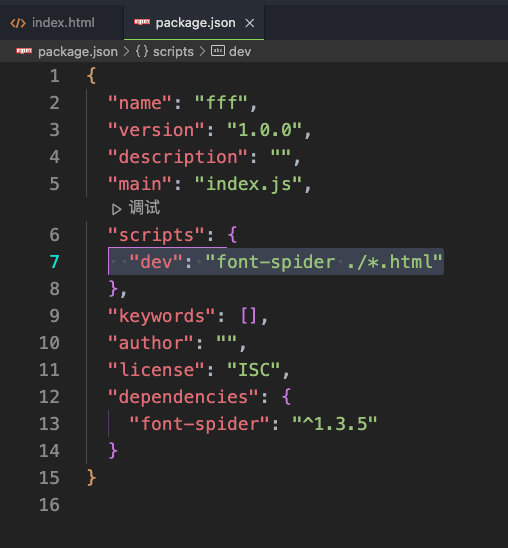
font-spider可以全局安装,也可以单个项目内安装,使用npm runxxxx的形式。运行npm run dev后,原字体文件会被移动至.font-spider文件夹内。

react脚手架的sourcemap
检查配置文件是否配置正确,并运行nginx。










