
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
webpack与vite的区别

Vue前端-------- 404解决方法

fastadmin 部署phpstudy,初步学习fastadmin,保姆级详细讲解

需要注意的是,打包后的文件可能会比开发环境中的文件大很多,因为打包过程会将所有的依赖文件合并并进行压缩。在打包之前,你可以通过优化代码、按需加载等方式来减小打包后的文件大小,提高应用的加载速度和性能。你可以将这些文件上传到服务器的公共目录中,或者使用托管平台提供的部署功能。通过以上步骤,你就可以成功地将Vue项目打包成静态文件,并进行部署。3. 打包完成后,你会在项目根目录下生成一个名为dist的

在页面添加模型后,如果需要页面中的模型展现出不同的位置、形态或颜色,初学者可能只会去一行一行的修改对应的属性和代码,这样工作效率不仅低,对于初学者来说学习效率也不高,所以今天介绍一下three.js中内置的Gui面板,以方便初学者进行开发和学习。以上就是使用three.js的GUI面板的方法 o(*≧▽≦)ツ┏━┓。除此之外,如果想将其打包进下拉列表中,可以使用addFolder。这里我定义了两个

vue实现相机拍摄,可录视频、拍照片、前置后置切换(简单小demo)

[ pages/xxx/xxx.json文件错误] pages/xxx/xxx.json: Empty file is NOT a valid json file

若依框架写页面的时候,样式崩掉了,所有的按钮组件都飞到了窗口右上角

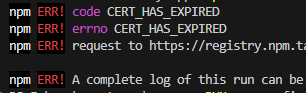
在使用npm安装依赖时报的错,原因是由于我现在使用的是原淘宝。”, 该镜像源的证书失效所导致。一般只需要切换一下镜像源即可解决。切换镜像源,再尝试执行安装命令。命令查看是否更换成功。如上图所示,更换成功。

对于刚接触html5和css3的新手来说,alert弹出窗弊端不仅会阻止程序的执行,并且看起来十分简陋,不美观,视觉效果和实用性都不好,所以今天我将为大家展示:如何使用html和css、js制作一个简单的弹出窗。(ps:本篇为纯新手打造,恳请大佬多多批评)首先是html结构,一个弹窗,一个按钮。然后是css,设置背景,弹窗样式。根据个人需要可调整弹窗的事件。











