
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
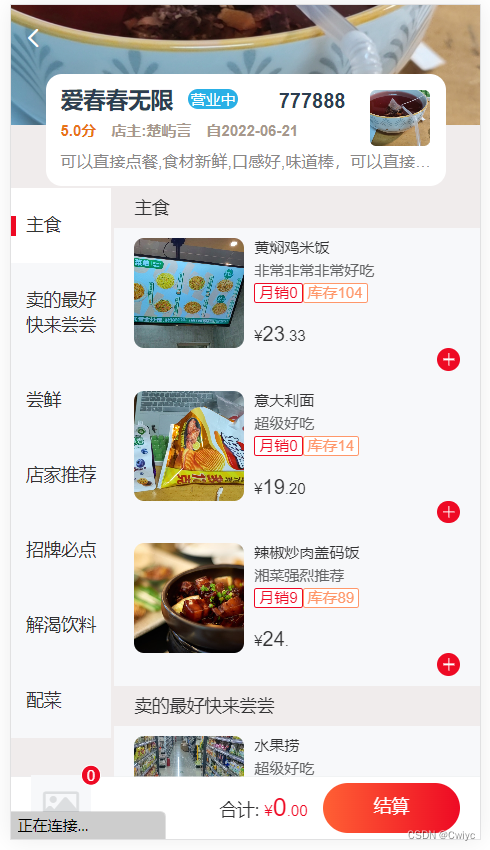
docker 部署 vue+springboot前端+后端 整合在一个镜像中
build once, run everywhere

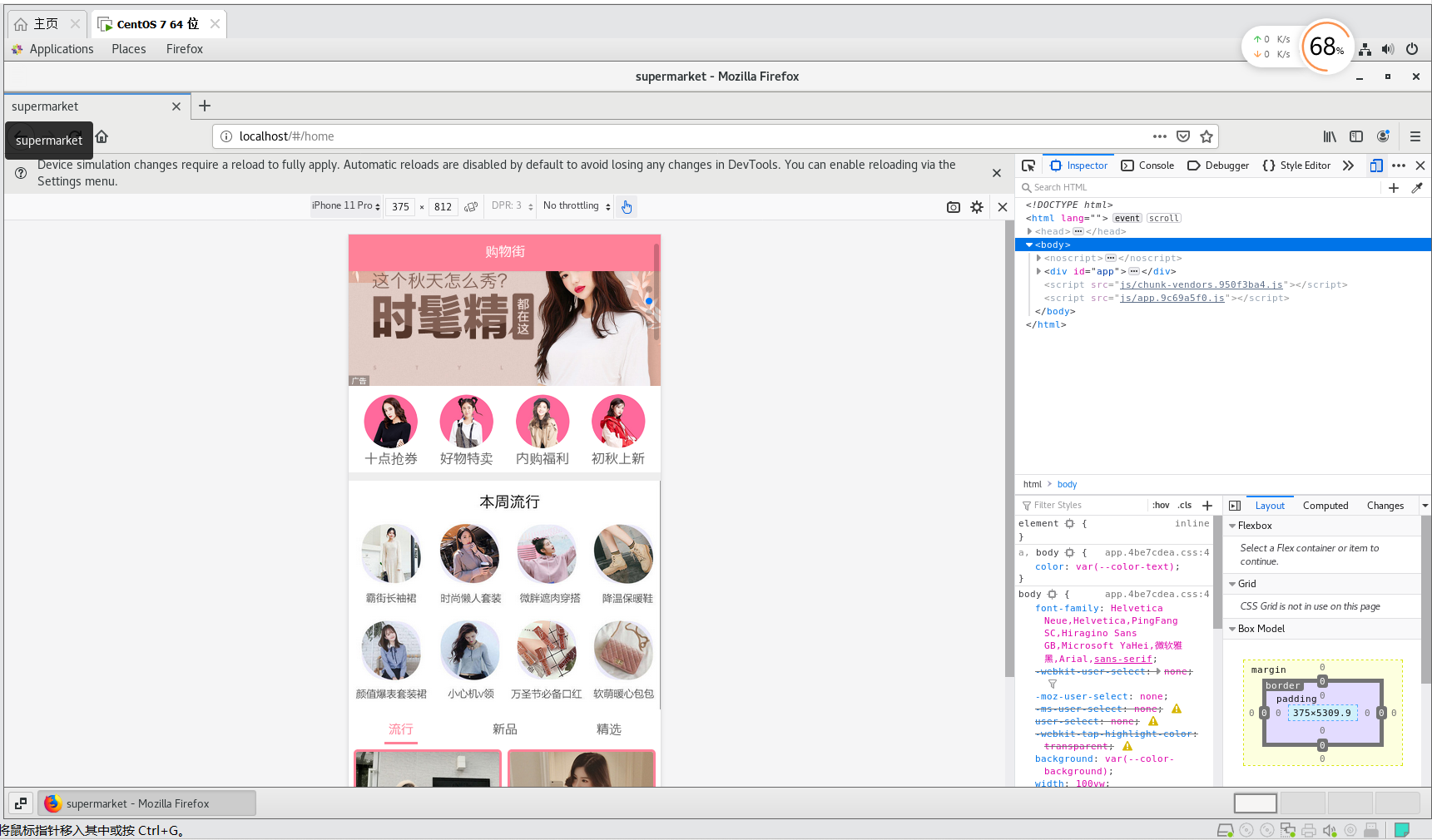
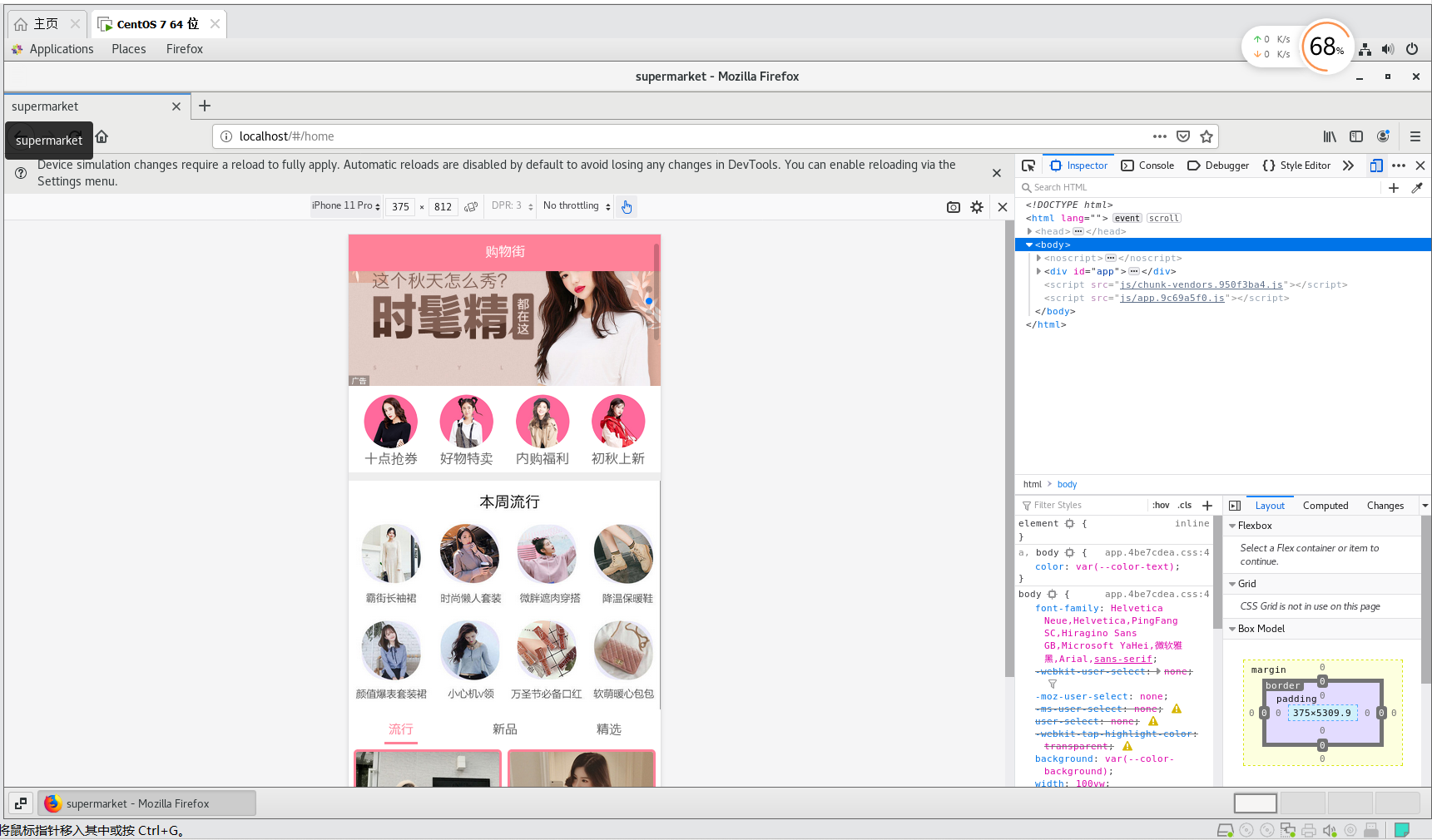
vue项目部署到服务器上
文章目录如何将已经写好的vue项目部署到服务器上1.首先你得有一台安装了linux系统的服务器或者虚拟机2.使用Xshell 连接虚拟机或者服务器上的系统(非必要)3.在自己的电脑上下载filezilla4.在CentOS 7 上安装Nginx4.1.安装编译器以及依赖的库文件4.2.下载nginx并解压4.3.安装nginx4.4.启动、停止、重启nginx5.配置nginx5.1.创建网站根目

微信公众号早安定时推送、提醒(自由发挥),无需花钱购买服务器,免费自动推送方法NodeJs,leancloud,serverless(已更新,非常简单)
微信公众号无需服务器每天自动推送早安等

React18实现keepalive效果 react-router-dom@6 outlet 路由缓存 页面缓存
React 18+实现Vue里面的keep-alive效果 react-router-dom@6 outlet 路由组件路由页面缓存
vue项目部署到服务器上
文章目录如何将已经写好的vue项目部署到服务器上1.首先你得有一台安装了linux系统的服务器或者虚拟机2.使用Xshell 连接虚拟机或者服务器上的系统(非必要)3.在自己的电脑上下载filezilla4.在CentOS 7 上安装Nginx4.1.安装编译器以及依赖的库文件4.2.下载nginx并解压4.3.安装nginx4.4.启动、停止、重启nginx5.配置nginx5.1.创建网站根目

到底了










