
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
http-vue-loader 这套工具可提供开发者直接在网页环境中载入 .Vue File,无需透过 nodeJS 环境编译,也不需要 Build 的步骤。在index的 mounted 中无法访问引入的组件 但是在 methods 通过事件可以操作 组件的数据。用法很简单,首先在网页上载入 Vue 与 http-vue-loader,如下。其他vue文件引入 第一个第一个组件 也可以生效。

本文主要解决移动端用返回键后滚动条自动置顶(我是这个问题,可能是用了layer的流加载原因,导致返回后自动置顶)或者不刷新问题。解决方法:(其实就是把上面刷新那行改成操作滚动条,需要事先保存滚动条位置)

有时候,我们想让pc打开适配手机的h5,并且不变形,在不使用媒体查询的情况下,我们可以使用以下方式:实现功能如下pc打开周围留空白,居中显示当浏览器切换为手机模式/手机打开网址时会变为手机模式以下为主要代码public 文件夹下 index.html<!DOCTYPE html><html lang="en"><head><meta charset="ut

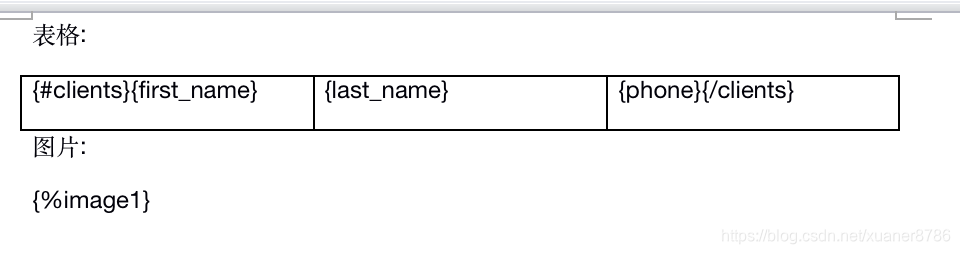
引用插件安装npm i docxtemplater@3.17.6npm i pizzipnpm i jszip-utils@0.1.0npm i jszip@2.6.1npm i file-saver@2.0.2npm i open-docxtemplater-image-module引入插件import Docxtemplater from 'docxtemplater'import PizZi

前端通过url链接下载文件网上找到几个相关的方法,如下// 方法一:const form = document.createElement('form');form.setAttribute('action', 'http://text.com/file.txt');form.setAttribute('method', 'get');form.setAttribute('target', '_b

一、通过import引入(推荐)以前我们用img引入图片只需要如下即可但在react中不允许使用这种方式,会报错import logo from '../assets/images/home/logo.png'<img className={"logoStyle"} src={logo} alt=""/>二、require方法引入<imgclassName={"logoStyle

html<div class="upload"><img id="img" width="100%" height="90%" :src="oneUrl" alt="头像"><input type="file" name="file" id="file" @change="getImgURL"></div>css.upload{width: 80px

一、创建Vue项目基础框架1.使用vue cli脚手架创建项目的基础框架具体vue的配置如下:2.配置.gitignore文件=>在提交到GitHub时不要提交node modules文件二、创建GitHub仓库1.在GitHub上创建仓库2.clone仓库到本地3.将上面使用vue cli创建的项目基础框架文件复制到上面仓库目录中4.选择性push代码(也可以后面的工作完成后再push)三

一、创建Vue项目基础框架1.使用vue cli脚手架创建项目的基础框架具体vue的配置如下:2.配置.gitignore文件=>在提交到GitHub时不要提交node modules文件二、创建GitHub仓库1.在GitHub上创建仓库2.clone仓库到本地3.将上面使用vue cli创建的项目基础框架文件复制到上面仓库目录中4.选择性push代码(也可以后面的工作完成后再push)三

同时他也在 github 上发现一位大佬做的这种效果也特别好。那就学起来吧~~~~~~~~~~~~~~~~~~~~~~~这是大佬的主要代码,感兴趣的小伙伴可以去看看。看个效果图,再决定学不学。











