
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
经过查阅资料,得知问题是因为时区不同步导致的。数据库存储的是UTC时间,而el-date-picker显示的是本地时间。如果数据库服务器和你的应用服务器的时区不一致,或者你直接从数据库取出来的UTC时间显示在了本地时区的el-date-picker中,就会发现日期少了一天。

window+r 输入 regedit 打开注册表。最后新建字符串值:名称1,值[*.]

如果你是用== Linux 系统编写的 shell 脚本==,在 vim 的命令模式下,执行 :set ff 就能看到 fileformat 类型是 unix ,那么恭喜你,你的 shell 脚本里存在语法错误,你可以使用二分法逐段检查错误,具体就是注释一部分,留一部分,然后执行 sh -n 脚本名字 来检查错误,知道排查处错误为止!原文链接:https://blog.csdn.net/weixi
若依(前后端分离版)如何去掉左边的侧栏以及顶栏。
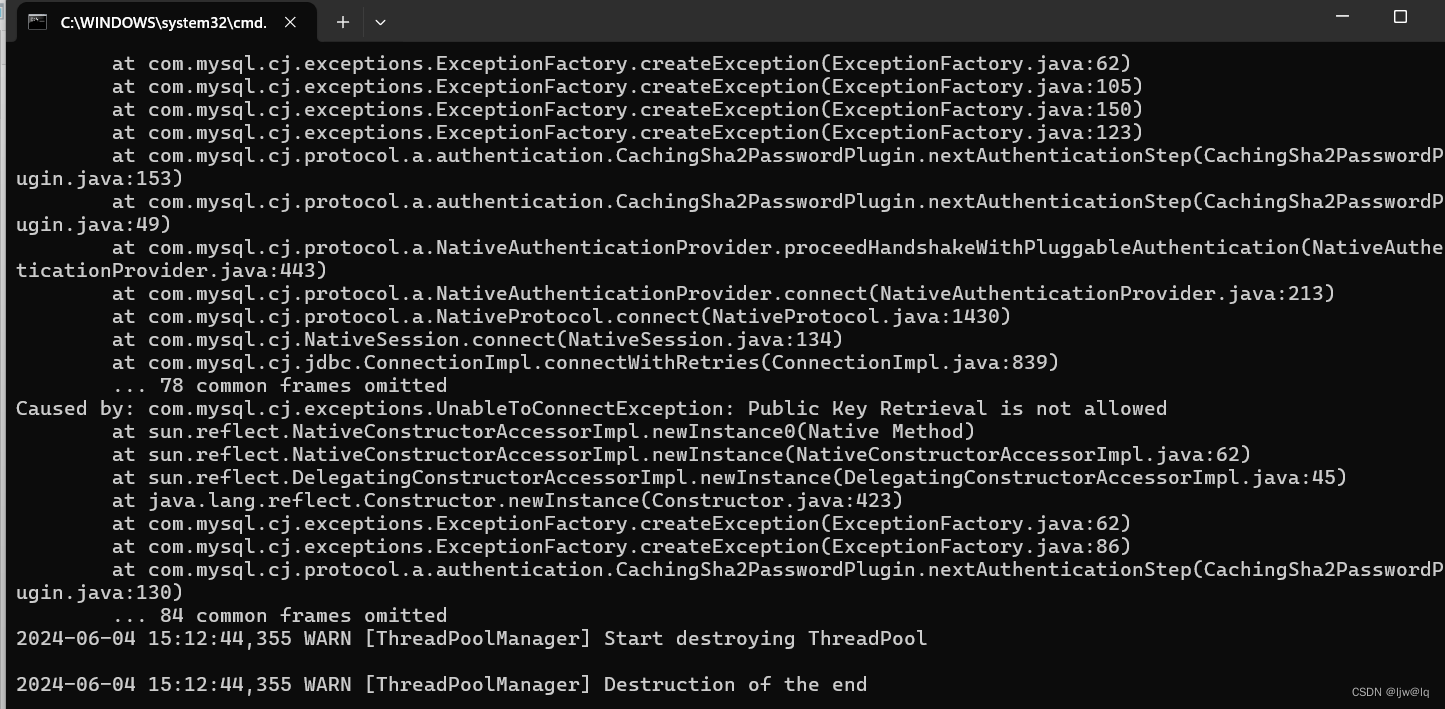
【代码】nacos连接mysql报错:com.mysql.cj.exceptions.UnableToConnectException: Public Key Retrieval is not allowed。

uni-app 标签type不生效问题问题场景描述登录页面密码框可见与不可见使用组件时,type为eye-filled和eye-slash-filled的类型时,图标未正常显示。经查阅资料:是由于项目中使用 uni-ui 的 uni-icon 组件与H5 平台新增内置 的icon 组件命名冲突问题。代码示例<view v-if="password"><icon v-if="isS
1.下载安装fiddler网址:https://www.telerik.com/download/fiddler-everywherea.工具栏选择Tools–>Options–>Connections,勾选Allow remote computers toconnect,如下图示:b.如果需要抓取https的请求,需要配置HTTPS如下图示:电脑、手机均需要安装相关证书a. 电脑安装工具栏选择T
使用uniapp实现简单答题模板(二)功能描述:是实现简单答题模板的升级,在原有基础上新增提交成功页面、查看解析等页面,并且对样式进行了调整效果图1、试题解析页面2、交卷提交页面3、试题解析答题卡首页代码:<template><view><view v-for="(data, index) in dataList" :key="data.id"><exam
使用uni-app中组件生成轨迹文章目录使用uni-app中组件生成轨迹前言一、uni-app是什么二、使用步骤1.标签声明2.绑定数据总结前言由于业务需要开发一款app,由于本人是后端开发,仅对开发过程中遇到的问题做记录,欢迎大家批评指正。提示:以下是本篇文章正文内容,下面案例可供参考一、uni-app是什么个人理解,uni-app就是一款使用Vue.js 开发所有前端应用的框架,开发一套代码可











