
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在平凡的事物中,探寻人间的美好。一、H5开发简介h5是HTML5 是升级版的HTML标准1.优势(1)跨平台性!兼容性好,用H5搭建的站点与应用可以兼容PC端与移动端、Windows与Linux、安卓与IOS。它可以轻易地移植到各种不同的开放平台、应用平台上。(2)开发和维护的成本较低,开发周期较短。(3)本地存储特性。基于H5开发的轻应用比本地APP拥有更短的启动时间,更快的联网速度,而且无需下
1. 简单的自我介绍2. 为什么要学习前端3. 职业规划4. 个人优缺点5. 什么时候接触前端,介绍一下平时是如何学习的?遇到问题会怎末解决?6. 对于第一份工作的期待7. 大学(研究生期间上过哪些课程),简单介绍一下8. 三至五年的职业规划...
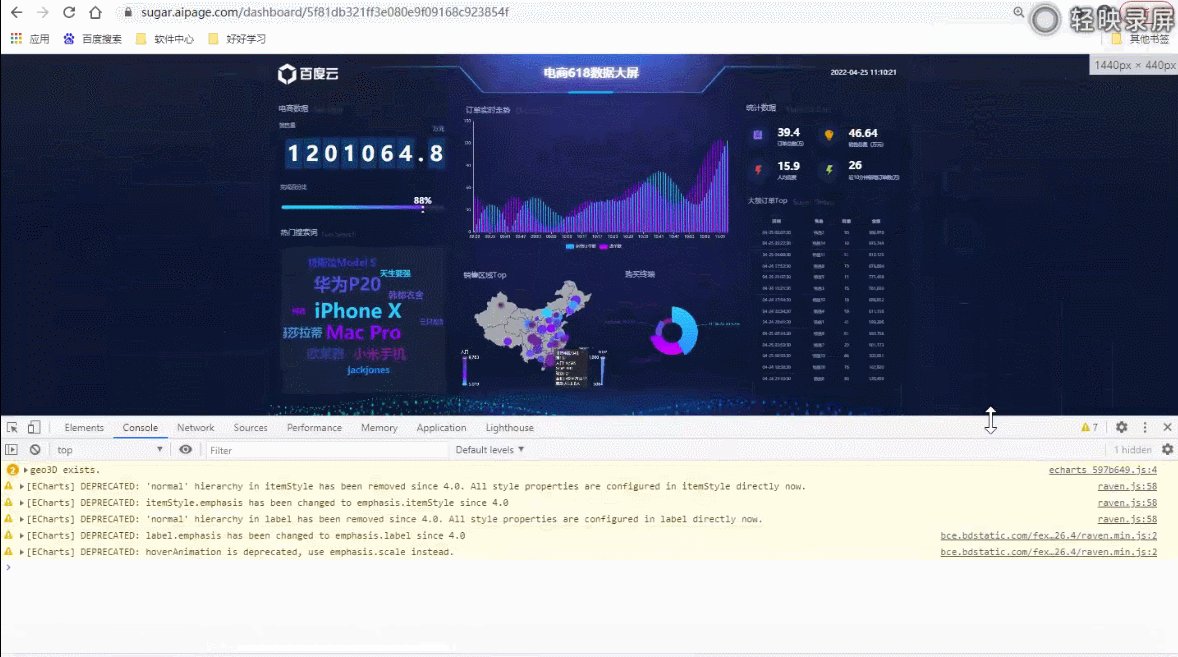
【前端大屏实战1】Vue+Echarts -- 大屏简介初体验 => 大屏自适应缩放解决方案 => 使用transform:scale => 组件化抽离ScaleBox=>【两分钟实现大屏自适应】

简单先记录一下最近刚接触大屏遇到的许许多多的问题,后面会一一展开记录。1.大屏的自适应问题:使用transform:scale(x,y)2.中国地图hover时tooltip无法应用效果:不能把样式写在<style scope lang="scss">中,需要单独的<style>3.在特定的省份城市位置标点:使用该地的坐标series中的label4.修正中国地图省份名称偏
先完成再完美,完成永远比完美重要。使用element UI的el-input设置属性为type="number"时,样式很不好看如果接受有上下箭头==>需要修改el-input_inner的边距,保证箭头在最右侧如果不想显示i案头===>需要隐藏掉箭头样式1. 保留el-input-number的箭头输入之需要修改el-input__inner的padding-right:0px即可2

说明:本总结来源于慕课网 @ustbhuangyi老师的课程《Vue.js2.5+cube-ui重构饿了么App》课程,本博客做了项目总结梳理便于回顾,需要学习的伙伴可以移步学习。与君共勉!之前章节传送:项目总结:vue.js2.5饿了么APP(1)概述+项目准备项目总结:vue.js2.5饿了么APP(2)主要组件实现 - 头部相关组件项目总结:vue.js2.5饿了么APP(3)主要组件实现
说明:本笔记出自慕课网 @咚咚呛老师 的课程《编程必会基础 计算机网络+操作系统+计算机组成原理》,有兴趣的小伙伴可以移步学习,在此我只是进行了部分笔记的整理,知识也没有很深入,也希望与大家交流。如果想要深度学习计算机网络,推荐书籍:《计算机网络》。接下来会陆续更新。。。上一节:计算机网络(2)网络层https://blog.csdn.net/Sabrina_cc/article/details/
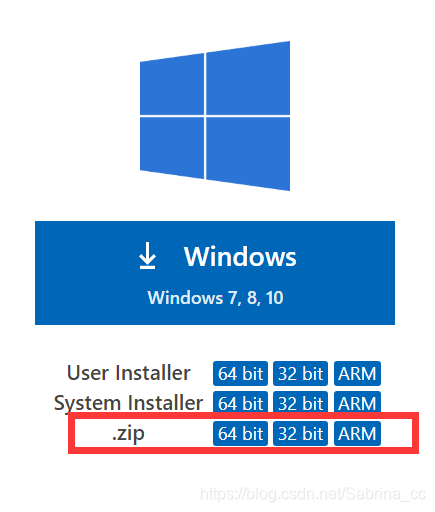
hello~我又回来了,离开学校开始工作,重新开始写作记录每天的点滴进步!写这篇文章给自己也给毕业找好前端工作要入职的小伙伴!经历了毕设,你们的前端知识还记的多少?不会像我一样到公司,新电脑都不知道要安装什么前端工具吧,哈哈!(不要笑我)因此记录一下一些必要软件的安装步骤,给以后的自己,也给同样各处找教程的你们。一.vscode前端写代码的工具,官网下载链接:https://code.visual

渣渣我又回来了中科院软件中心一面是一些老生常谈的技术问题包括CSS JS vue的知识 以及数据结构相关知识二面1. 自我介绍 并根据简历核实学习情况、实习情况、项目经历等2. 个人职业规划,3-5年的计划,以及之后的规划3. 讲解公司相关组织架构、项目包含内容、薪资等中科院自动化研究所一面1. 自我介绍2. 计算机网络 进程和线程以及之间的通信、前端存储3. 数据结构 排序常见方法 简述快速排序
软件工程专业的宝宝噩梦之一-----安装软件漫不经心,安完软件十分糟心。一不下心安装就出现问题,以至于我现在每次安装新软件都不得不查看N多个博客,并在安装时做记录!!!亲测这个软件安装无坑。下载官网下载:https://sourceforge.net/projects/texworks.mirror/点击下载即可,下载版本0.6.6 下载后的文件:TeXworks-win-setup-0.6.6-










