简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
element-plus 在vue3 中不生效的原因 element-plus引入
You may use special comments to disable some warnings.报错解决的三种方式
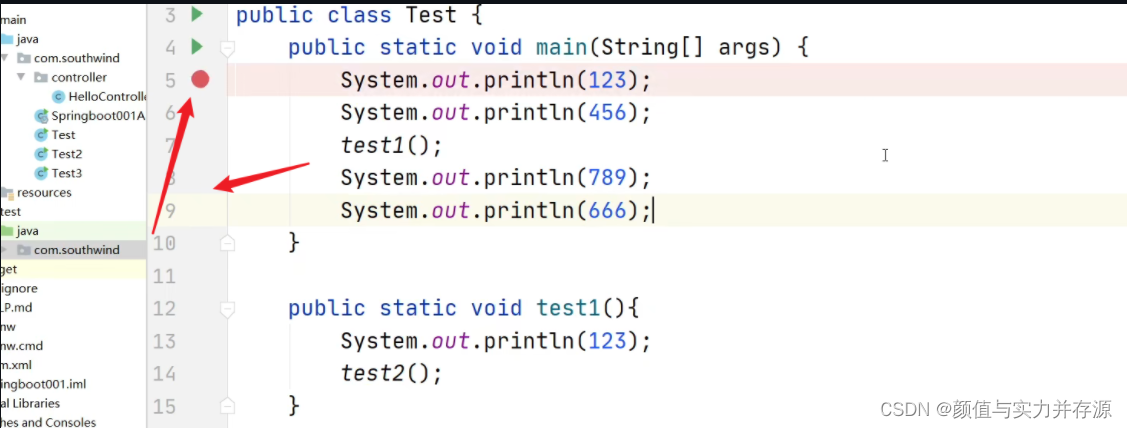
IDEA中的debug断点调试技巧1.如何打断点与取消断点点击红箭头的位置一下打断点两下取消2.运行断点3.进入断点1.横排按钮1.回到当前断点所在界面2.根据当前断点逐行向下执行–不会进入方法3.根据当前断点逐行向下执行会进入方法里面 --但是只能进入我们自己写的方法--java类库中的方法不能进入4.根据当前断点逐行向下执行会进入方法里面 --但是可以进入我们自己写的方法--也可以进入java

Component is missing template or render function.
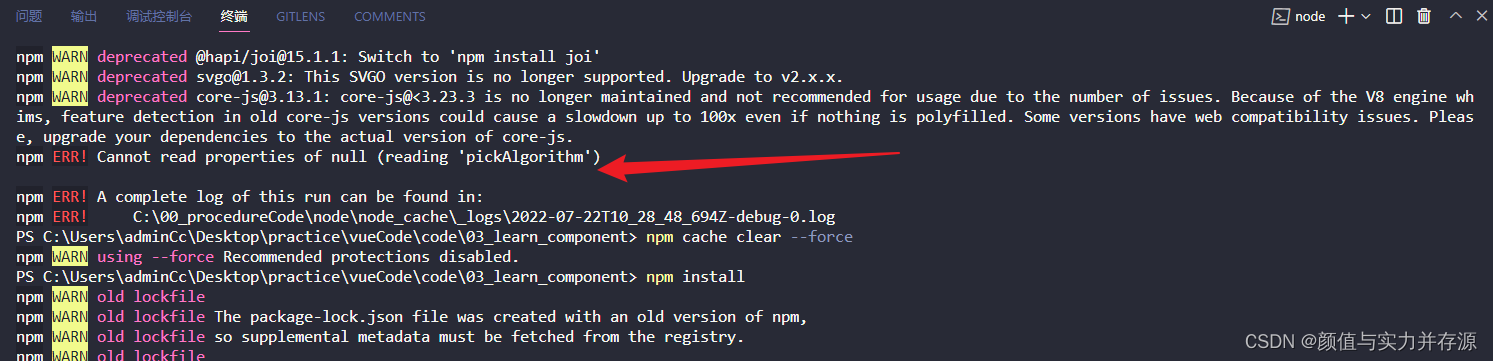
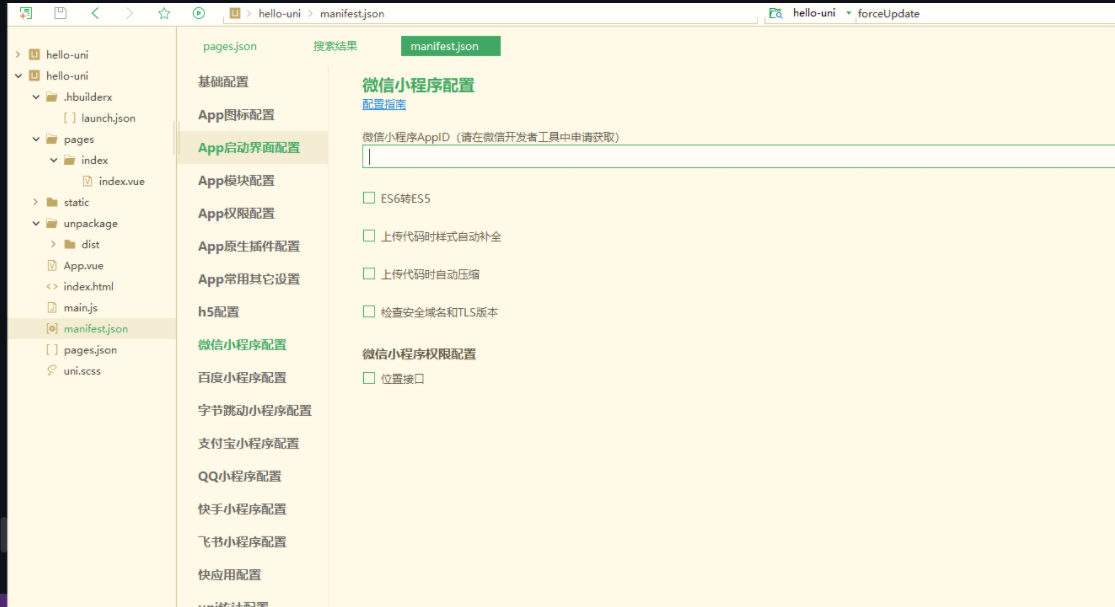
uniapp中启动项目时的常见错误1.新建项目时:项目的文件夹目录不能有’ 、’等逗号 最后也不要用空格错误一:在uniapp开发编译成小程序时,模板编译错误Module build failed (from ./node_modules/@dcloudio/webpack-uni-mp-loader/lib/2.微信小程序AppID看配置指南错误二 :小程序中 TypeError: Cannot

错误九:“未检测到手机或模拟器,请稍后重试”在使用HBuilderX创建uni-app项目的时候想要在手机上运行看看效果,当你点击运行下面的“运行到手机或模拟器(N)”时,发现显示的是“未检测到手机或模拟器,请稍后重试”,然后在百度上搜索,会出现各种各样的方法,但是都没有成功,或者你按照“运行到手机或模拟器(N)”下的”“真机运行常见故障排除指南(F)”来,发现还是没有成功,我的是安卓手机。修改手

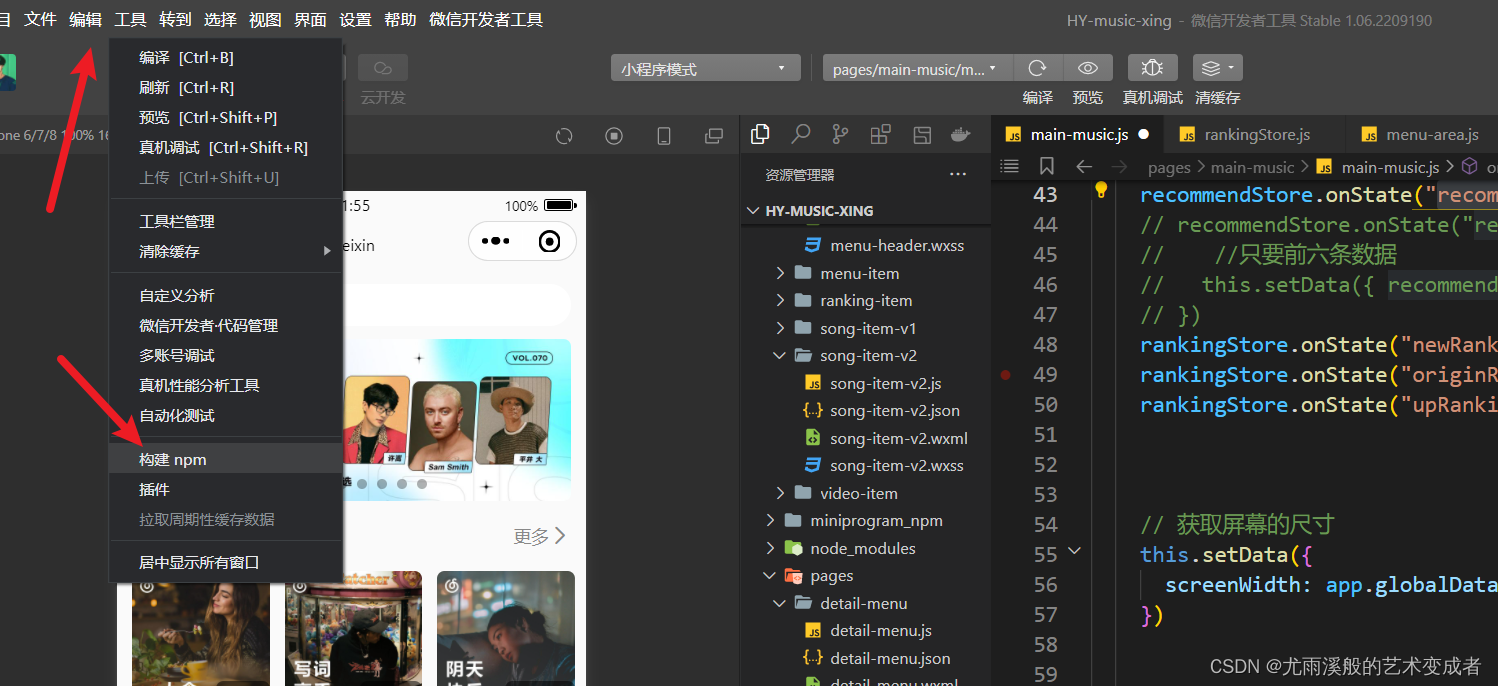
在开发微信小程序时,需要引入一些第三方UI库,这时就需要用到微信小程序的 UI,分享一些遇到的问题Vant Weapp框架引入组件失败问题:使用Vant 组件 [“usingcomponents”][“van-button”]: “@vant/weapp/button/index” 未找到:[ pages/main-music/main-music.json 文件内容错误] pages/main-

JS和Vue前端时间格式化处理的两种方式推荐
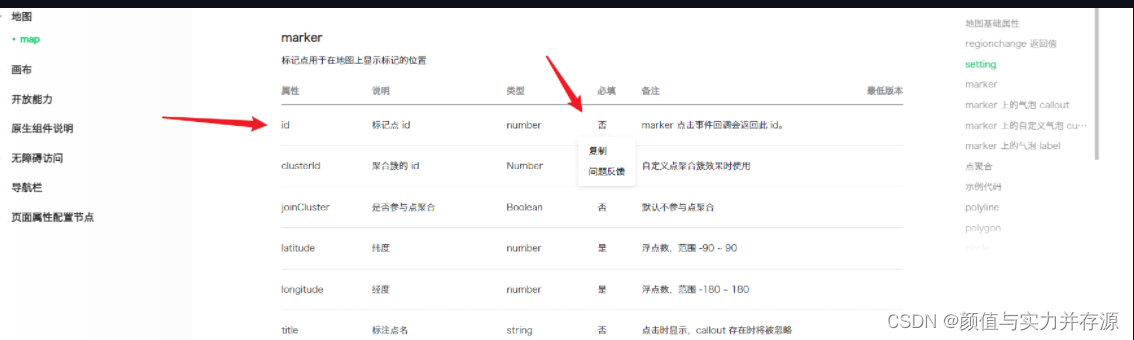
错误七 :marker id should be a number微信小程序报错:marker id should be a number1.首先看官方文档https://developers.weixin.qq.com/miniprogram/dev/component/map.html发现不是必填,但是随便填一个数字型number就可以解决问题以后,没解决一个bug,总结一个uniapp的知识