
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
ROO CODE通过硅基流动平台接入DeepSeek-R1模型

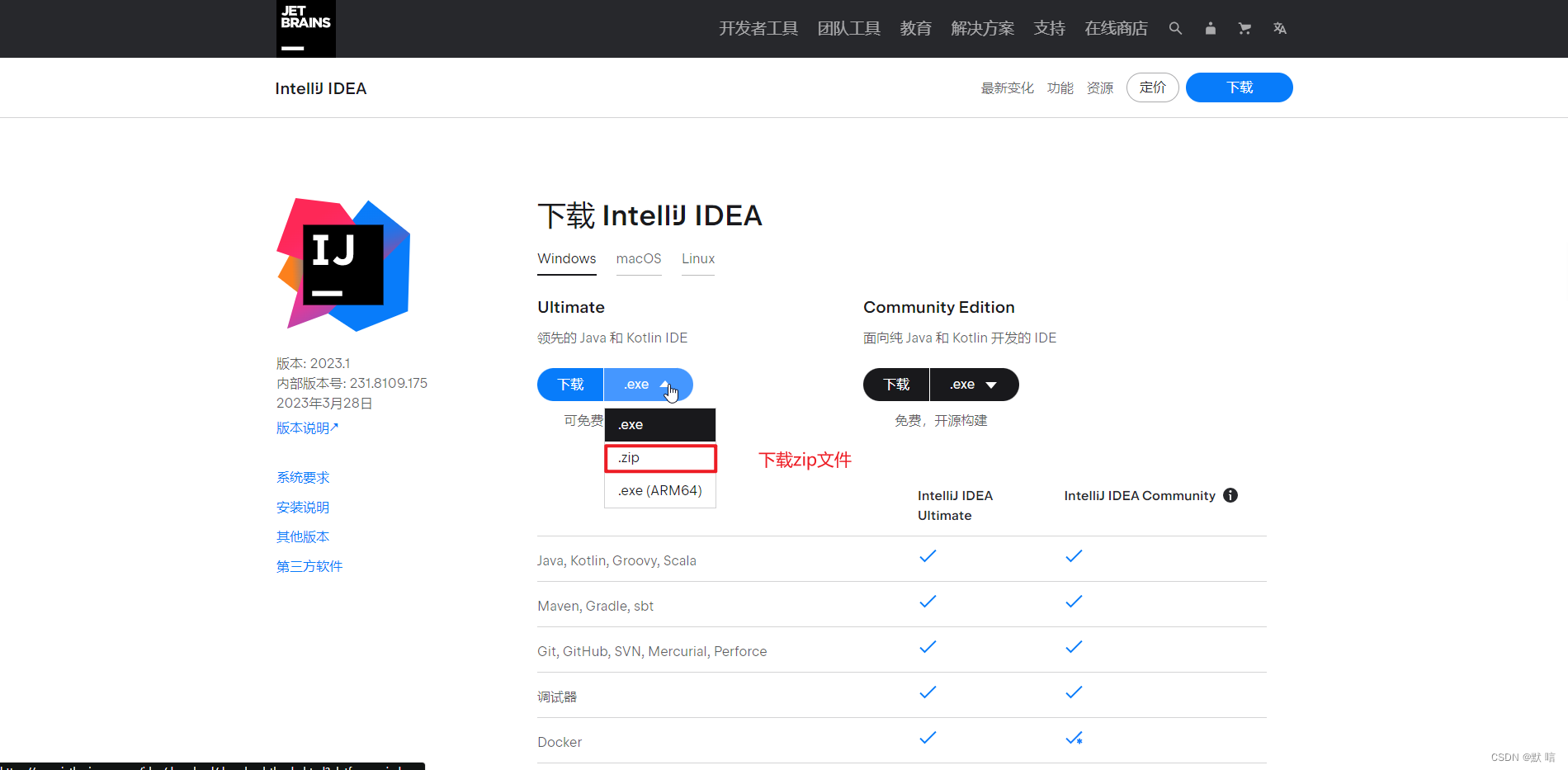
安装多个版本的IDEA

之前修改了IDEA的默认配置文件路径,然后升级新版本时就无法升级,提示"Failed to prepare an update Temp directory inside installation:…"。

Ansj和hanlp均基于自然处理语言,分词准确度高,活跃度来讲hanlp略胜一筹。

VUE+ElementUI 实现 el-table树形结构的全部展开和全部收回功能文章目录背景实现思路背景ElementUI官方提供了el-table的树形结构展示方式。通常使用树形结构时,会需要“全部展开”和“全部收回”的按钮功能,便于我们能够方便对数据表格的操作。比如下图的实现效果:实现思路官方文档中给出了表格级别的方法,在Table Methods中,可以找到 toggleRowExpans
消息弹窗不重复弹出,只弹出一次文章借鉴:让ElementUI Message消息提示每次只弹出一次1、在utils里新建一个message.js 文件/*** 重置message,防止重复点击重复弹出message弹框* 用法:* main.js挂载:Vue.prototype.$messageSingle = message.success;*———— this.$messageSingle.i
消息弹窗不重复弹出,只弹出一次文章借鉴:让ElementUI Message消息提示每次只弹出一次1、在utils里新建一个message.js 文件/*** 重置message,防止重复点击重复弹出message弹框* 用法:* main.js挂载:Vue.prototype.$messageSingle = message.success;*———— this.$messageSingle.i
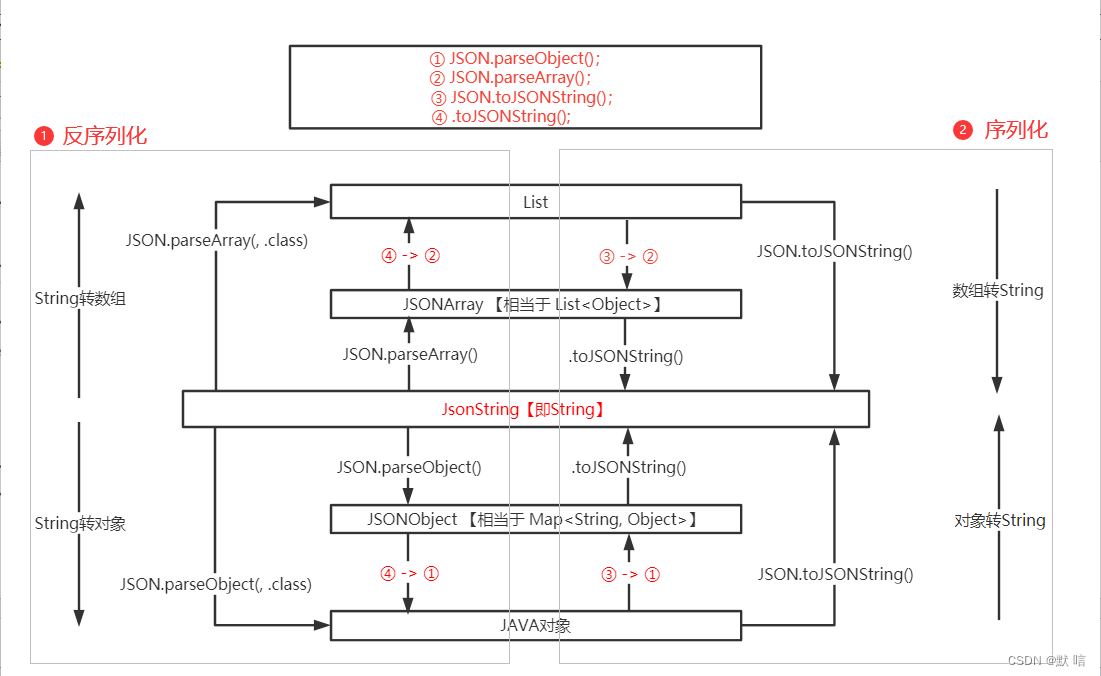
String与JSONObject、JSONArray、JAVA对象和List 的相互转换

MySQL安装教程--5.7和8.0版本











