简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
文章摘要 文章记录了在部署FastGPT数据库时遇到的URL解析错误问题。主要错误为"Load models error TypeError: Failed to parse URL from /model/list",原因是aiproxy的docker镜像中openAIProxyBaseUrl路径配置不正确。解决方案是在docker同级目录下创建fastgpt-data/co

②把pdf地址由url转为base64 再塞给组件,降低组件内部因pdf资源获取问题导致渲染失败的概率;① 增加 pdfjs 线程GlobalWorkerOptions的地址。按照我们的测试结论,大部分问题是出现在ios手机上的。

纯nodejs实现钉钉自定义机器人信息发布
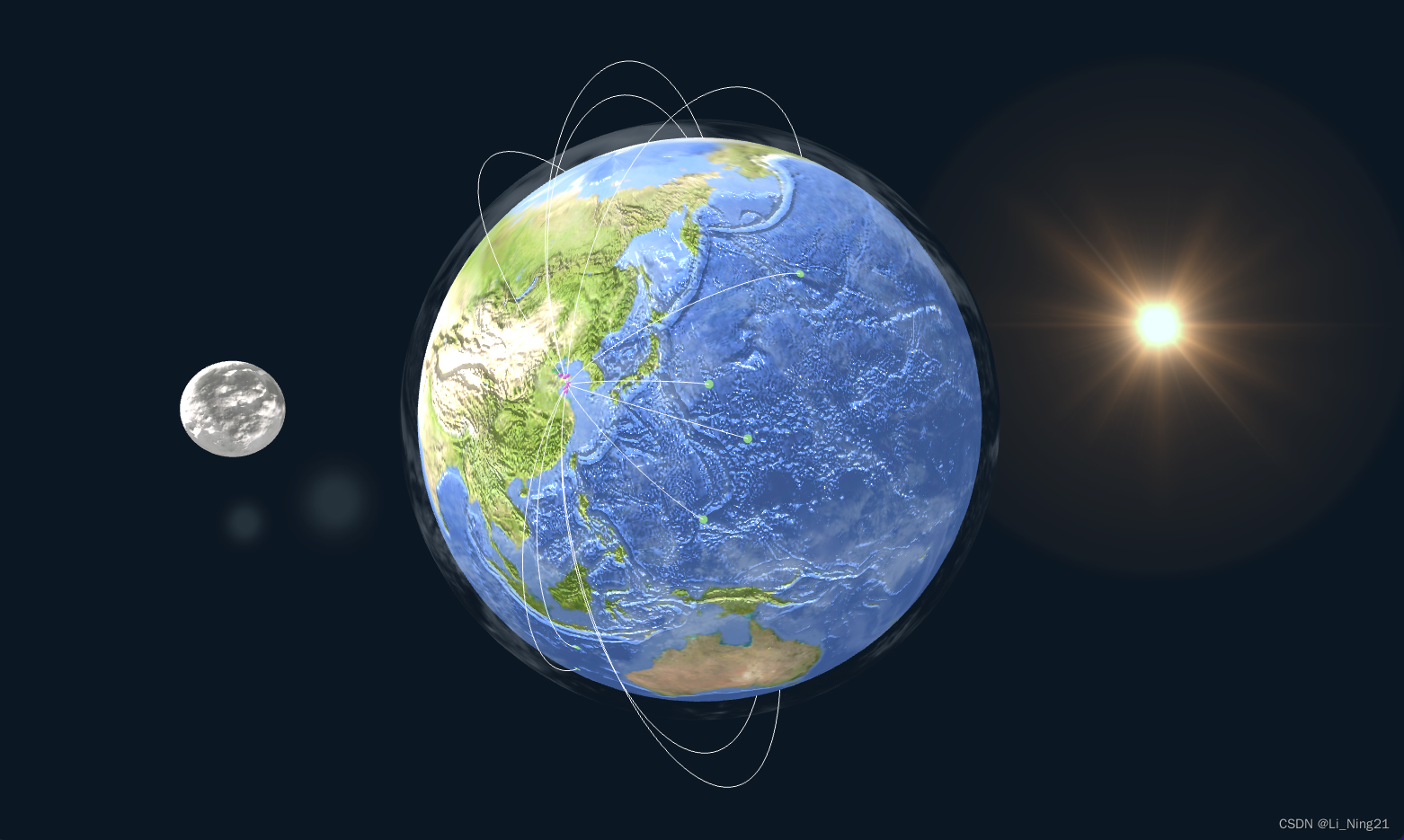
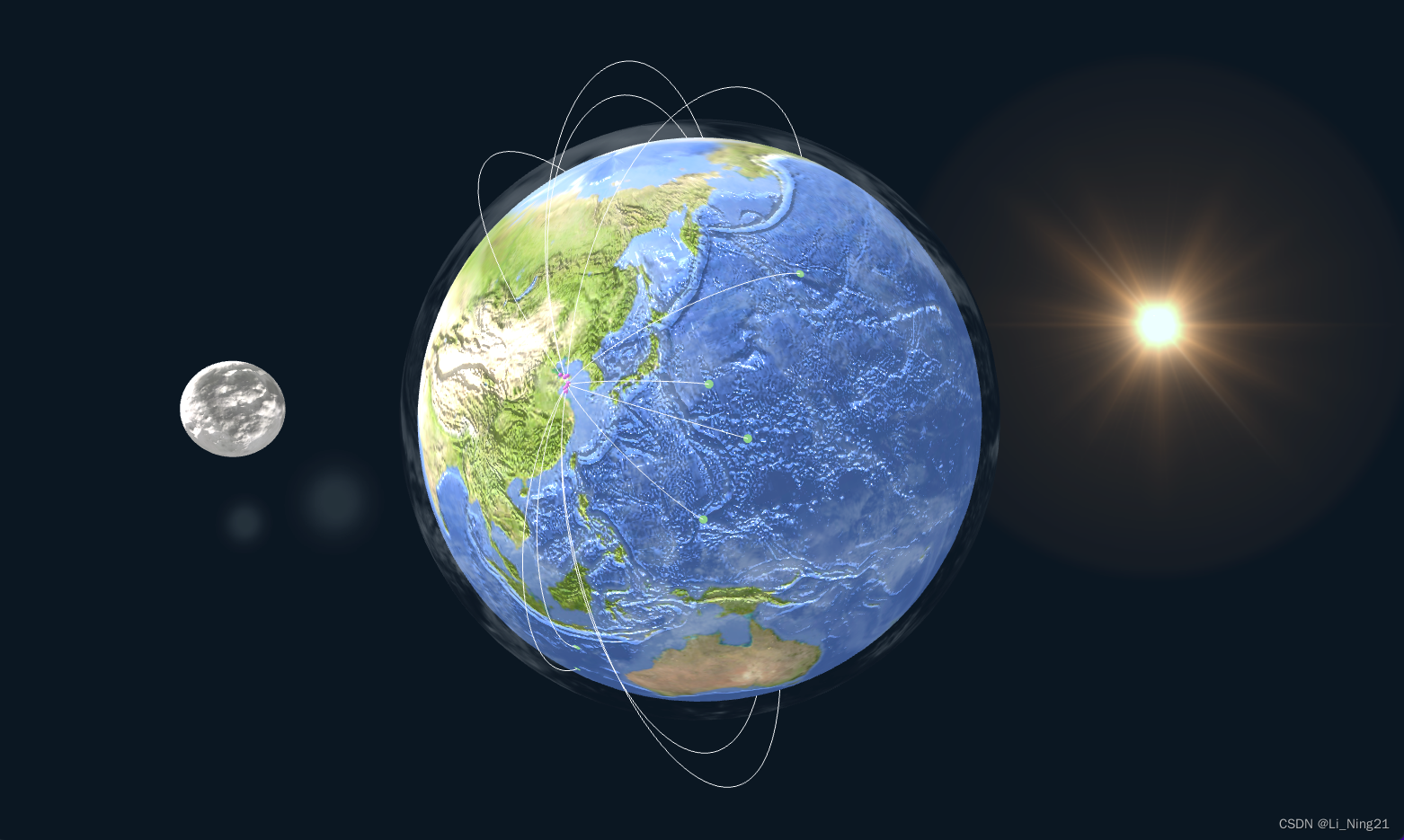
3D地球的开发并不复杂,对球形物体进行贴图操作,完成球体自转和月球公转,太阳场景设置等即可。

借鉴老哥1的文章借鉴老哥2的文章最近实现前端文件流下载,走了好多弯路,坑坑洼洼的 好在爬出来了。提到文件流下载 就有get和post两种,其中get很简单。直接调取接口,然后window.open打开全路径即可实现下载。const action = `/api/user-service${api}?${qs.stringify(params)}`;window.open(action, '_tar
其实好多文章都有介绍 我这里就把自己遇到的一个奇葩问题记录一下:归根结底就是不要直接通过改变文件后缀名来企图创建一个word.docx文件;首先-- 安装 docxtemplaternpm install docxtemplater pizzip--save-- 安装 jszip-utilsnpm install jszip-utils --save-- 安装 jszipnpm install j
vue3.0 vue-router4.0 设置兜底路由,404页面,通配符vue3.0 vue-router4.0 设置兜底路由,404页面,通配符vue3.0 vue-router4.0 设置兜底路由,404页面,通配符找了一段时间才找到,因为vue-router4.0会不匹配‘*’ 这个标识,如果想用vue3.0+Vue-router4.0进行兜底路由,不可以用通配符;const redire
其实好多文章都有介绍 我这里就把自己遇到的一个奇葩问题记录一下:归根结底就是不要直接通过改变文件后缀名来企图创建一个word.docx文件;首先-- 安装 docxtemplaternpm install docxtemplater pizzip--save-- 安装 jszip-utilsnpm install jszip-utils --save-- 安装 jszipnpm install j
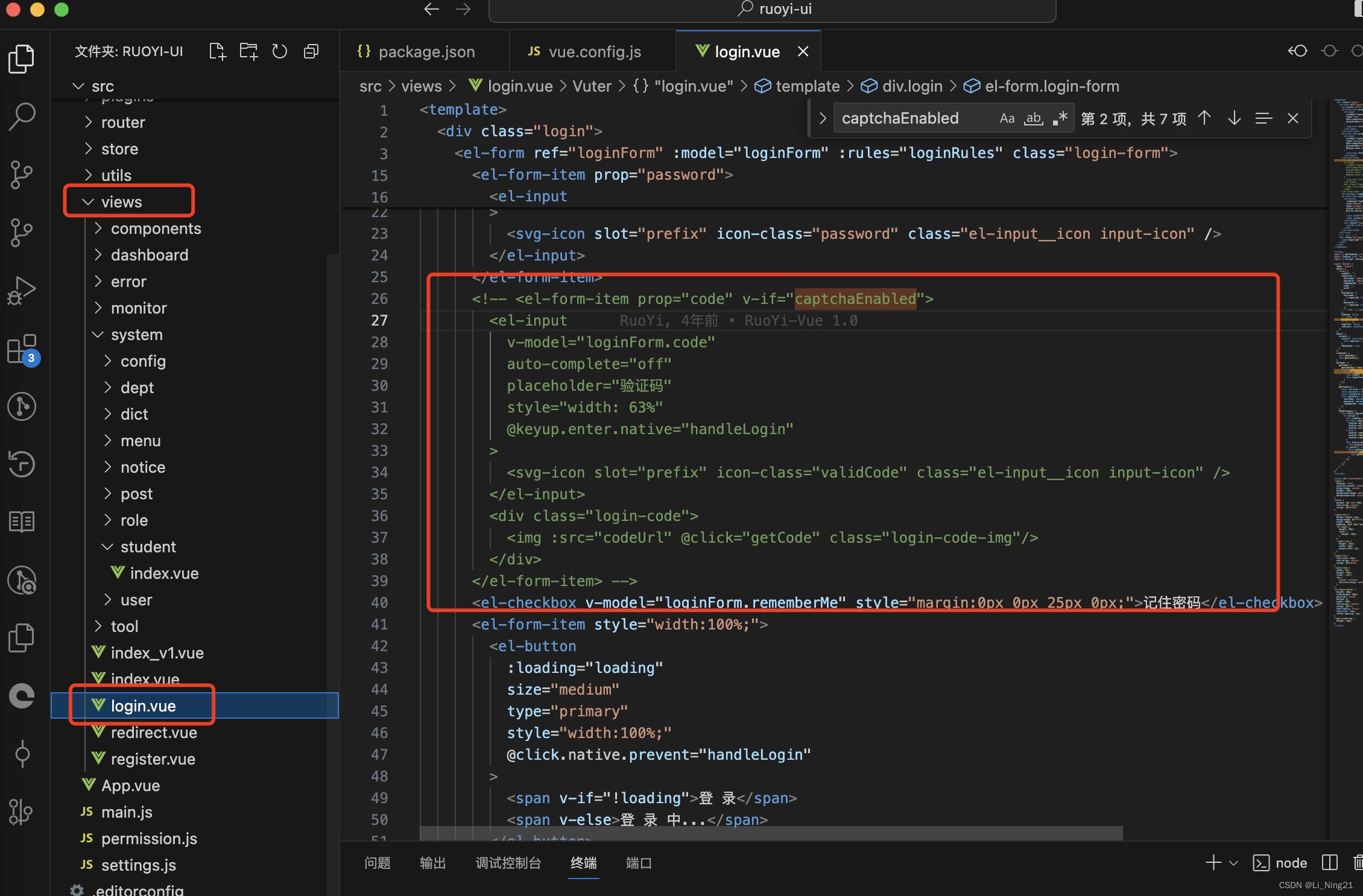
在ruoyi-ui项目>src>views中找到login.vue文件。再次运行后,就会发现登录页面没有验证码了。

3D地球的开发并不复杂,对球形物体进行贴图操作,完成球体自转和月球公转,太阳场景设置等即可。