
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
idea中myabtis的xml文件中写的sql中包含的数据表,在idea的Database面板配置了数据库连接之后,是可以关联提示字段及表名的,但是配置了没有效果。在检查问题之前,请确定表名没写错,并且已经在Database面板配置了数据库连接,这里以MySQL数据库为例,其他数据库大同小异。数据库名涉及业务,就不展示了,知道是数据库名就行。配置了之后还是没有提示,在xml文件中依旧报红,虽然不
问题描述vmware中安装的centos7系统,安装docker并且运行一个mysql5.7官方镜像启动的容器,正常连接。重启电脑vmeare将centos7挂起,重新启动之后检查docker和mysql容器均正常运行,但使用navicat无法正常连接,报错如下。检查mysql容器是正常运行的解决办法:重启docker服务,命令:systemctl restart docker...
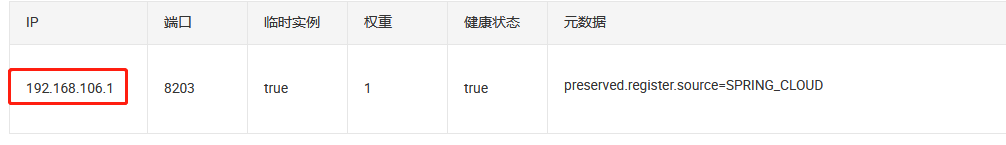
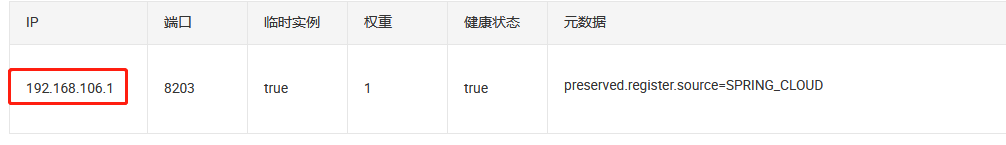
因为电脑装了虚拟机,所以存在多块网卡,服务注册到nacos时默认使用了虚拟机的网卡,导致网关无法将请求路由到正确的服务上。实际想使用的IP地址是 127.0.0.1 ,即我本机的IP地址,因为开发环境服务是运行在本机的。这一项属性,将注册的服务IP直接设置为想要的IP地址,然后重启服务即可。解决办法,直接在nacos的配置里加上。

使用 docker exec -it 容器ID /bin/bash进入mysql容器使用 apt-get update 更新软件源列表使用 apt-get -y install vim 安装vim
因为tomcat本身不支持这个模式,所以如果你的项目和我的项目一样,不需要考虑SEO什么的,可以简单处理一下,直接在创建 Vue Router 实例的时候指定使用 hash mode,这样就不用去修改tomcat的配置来支持 history mode了。使用hash mode时,浏览器的URL中的hash发生变化时,浏览器不会重新加载页面,而是通过监听 hash 变化事件来实现页面更新。Tomca

element table 数据表格指定行高亮写法table写法<el-table:row-class-name="tableRowClassName"></el-table>重点:数据表格上添加动态绑定样式,:row-class-name="tableRowClassName"。method中添加切换样式方法tableRowClassName({row, rowIndex
多层弹窗,会出现遮罩问题,需要鼠标点击一下才能进入当前顶层弹窗正常使用状态。效果图如下:解决办法:在弹窗代码上加上解决问题。
因为电脑装了虚拟机,所以存在多块网卡,服务注册到nacos时默认使用了虚拟机的网卡,导致网关无法将请求路由到正确的服务上。实际想使用的IP地址是 127.0.0.1 ,即我本机的IP地址,因为开发环境服务是运行在本机的。这一项属性,将注册的服务IP直接设置为想要的IP地址,然后重启服务即可。解决办法,直接在nacos的配置里加上。

MySQL 的 text 类型对应 JAVA 中的数据类型是 String。对应MyBatis的类型是 LONGVARCHAR 。例:<result column="field1" property="field1" jdbcType="LONGVARCHAR" />注意,在MyBatis支持的JDBC类型中是没有 TEXT 类型的,如果在 mapper.xml 中指定了 TE...
下载文件: https://github.com/bruderstein/nppPluginManager/releases解压之后将PluginManager.dll文件复制到notepad++安装目录下的plugins文件夹里将gpup.exe文件复制到notepad++安装目录下的updater文件夹里重启notepad++,进入notepad++,点击顶部的插件,看到有Plugin Man










