简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Uniapp封装分页器(类似element分页器)
【代码】Uniapp封装分页器(类似element分页器)

Vue数据更新,页面却没有更新的几种情况及解决方法
Vue数据更新,页面却没有更新的几种情况及解决方法
JavaScript 字符串匹配 模糊匹配
JavaScript 字符串匹配,文章高亮词语,模糊匹配
Vue中@click.native的使用
Vue中@click.native的使用
Vue数据更新,页面却没有更新的几种情况及解决方法
Vue数据更新,页面却没有更新的几种情况及解决方法
华为应用市场审核新规(未同步告知权限申请的使用目的)解决方法
您的应用在运行时,未见向用户告知(相机、存储)权限的目的,向用户索取(相机、存储)等权限,不符合华为应用市场审核标准。解决方法
Element ui表格行、列拖拽
Element ui表格行、列拖拽
uniapp movable-view组件层级太高,导致里面事件无响应解决办法
uniapp movable-view组件层级太高,导致里面事件无响应解决办法

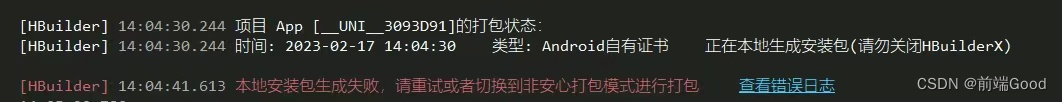
uniapp本地安装包生成失败,请重试或者切换到非安心打包模式进行打包
本地安装包生成失败,请重试或者切换到非安心打包模式进行打包

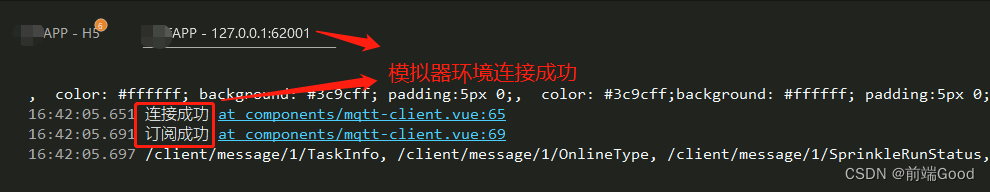
Uniapp/Vue MQTT示例(H5、小程序、APP),踩坑日记
uniapp中使用mqtt,支持App,H5,小程序,实现发布,订阅和接收消息,记录踩过的那些坑