简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
mac安装Homebrew简单竟然如此简单

公司业务需求,我需要实现一个合同模板,自定义输入内容后生成合同随后导出下载合同。(自定义部分用到的是)为了实现这个文件下载到本地的功能,真的是废了九牛二虎之力,以至于差点放弃(主要还是自己菜)。刚开始自己用到的是Window.open()的方法,发现这个方法只能将你的合同在新页面打开,并不能实现下载功能;然后就换了html5 Bolb方法,弄了些许时间后发现还是不能达到自己的需求,最后在不断的挣扎

纯前端(vue)导出pdf

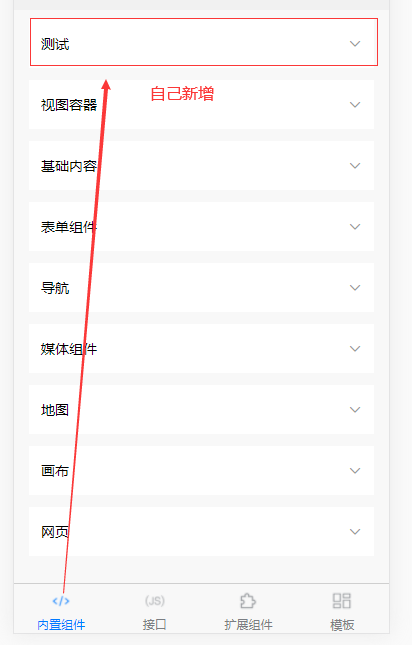
在HBuilderX中新建了一个uni-app项目,然后选择了Hello uni-app模板进行测试编译,发现自己在pages目录下新建一个my-test文件夹后在此文件下进行编写测试,发现运行起来没有自己的测试文件,这是怎么回事?解决方案:(以下图为例) {//判断如果手机号(this.tele)为空,提示用户输入手机号uni.showToast({title: '
需要实现如下图所示的角标其代码如下所示,可直接cv复用,根据自行需要进行修改:html部分代码:<div class='card-wrap'><div class='news1'><div class='ribbon'><div class='ribbon1'>热点</div></div></div></di