简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
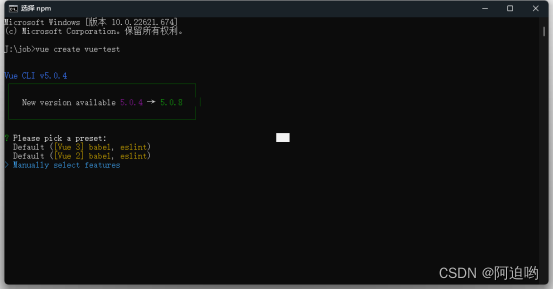
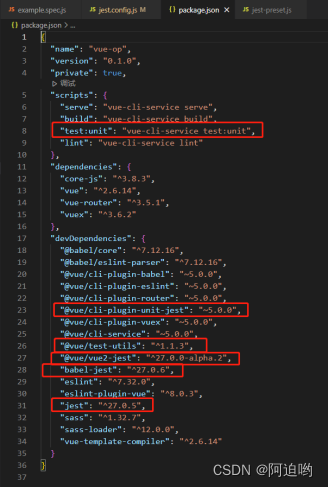
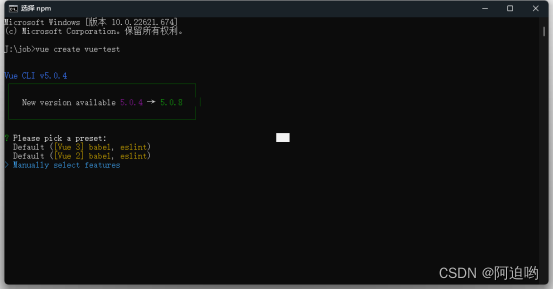
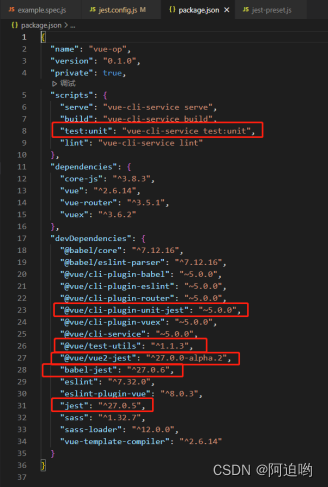
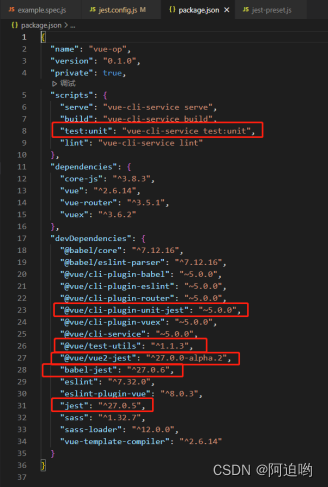
Vue Test Utils:vue+jest前端单元测试,已有项目集成jest,包含jest.config.js文件的详细配置。

单元测试(unit testing),是指对软件中的最小可测试单元进行检查和验证,通常是针对函数、模块、对象进行测试,但在前端应用中组件也是被测单元,对于代码中多个组件共用的工具类库、多个组件共用的子组件应尽可能提高覆盖率。

Vue Test Utils:vue+jest前端单元测试,已有项目集成jest,包含jest.config.js文件的详细配置。

保存所有未提交的修改:git stash(本地保存,没有注释)保存所有未提交的修改:git stash save 'xxxx(注释)'(本地保存,有注释)查看现有的stash:git stash list查看最新stash和本地的差异:git stash show(只能看到文件)查看指定stash和本地的差异:git stash show stash@{index}(只能看到文件)查看最新stas
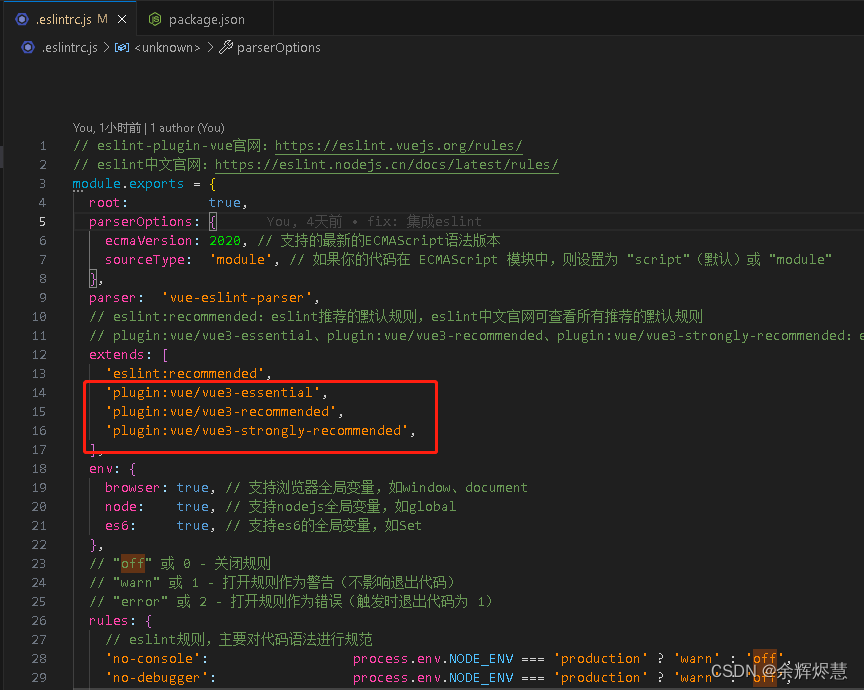
本文解决了两个大家最关心的问题:1、使项目在coding阶段能够通过vscode编辑器实时检测代码语法、内部错误和风格问题并高亮提示,可随时通过快速修复按钮修复可自动修复的问题(部分语法问题无法自动修复)2、使项目能通过package.json文件的scripts模块配置的脚本自动检测、自动修复代码语法、内部错误和风格问题,并能够输出检测报告

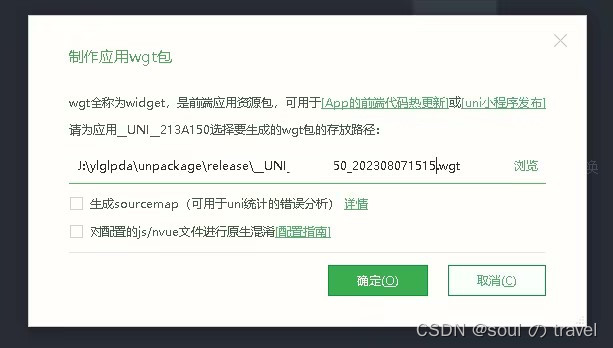
虚拟机是检测不到设备的,因此需要通过adb的方式无线连接设备。hbuilderx调试app可以看到控制台打印信息,但是看不到网络请求,非开发环境连控制台都没有,更是雪上加霜,所以我们需要抓包来获取信息,抓包软件我使用的charles。如果设备上已经安装过apk,那么相当于设备上有了app基座,后续我们可以都使用补丁包(wgt包,也叫做资源包,实现无感更新)的形式更新app。相关代码如下~

单元测试(unit testing),是指对软件中的最小可测试单元进行检查和验证,通常是针对函数、模块、对象进行测试,但在前端应用中组件也是被测单元,对于代码中多个组件共用的工具类库、多个组件共用的子组件应尽可能提高覆盖率。

单元测试(unit testing),是指对软件中的最小可测试单元进行检查和验证,通常是针对函数、模块、对象进行测试,但在前端应用中组件也是被测单元,对于代码中多个组件共用的工具类库、多个组件共用的子组件应尽可能提高覆盖率。

一个具备拖拽、行内多个bar、调整bar大小、调整画布的时间轴精度功能的甘特图插件

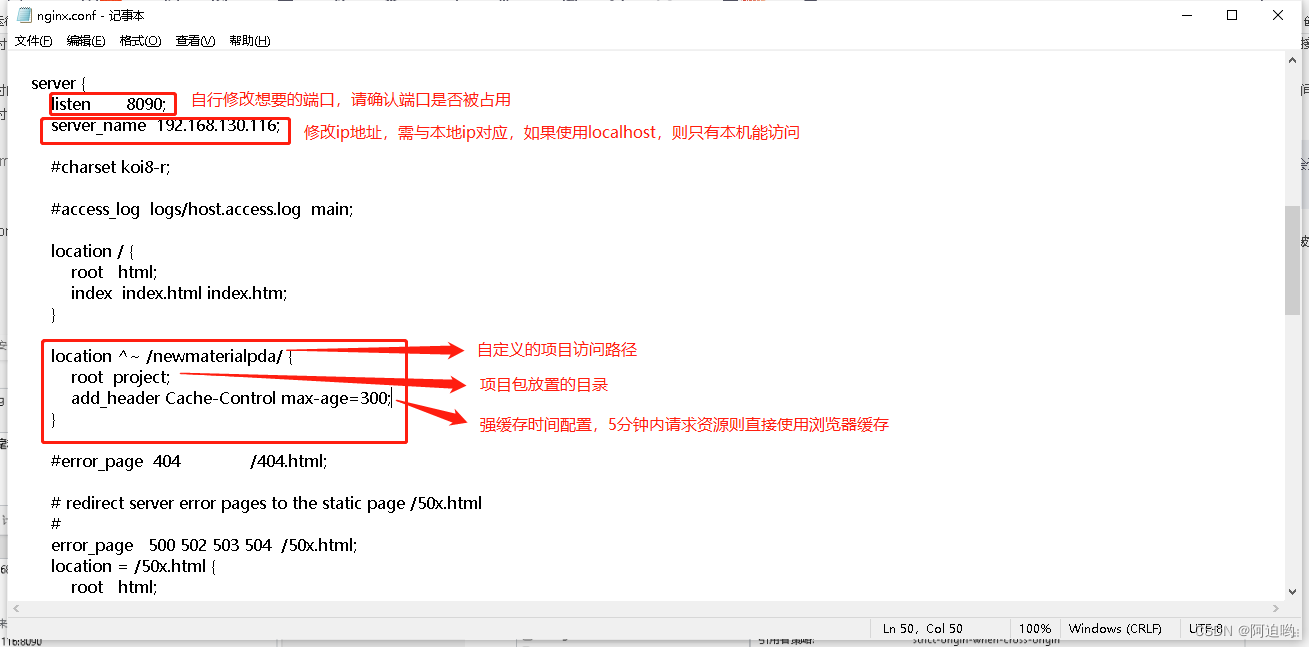
> 强缓存:浏览器不与服务端协商直接取浏览器缓存> 协商缓存:浏览器会先向服务器确认资源的有效性后才决定是从缓存中取资源还是重新获取资源> 无缓存:浏览器直接向服务器重新获取资源