简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
这篇文章介绍一下我曾遇到的问题,问什么要开启https服务?Node.js如何配置证书?Express.js如何配置证书?

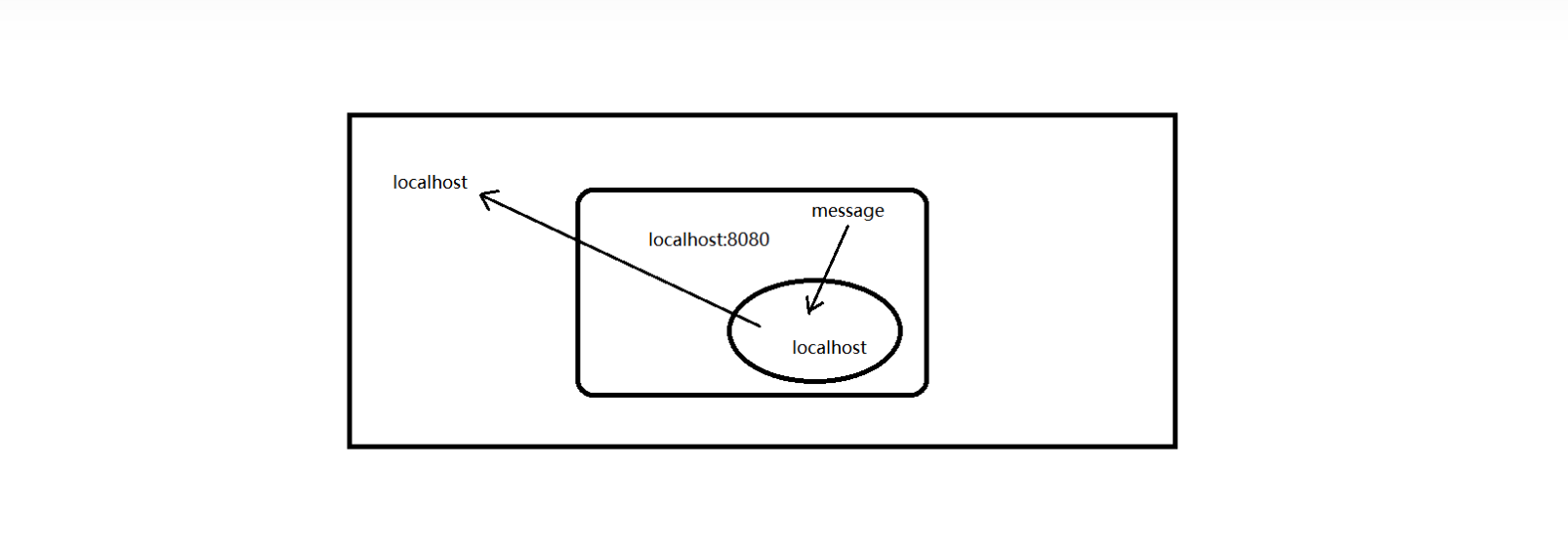
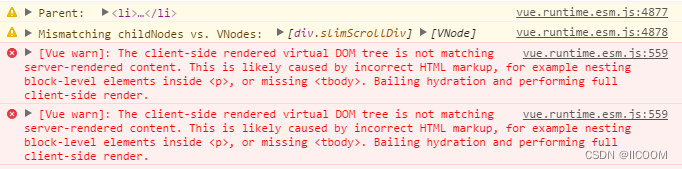
Vue从服务端接管静态的HTML文件并且把它转换为响应式数据的过程。

使用npm run build时报了这个错误:Assertion failed: (thread_id_key!= 0x7777), function find_thread_id_key, file …上面的错误出现原因是因为node-fibers在 nodejs >=16.x 的版本已经被弃用了。我编译的是一个nuxt.js的项目,这个项目有个依赖 “fibers”: “^5.0.0”,查看本
现在国内可选择的网盘越来越少,而且上传下载限速,文件审核也很严格。针对这些缺点,自建网盘无疑是一个不错的选项。

有时我们需要从扁平的数组结构(flat array),根据id,和pid构建出树形数组结构(tree array),这种情形经常出现在嵌套的目录结构
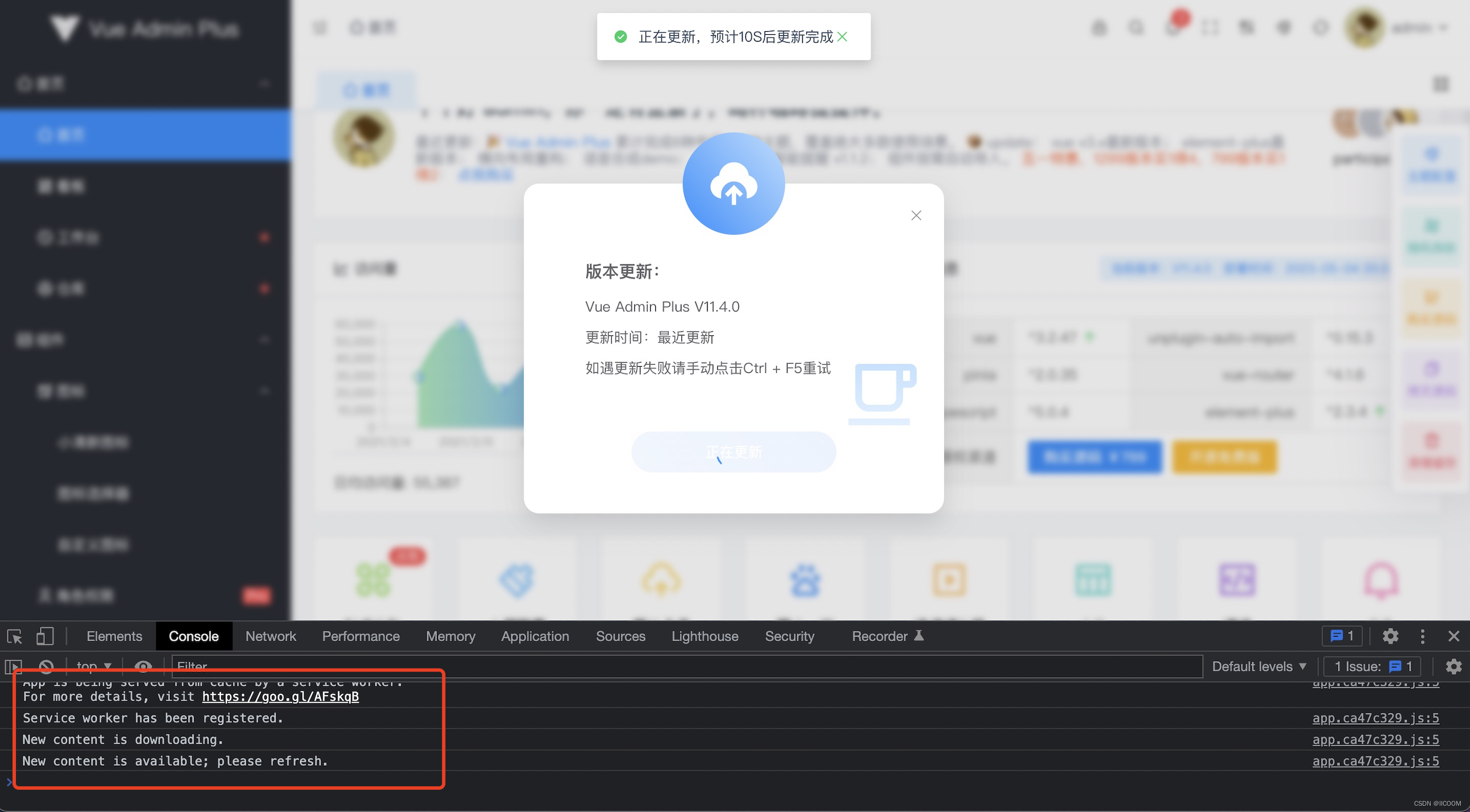
你可能在浏览器见到过上面这种UI,这是在vue项目重新build在服务端部署后,浏览器刷新页面弹出的提示,这时如果用户点击更新就会重载页面,清除之前的缓存获取最新内容。这是怎样发生的呢?通过观察截图左下角的红框,可以看出这个网站采用方式是 注册了。当刷新页面后之前注册的 service worker 的 updated(){} 生命周期中监听到有新的内容可供更新,触发更新弹框,提示用户更新。这种方

你可能在浏览器见到过上面这种UI,这是在vue项目重新build在服务端部署后,浏览器刷新页面弹出的提示,这时如果用户点击更新就会重载页面,清除之前的缓存获取最新内容。这是怎样发生的呢?通过观察截图左下角的红框,可以看出这个网站采用方式是 注册了。当刷新页面后之前注册的 service worker 的 updated(){} 生命周期中监听到有新的内容可供更新,触发更新弹框,提示用户更新。这种方

你可能在浏览器见到过上面这种UI,这是在vue项目重新build在服务端部署后,浏览器刷新页面弹出的提示,这时如果用户点击更新就会重载页面,清除之前的缓存获取最新内容。这是怎样发生的呢?通过观察截图左下角的红框,可以看出这个网站采用方式是 注册了。当刷新页面后之前注册的 service worker 的 updated(){} 生命周期中监听到有新的内容可供更新,触发更新弹框,提示用户更新。这种方

Element Plus 的图标使用和Element UI的略有区别,需要单独引入。

也许你正在面临修改iframe内部元素的样式的问题,那么本文将快速给你分析一下是否具备修改的条件,以及可行的方法。