简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在vue3中,用的是vite,不是webpack,当你yarn dev时启动开发环境,window是无法识别你是开发环境还是生产环境的,这时vite用内部的dotenv这个第3方库,来帮助识别是开发环境还是生产环境,当你yarn dev市,dotenv会判断你启动的是开发环境还是生产环境,如果是开发环境,就去项目的根目录中找.env.development环境变量文件,将这个文件中创建的变量也就是

这样直播的实时视频就可以播放了,感觉很简单。

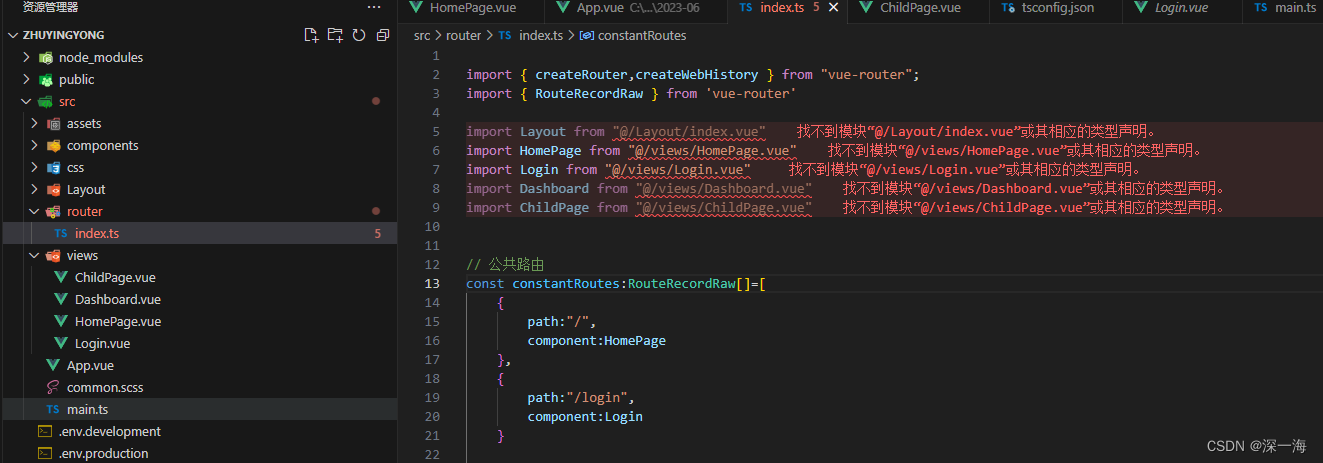
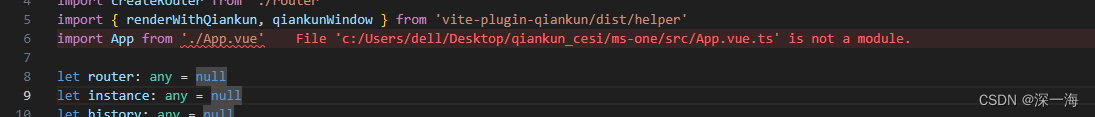
解决方法是在tsconfig.json配置文件中,include字段的src注释掉,再试一下看看。这样ts就把src下面的.vue文件排除了,不会检查。App.vue文件就不会检查。不行的话,就增加exclude字段,添加“src/**.vue”

【代码】echarts漏斗图,形状是通过value来保持金字塔形状的,添加新的字段来用真正的数据。

zxz-uni-data-select插件,uniapp项目,vue3。用Number()方法把字符串转成number。string转成number 回显就能显示了。表单回显时,这个下拉框不能显示数据。

出现这个错误,是因为我的node.js版本低,我用volta安装node版本22.14.0的长期支持版本,就可以了。用的npm create vite@latest my-vue-app -- --template vue创建的。

Option 'allowImportingTsExtensions' can only be used when either 'noEmit' or 'emitDeclarationOnly' is set

vscode插件Project Manager_project manager扩展 vscode_孑思的博客-CSDN博客

在router文件中的动态路由数组中新增一个路由配置,这个配置的就是新的页面。在菜单配置中要写权限标识就是permissions:[]里的内容。在children里的path要写占位符info/:data。注意path不要和菜单配置中的路径一样,会不显示内容。然后router.push()实现跳转。点击新增按钮,传递占位符参数add。

会报错的原因是,ts.config.json配置文件里的include字段里的后缀文件,ts在找它的时候,路径有问题,没找到。配置baseurl字段 明确指定根目录是ts.config.json文件所在的当前文件夹。配置了这两个字段,在文件里导入.vue文件的时候,如果用了@/开头,就能顺利找到文件了。找不到模块“@/Layout/index.vue”或其相应的类型声明。配置paths字段 用@/