
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
微前端(Micro Frontends)是一种软件架构模式,它借鉴了后端微服务架构的思想,将复杂单一的前端应用拆分为多个可独立开发、部署和维护的小型前端应用。每个小应用关注特定的业务域,并能够以一种无缝的方式集成到同一个主框架或者容器中,形成统一的用户体验。在微前端架构下,不同的团队或项目组可以采用不同的技术栈来开发各自的前端模块,这些模块在运行时进行组合加载,共享公共资源,同时保持各自的功能和样

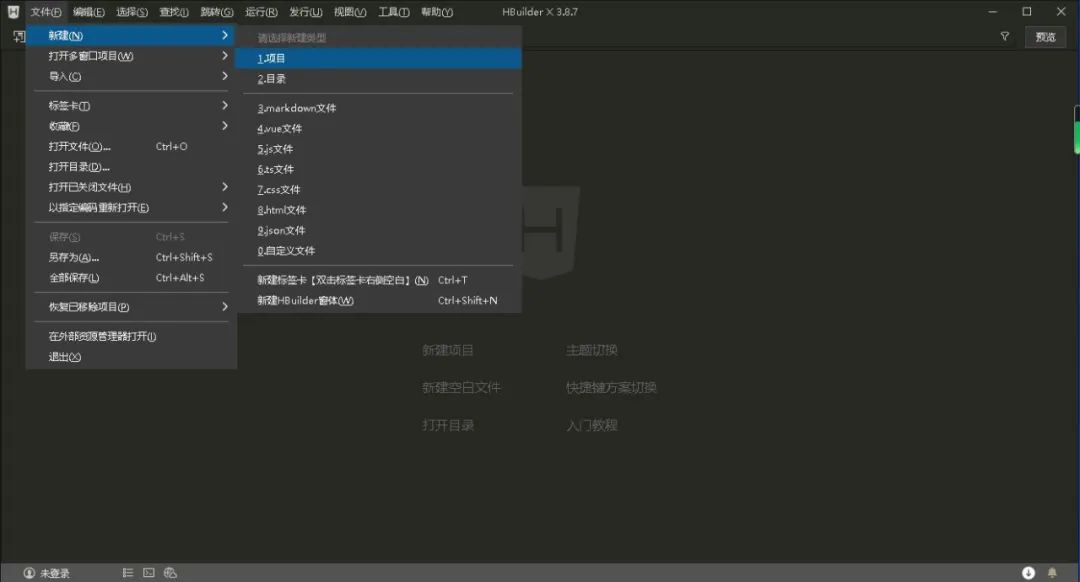
由于使用文档太过详细繁杂,对于初次接触uniapp的同学可能有点不知所措。

在计算机科学中,schema通常指的是 数据结构的和。关系型数据库在关系型数据库中,schema指的是数据库中所有表格的定义和表格之间的关系约束,包括每个表格的列名、数据类型、主键、外键等等。如果要对一个关系型数据库进行查询或修改操作,就必须先定义好相应的schema。NoSQL数据库在NoSQL数据库中,schema的概念略有不同。NoSQL数据库通常分为:在这些数据库中,schema可以理解为

Fetch API 提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分,例如请求和响应。qs一个带有一些附加安全性的查询字符串解析和字符串化库。为什么封装Fetch请求?总结起来一句话:简单,好用。

你可以在 Koa2 中实现文件上传功能。要在Koa2中实现文件上传,可以使用koa-body和koa-multer这两个中间件。上传成功后,可以进一步处理文件,如保存文件信息到数据库等。中间件来处理单个文件的上传,'file’是表单中文件字段的名称,可以根据实际表单字段进行修改。创建路由:使用 Koa 的路由机制来处理文件上传的请求。然后,通过引入所需模块并创建相关实例,实现文件上传功能。实例时,
插件是自包含的代码,通常向 Vue 添加全局级功能。你如果是一个对象需要有install方法Vue会帮你自动注入到install 方法 你如果是function 就直接当install 方法去使用.并在文件夹中新建.vue组件和一个index.js文件.vue文件作为自定义插件.组件就是把图形非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发的模式,在Vue中每一个.vue文件都可以视为一个

这样,当点击生成图片按钮时,Canvas 中的内容将绘制为一张包含其他图片元素的图片。上述代码假设你有一个具有特定 ID 的 DOM 元素,你需要将其替换为实际的元素 ID。上述代码假设你有一个具有特定 ID 的 DOM 元素,你需要将其替换为实际的元素 ID。如果你在使用上述代码时遇到问题,请确保要转换的 DOM 元素与脚本执行的页面具有相同的域。在上述示例中,点击"生成图片"按钮会将目标元素中

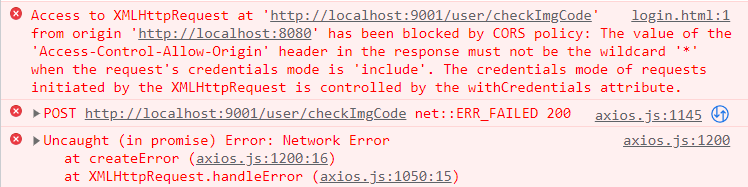
Next.js 是一个基于 React 的开发框架,它提供了很多强大的功能,如服务器端渲染、静态网站生成、API路由等。跨域请求是指浏览器向不同源的服务器发送请求时,通常会受到浏览器的安全限制,比如不同 url 或者端口之间进行访问,就会报错:今天部署了一个 Next.js 项目,在集成到无界微应用时,就报了这个跨域错误。注意是其他项目访问本项目时报错,不是项目请求接口报错。要解决这个问题,需要在

在互联网行业,数据大屏是展示公司业务成果的重要工具,通过数据大屏可以直观地展现企业的各项业务指标、运营情况等,帮助用户快速了解公司的整体发展情况。数据可视化也是讲述故事的重要组成部分。• 可视化数据大屏展示方式很多,但是数据是核心,建议看一下lodash。会节省很多时间。• react+echarts+antd 是一个比较不错的选择• 具体实现方式可能得根据具体业务去分析,没有万能的解决方案。

SSL证书(Secure Sockets Layer certificate)是一种用于加密拦截在客户端和服务器之间传输的数据的安全协议。它通过数字加密技术,确保传输过程中的机密性、完整性和身份验证。SSL证书可以保护网站和应用程序的安全性,它们通过在客户端和服务器之间建立安全连接,防止第三方窃听、篡改或伪装攻击。当用户访问一个使用SSL证书保护的网站时,浏览器会与服务器进行握手,交换密钥,并确保











