
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
找到项目中的config文件夹下的index.js文件,dev对象内有一个proxyTable的配置项。 dev: {// PathsassetsSubDirectory: "static",assetsPublicPath: "/",proxyTable: {"/dev": {target: "http://10.78.8..
Chrome控制台 网站性能优化指标一览及H5应用性能优化

vue2 babel-core 6.x 升级到 7.x
前端开发,前端面试

在做开发过程中,我们经常遇到上传的场景,如何使用原生input file来上传问题件。

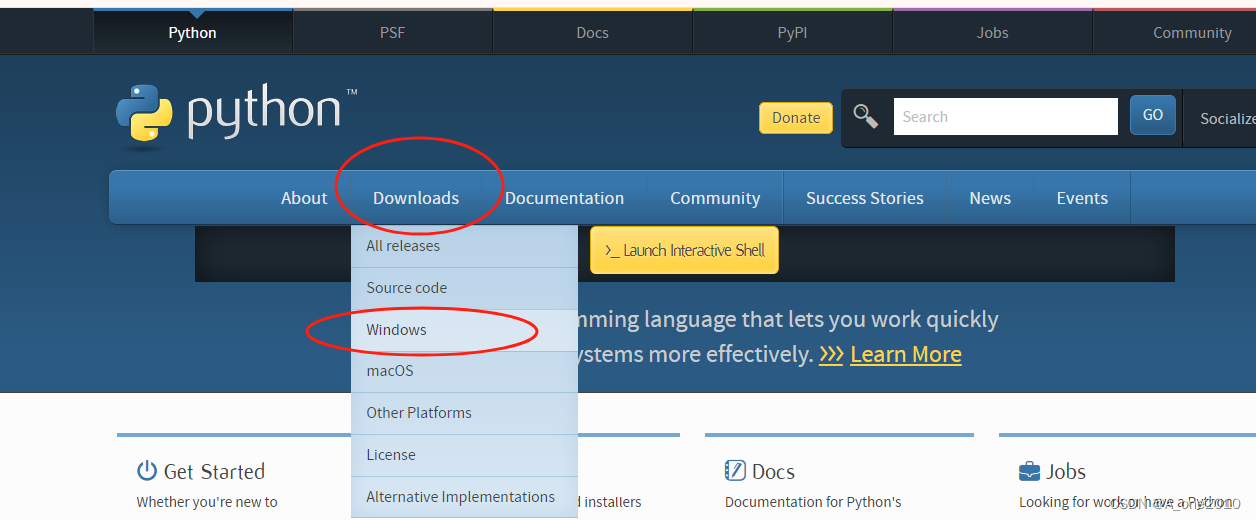
python安装及常用命令

对于录入的一串字符串,在文本中录入时,进行回车换行。录入的结果会如下。包含回车符↵啦啦啦啦↵→妈妈们渐渐承担越来越在进行文本编辑的时候,我们会进行回车换行,输入回车符↵ ,在前端进行段落展示的时候,使用vue v-html却展示不出换行的效果,反而展示成了空格。那么如何展示成换行。经发现,字符串中的 ↵ 替换的时候,会被替换为 空格。...
百度富文本配置这里不做过多的说明,详情请参看官网文档,http://fex.baidu.com/ueditor/#start-config定义富文本单独的组件<template><scriptref="editor" type="text/plain"></script>&a
在项目开发过程中,往往需要我们配置多个环境,通常包括 开发、测试,生产等等,每个环境可能部署的服务器、对应的数据库都不相同,那么就需要我们针对不同的环境配置不同的参数,此时,就需要使用到全局环境变量。打开cli 项目:此处以vue-cli自动化构建项目为例。点开package.json文件,在script命令行中,往往会有这么几个命令"scripts": {"dev
在我们进行vue开发过程中,经常会保存一些页面,此时,我们在app.vue的配置如下,<keep-alive><router-view v-if="$route.meta.keepAlive"></router-view></keep-alive>以此来保存页面,那么










