
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
众所周知react-native环境搭建比较繁琐,会出现一大堆问题,环境安装好后,调试react-native项目也着实让人头疼,今天推荐一下react-native-debugger调试工具上面是react-native-debugger下载链接。

上篇文章通过前端原生API MediaRecorder 实现了一个简单的语音录入功能;本篇文章是基于recorder-core库实现语音实时录入,实现音频频可视化功能。ecorder-core代码地址https://github.com/xiangyuecn/Recorderrecorder-core演示地址https://xiangyuecn.github.io/Recorder/由于浏览器的机

用脚手架搭建的uniapp项目,打包H5和小程序可以和web端一样,能够通过env.dev和env.prod区分开发环境和生产环境,但是不知道打包成app时如何区分开发环境和生产环境,在此做一个测试记录。在手机上安装打包好apk程序后进入app界面就可以看到页面上显示的title是“生产地址”了,所以按照这样的流程可以做到打包app时,可以通过不同的执行脚本切换api地址。整体思路是我的prod文

最近遇到大屏上的性能问题,发现页面占用内存动不动就是1.8G,页面放置一会浏览器就会自动刷新,原因应该是浏览器的内存占用太大了,浏览器主动释放掉导致的重新刷新。随后为了解决这个问题,发现了占用内存比较的大的代码在地图上;由于地图上要加载非常多的图层,并且图层中的数据量非常大,有整个城市的楼宇覆盖面,小区覆盖面等等,这些数据量还是比较大的,这些存在前端比较占内存,于是寻找到了一种解决办法,利用Ind

项目上有一个大屏是根据UI的设计稿,已经将宽高固定了,现在要求做适配,这里推荐两款用过的适配插件。

根据文档可以看出,使用addEventListener监听一个函数,通过函数触发resize()事件从而实现图表自适应,以下是实现自适应的相关代码。移除监听方法,一定要在页面卸载的时候移除监听方法,否则在其他页面改变窗口大小时会报错。echarts官方文档中有一个resize方法,可以实现echarts自适应。改变窗口大小,实现echarts图表自适应。改变屏幕大小后:导致图表溢出容器。

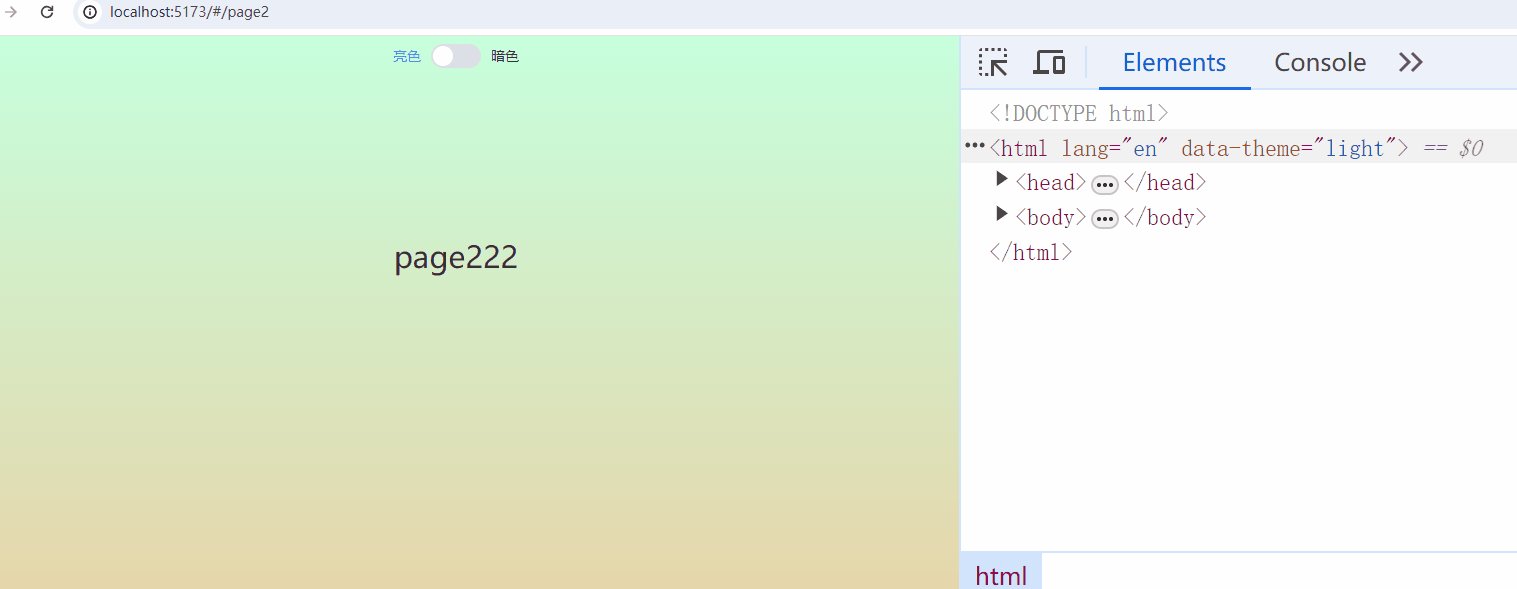
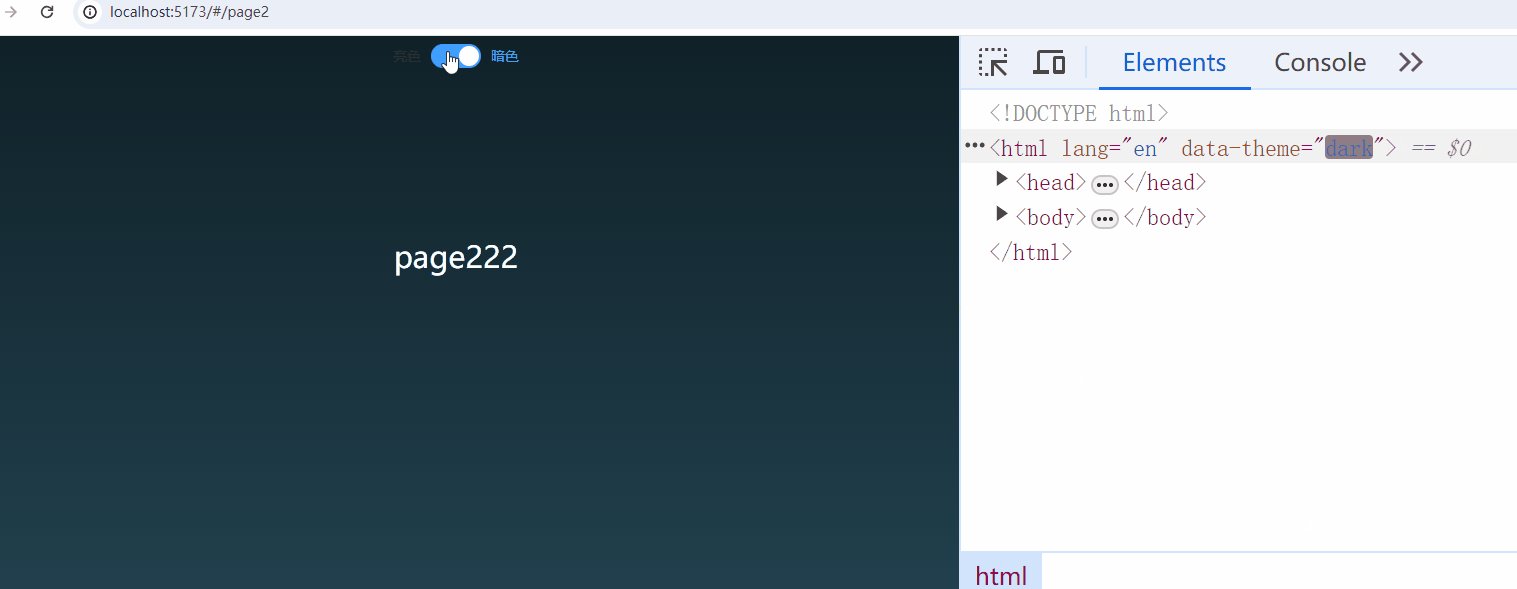
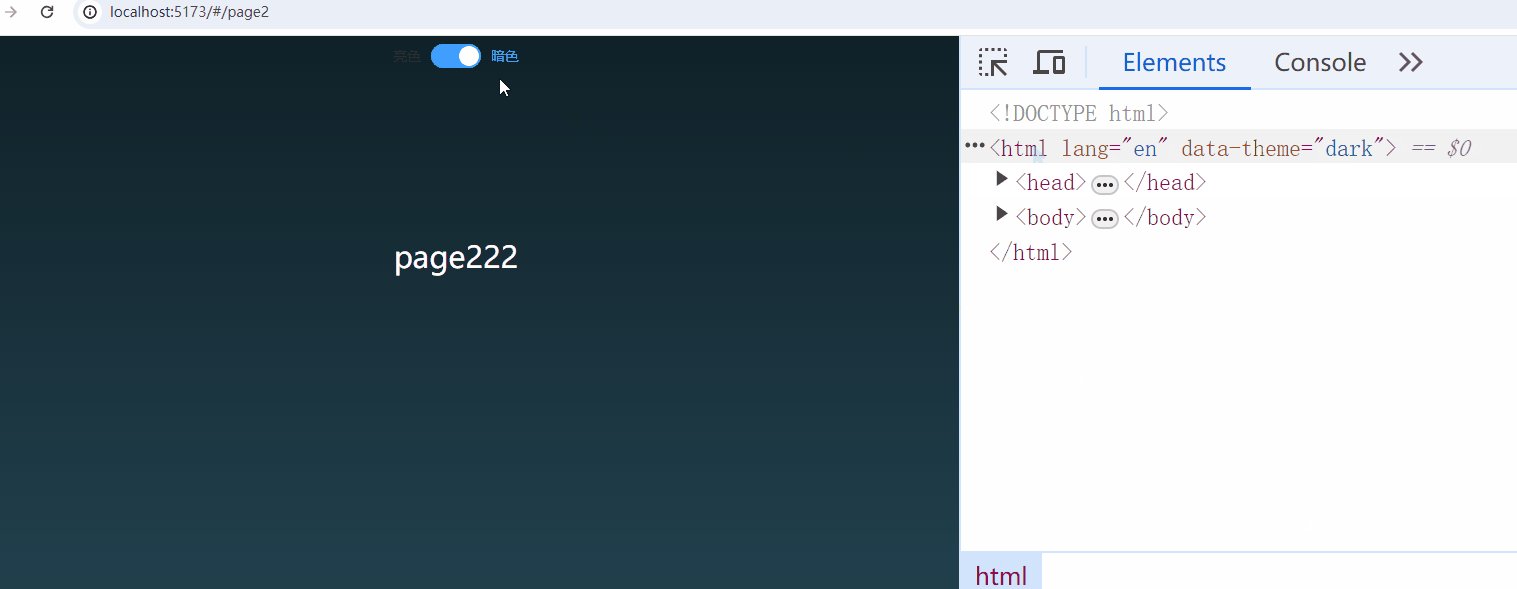
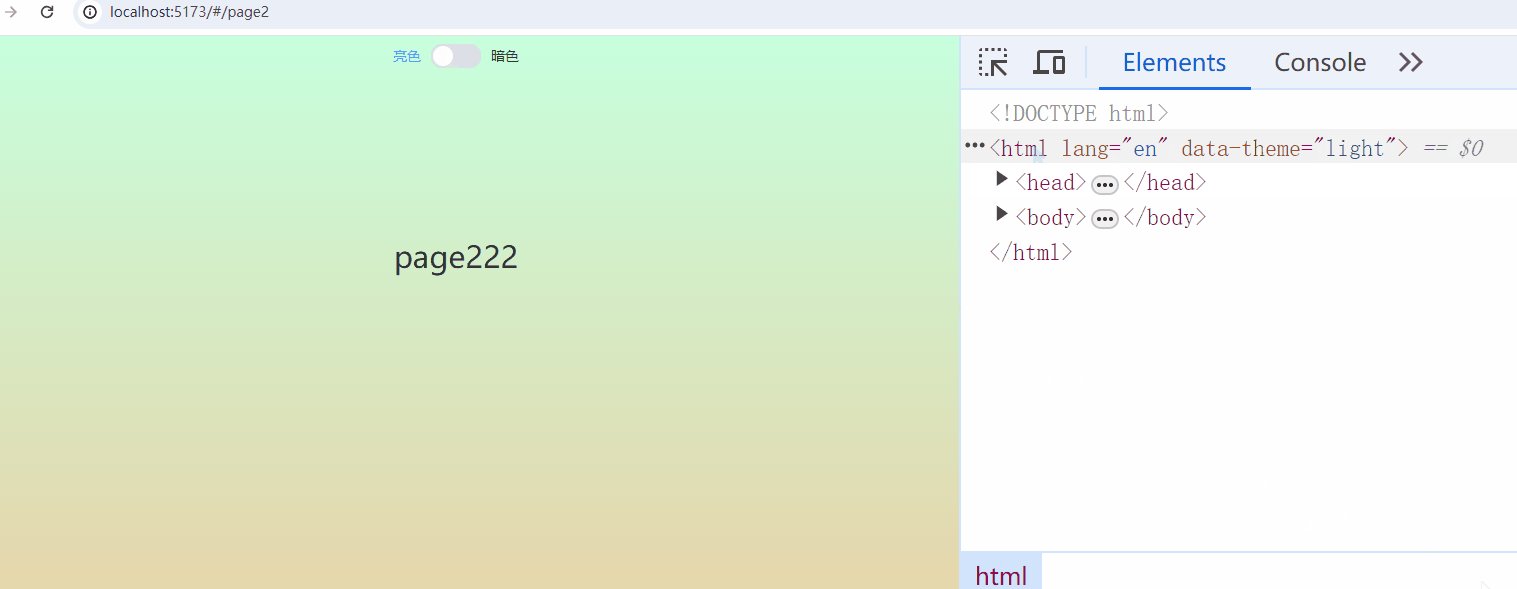
root{这里定义了两套CSS主题,:root会选择到根元素,也就是会选择到Html元素,所以在Html下的元素都可以引用创建好的变量,实现共用颜色主题,这个文件可以直接在main.ts文件中import引入。

寻找了很多方法,最后明白了应该是npm run build 打包后,代码按照上面的import导入就无法找到组件路径,所以需要换一种引入方法。打印modules可以看到返回了views文件夹下的所有路径,通过遍历这个路径和后端拿到的数据路径,过滤出最后的动态路由。最近遇到了动态加载路由的问题,在开发环境下动态路由正常,打包后部署到服务器后,动态路由无法访问,一直报错。写一个for循环遍历方法,遍历

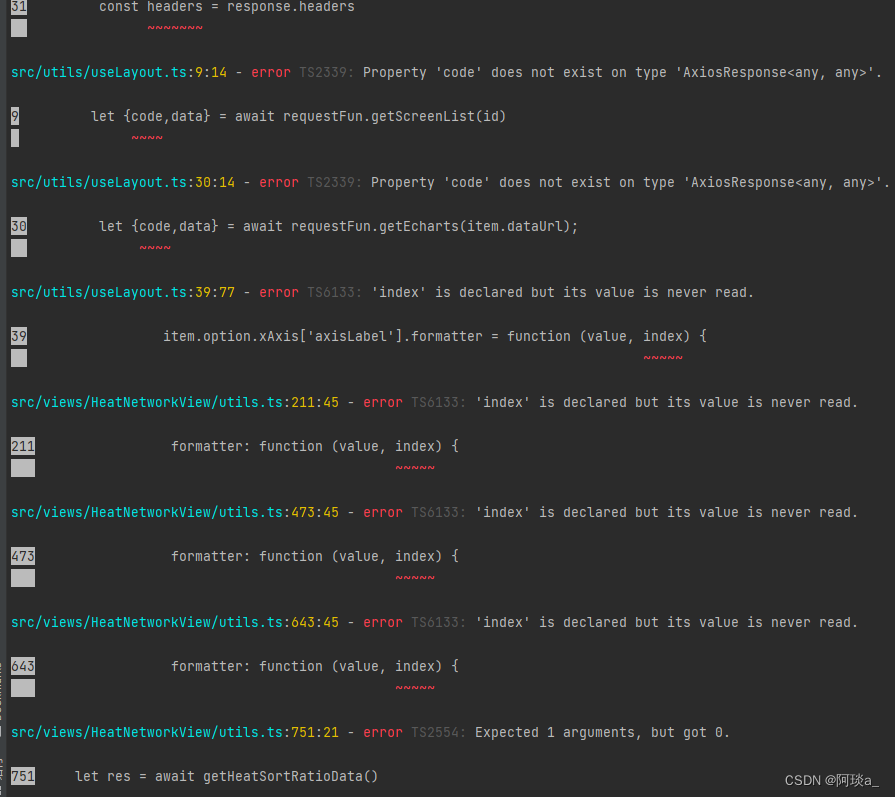
可以看到以上报错,很多基本上都是ts的写法问题,有的同事写ts可能不会在意这些问题,例如写了index却没有使用,导入了某个模块却没有使用,再或者定义的变量没有加类型,再打包的时候都会出现问题,那么临时去改肯定来不及,我们可以在package.json中去处理打包命令。可以看到build命令里面有两个命令。vue-tsc和vite build;vue-tsc是TypeScript的编译命令,而vi

你可以尝试增加 Node.js 的堆内存限制,以便程序有更多的内存可用。打开package.json文件,编辑build脚本:4096算下来是4GB,就临时给nood分配了4GB的内存。: 如果可能的话,尝试使用流式处理来逐行或者逐块地处理数据,而不是一次性加载所有数据。: 如果你的计算机硬件条件允许,考虑升级到内存更大的计算机,以便有更多的内存可用。: 如果你正在处理大量数据,尝试分批处理数据,











