
开源低代码平台-Microi吾码 打印引擎使用
在开发中,会遇到很多记录的表单数据需要下载打印下来使用到线下各种应用场景中。在传统的方法中可能是需要先导出数据,然后将数据填入word表格中在打印下来。但Microi吾码提供了一项新功能,便是打印引擎。打印引擎即可在线设计打印模板,设计每个字段对应的传参字段,以及设计对应文字样式。也可以一键拿到对应所有的数据JSON格式,以便在接口中正确返回对应的格式信息。以下就来详细讲解对应的设计步骤。
引言
在开发中,会遇到很多记录的表单数据需要下载打印下来使用到线下各种应用场景中。在传统的方法中可能是需要先导出数据,然后将数据填入word表格中在打印下来。
但Microi吾码提供了一项新功能,便是打印引擎。打印引擎即可在线设计打印模板,设计每个字段对应的传参字段,以及设计对应文字样式。也可以一键拿到对应所有的数据JSON格式,以便在接口中正确返回对应的格式信息。以下就来详细讲解对应的设计步骤。
1、设计打印模板
(一)模板新建
在系统的系统引擎的打印设计引擎点击新增,新增对应的模板信息,填写好对应的模板名称信息。
(二)模板设计
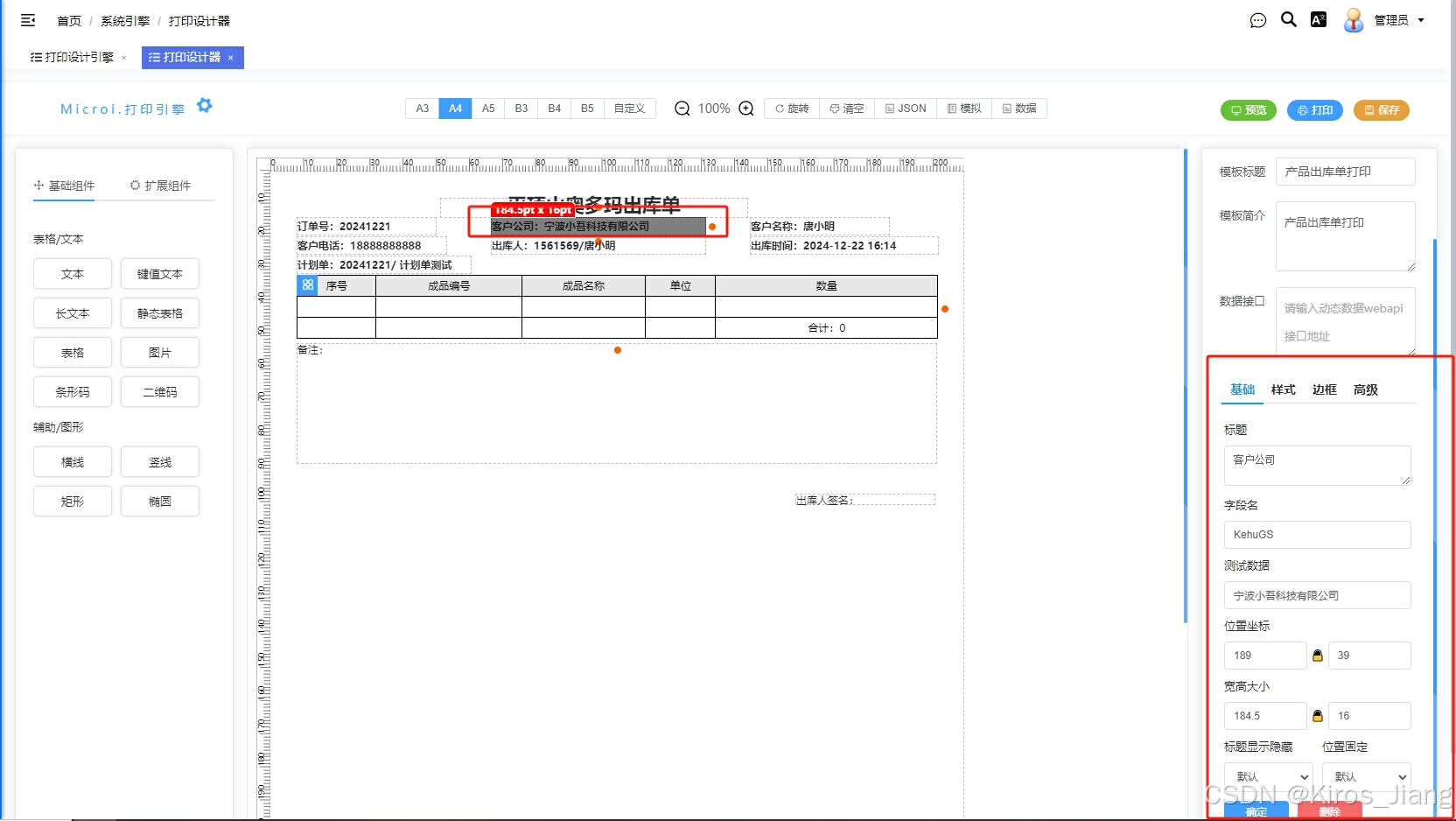
点击打印设计器按钮,即可跳入对应的模板设计界面。
左边是对应组件栏目,中间是显示区域,右边为对应属性。头部可以设置打印页面大小,以及可以查看对应的数据格式信息等。
点击对应组件,可在右侧设置对应的传参字段名以及显示样式等信息。
对应表格字段可以双击列名,#后就代表对应字段名
点击对应列名后,也可以点击对应列,在属性列中,设置对应的聚合函数等信息
当全部样式添加好以后,可以点击头部的数据按钮,接着在弹框中点击查看动态数据JSON结构,即可看到接口需要返回的参数信息格式了。
2、编写接口信息
拿到对应需要的JSON格式以后,就可以去接口引擎新增接口,编辑对应的接口函数啦。
以下是接口代码示例。
var Id = V8.Param.Id;
if(!Id){
V8.Result = {Code:0,Msg:'参数错误'}
return
}
// 数据格式
var Data = {
"ChukuDMC": "",
"KehuMC": "",
"KehuGS": "",
"ChukuDDH": "",
"ChukuRY": "",
"ChukuSJ": "",
"KehuLXDH": "",
"JihuaDXZ": "",
"tabel_01": [
{
"index": "",
"ChanpinBH": "",
"ChanpinMC": "",
"Danwei": "",
"ShuliangZL": "",
"col1": "",
"col2": ""
}
],
"Beizhu": ""
}
var ChukuInfo = V8.Db.FromSql(`select * from diy_Product_Outbound where Id = '${Id}'`).ToArray()
if(!ChukuInfo.length){
V8.Result = {Code:0,Msg:'获取出库单失败'}
return
}
ChukuInfo = ChukuInfo[0]
Data.ChukuDMC = ChukuInfo.ChukuDMC
Data.KehuMC = ChukuInfo.KehuMC
Data.KehuGS = ChukuInfo.KehuGS
Data.ChukuDDH = ChukuInfo.ChukuDDH
Data.ChukuRY = ChukuInfo.ChukuRY
Data.ChukuSJ = ChukuInfo.ChukuSJ
Data.KehuLXDH = ChukuInfo.KehuLXDH
Data.JihuaDXZ = ChukuInfo.JihuaDXZ
var ProList = V8.Db.FromSql(`select * from diy_Outbound_productList where IsDeleted = 0 and ChukuID = '${Id}'`).ToArray()
var tabel_01 = []
ProList.forEach((item,index)=>{
var Danwei = V8.Db.FromSql(`select DanweiMC from diy_product_info where Id = '${item.ChanpinID}'`).ToScalar()
if(!Danwei) Danwei = '件'
var Row = {
"index": index+1,
"ChanpinBH": item.ChanpinBH,
"ChanpinMC": item.ChanpinMC,
"Danwei": Danwei,
"ShuliangZL": item.ShuliangZL,
}
tabel_01.push(Row)
})
Data.tabel_01 = tabel_01
Data.Beizhu = "<view style='line-height:20px'><view>1、供方提供的产品及产品包装必须符合需方图纸设计变准和有关技术协议等需求;</view></br><view>2、供方必须严格按订单的数量执行,如因供方原因造成需方损失,则需方按有关规定对供方进行经济处罚;</view></br><view>3、订单如有变动,以需方电话或书面通知为准;</view></br><view>4、供方交货时必须携带采购订单或带有订单号和物料编码的送货清单;</view></br></view>"
V8.Result = Data
return
3、实际应用
(一)新增打印按钮
当所有前置条件都准好以后,就要到实际场景中去应用啦,首先就是在对应页面,点击模块设计,添加打印按钮。以下则为对应按钮添加地方,以及需要执行的代码。其中PrintId则为第一步新建的打印模板的Id号,DataApi则为接口地址。
V8.OpenDialog({
ComponentName:'OpenIframe',//必传,其余参数可选。组件名称,二次开发必须提前预注册。
Title: '打印',
OpenType:'Drawer',//可传:Drawer
TitleIcon: 'fas fa-plus',//标题左侧的图标
Width: '800px',
DataAppend:{//传入自定义附加数据,DataAppend为固定参数名称
Url:'https://www.nbweixin.cn/autoprint/doprint',
PrintId:'7c82*******efcb',
DataApi: 'http*****Id='+V8.Form.Id
}
});(二)效果展示
添加好按钮以后,刷新页面,即可看到对应的打印按钮了,点击对应列信息以后则可以看到打印的效果,以及可以直接使用打印机打印出来啦~
Microi吾码 Just do it 
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容

















所有评论(0)